vscode不支持es6语法怎么办
时间:2022-10-14 18:13
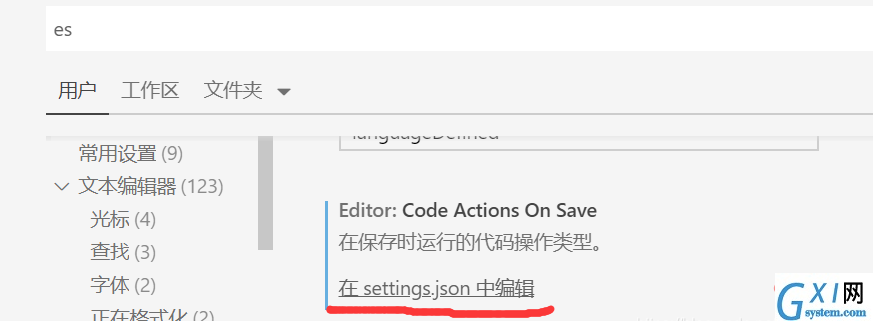
解决方法:1、打开vscode软件,依次点击选择“文件”-“首选项”-“工作区设置”,在设置中搜索“es”,点击“在settings.json中编辑”选项;2、在打开的“settings.json”文件中添加“"jshint.options":{"esversion":6},”代码,并保存;3、重启vscode。 前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
javascript是一种高级脚本语言,常用于web应用开发,为网页开发添加动态交互。一个完整的网页通常由三部分组成,html,css和javascript,html主要完成静态内容的,比如页面布局和控件添加,css主要完成网页内容样式,比如添加颜色等,javascript主要完成交互,比如用户点击了一个按钮,接下来的操作由javascript完成。对于想入门前端开发的同学来说,javascript是必须学习的语言。
ECMAScript是什么
ECMAScript是javascript的语言标准,它规定了javascript有什么特性,javascript是其对应的具体实现。ECMAScript首版1997年发布,2011年发布了5.1版本,2015年发布了ECMAScript 2015(ES2015),也被称为ES6,2016年发布了ECMAScript 2016(ES2016),也被称为ES7,2017年发布了ECMAScript 2017(ES2017),也被称为ES8。2018年,2019年,2020年相继发布了ES9,ES10,ESS11。
vscode无法识别es6语言
问题详情
‘let’ is available in ES6 (use ‘esversion: 6’) or Mozilla JS extensions (use moz).(W104)jshint(W104)[2,1]

解决办法:
1、选择“文件”-“首选项”-“工作区设置”,在设置中搜索es,点击“在settings.json中编辑”选项

2、在settings.json文件中添加以下代码
"jshint.options":{"esversion":6},
3、保存settings.json文件
4、重启vscode即可
扩展知识:
Visual Studio Code(简称VSCode)是Microsoft开发的代码编辑器,它支持Windows,Linux和macOS等操作系统以及开源代码。它支持测试,并具有内置的Git版本控制功能以及开发环境功能,例如代码完成(类似于IntelliSense),代码段和代码重构等。编辑器支持用户定制的配置,例如仍在编辑器中时,可以更改各种属性和参数,例如主题颜色,键盘快捷键等,内置的扩展程序管理功能。
vscode是一种简化且高效的代码编辑器,同时支持诸如调试,任务执行和版本管理之类的开发操作。它的目标是提供一种快速的编码编译调试工具。然后将其余部分留给IDE。vscode集成了所有一款现代编辑器所应该具备的特性,包括语法高亮、可定制的热键绑定、括号匹配、以及代码片段收集等。
VS Code支持的丰富程度因不同语言及其扩展而异:
语法高亮和括号匹配
智能完成 (IntelliSense)
掉毛和更正
代码导航(转到定义,查找所有参考)
调试
重构
更多关于VSCode的相关知识,请访问:vscode教程!
以上就是vscode不支持es6语法怎么办的详细内容,更多请关注gxlsystem.com其它相关文章!



























