es6怎么求数组最大值
时间:2022-10-27 17:59
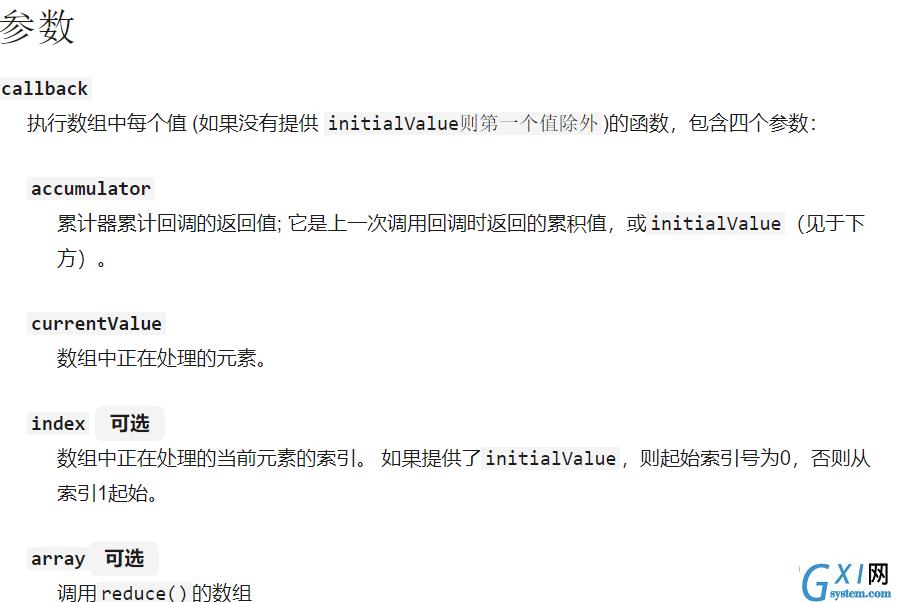
求数组最大值的方法:1、Math.max()配合apply()来求,语法“Math.max.apply(null,array);”;2、Math.max()配合扩展运算符“...”来求,语法“Math.max(...array);”;3、利用reduce()来求,语法“array.reduce((a,b)=>{return a=a>b?a:b});”。 本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。 这里提供了三种写法,前两种用的都是 前两种写法用的都是 Math.max() 函数返回一组数中的最大值。 用法: 注意是一组数中的最大值,不是一个 数组 的最大值,从上面的用法我们可以看到,参数不是一个数组,而是用逗号隔开的一组数,所以我们才不能直接使用该方法来实现取数组的最大值,而是做一些改进: 1、apply方法 前面讲到我们不能直接使用 这里我们主要讲为什么用apply就可以实现获取数组最大值 我们知道call() 方法是使用一个指定的 this 值来调用一个函数,参数的传递和普通函数一样。我们对 所以,对 2、扩展运算符的使用 前面我们讲到了对 既然使用扩展运算符可以把参数数组解构为参数列表,那我们何不拿来用用,直接对 使用reduce API实现获取数组最大值: reduce方法参数详解 本文更想讲一下reduce API的使用方法 reduce() 方法对数组中的每个元素执行一个由您提供的reducer函数(升序执行),将其结果汇总为单个返回值。 需要着重注意的是该方法的参数: 概括一下就是reduce方法有两个参数,一个是callback即你自己定义的 reducer 函数,一个是initialValue即初始值。 在多数情况下,我们可能不会使用initialValue初始值这个参数,只使用callback,但是initialValue初始值这个参数于reduce方法又非常相关,所以我们必须清楚这个initialValue参数是干嘛的,还有其他参数都是如何使用的。 下面我们来细细讲一下callback和initialValue这两个参数。 callback: callback 执行数组中每个值 (如果没有提供 initialValue则第一个值除外)的函数,注意这个:如果没有提供 initialValue则第一个值除外,你会发现initialValue在reduce方法中比较关键,如果搞不清楚initialValue参数的意义,几乎很难去运用reduce方法。 callback函数又有四个参数,其中前三个参数也是十分关键的,和initialValue参数一样,需要搞清楚含义,分别是:accumulator,currentValue 和 index。 之所以说清楚reduce方法的几个关键参数是非常关键的,主要就在于,initialValue初始值有和没有这两种情况下,callback的三个参数(accumulator,currentValue 和 index)是不一样的。 initialValue: initialValue参数 可选,这个参数作为第一次调用 callback函数时的第一个参数的值。 如果没有提供初始值,则将使用数组中的第一个元素。 在没有初始值的空数组上调用 reduce 将报错。 下面讲方法在执行过程中,callback的三个参数(accumulator,currentValue 和 index)是如何不一样的: 回调函数第一次执行时,accumulator 和currentValue的取值有两种情况:如果调用reduce()时提供了initialValue,accumulator取值为initialValue,currentValue取数组中的第一个值;如果没有提供 initialValue,那么accumulator取数组中的第一个值,currentValue取数组中的第二个值。 注意:如果没有提供initialValue,reduce 会从索引1的地方开始执行 callback 方法,跳过第一个索引。如果提供initialValue,从索引0开始。 这也是index参数里描述的:index 可选。是数组中正在处理的当前元素的索引。 如果提供了initialValue,则起始索引号为0,否则从索引1起始。 reduce方法如何运行 1.无初始值的情况 假如运行下段reduce()代码: callback 被调用四次,每次调用的参数和返回值如下表: 由reduce返回的值将是最后一次回调返回值(10)。 你还可以使用箭头函数来代替完整的函数。 下面的代码将产生与上面的代码相同的输出: 2.有初始值的情况 如果你打算提供一个初始值作为reduce()方法的第二个参数,以下是运行过程及结果: 这种情况下reduce()返回的值是20。 reduce使用场景 reduce使用场景1.将二维数组转化为一维 写成箭头函数的形式: 注意!!!上面这个例子,有初始值,初始值是一个空数组 concat()方法介绍: concat() 方法用于合并两个或多个数组。 连接两个数组 以下代码将两个数组合并为一个新数组: 连接三个数组 以下代码将三个数组合并为一个新数组: reduce使用场景2.数组里所有值的和 写成箭头函数的形式: 注意,这里设置了初始值,为0,如果不这个初始值会怎么样呢?数组为空的时候,会抛错TypeError,再看一遍下面的描述: 如果数组为空且没有提供initialValue,会抛出TypeError 。如果数组仅有一个元素(无论位置如何)并且没有提供initialValue, 或者有提供initialValue但是数组为空,那么此唯一值将被返回并且callback不会被执行。 所以,在使用reduce时我们可以先判断一下数组是否为空,来避免这个问题。 【相关推荐:javascript视频教程、编程视频】 以上就是es6怎么求数组最大值的详细内容,更多请关注gxlsystem.com其它相关文章!
取数组的最大值的几种方法
// 写法一:
Math.max.apply(null, [14, 3, 77, 30]);
// 写法二:
Math.max(...[14, 3, 77, 30]);
// 写法三:reduce
[14,3,77,30].reduce((accumulator, currentValue)=>{
return accumulator = accumulator > currentValue ? accumulator : currentValue
});Math.max()方法实现的,最后一种用了reduceAPI,下面会讲到如何利用基本的Math.max()方法实现 取数组的最大值,详解apply方法在实例中的运用思想,以及reduceAPI的介绍和使用。Math.max()
Math.max()方法,这里先介绍一下这个方法:Math.max(10, 20); // 20
Math.max(-10, -20); // -10
Math.max(-10, 20); // 20
apply方法和扩展运算符的使用
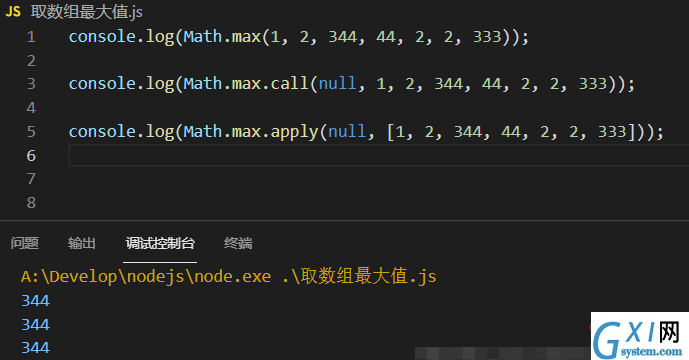
Math.max()方法来实现取数组的最大值,我们可以使用ES5的apply方法来实现。console.log(Math.max(1, 2, 344, 44, 2, 2, 333));
console.log(Math.max.call(null, 1, 2, 344, 44, 2, 2, 333));
console.log(Math.max.apply(null, [1, 2, 344, 44, 2, 2, 333]));

Math.max使用call方法,第一个参数传null,这样使用就和原来的Math.max()一样了,这当然还没有实现获取数组的最大值,但这是理解Math.max.apply(null, [14, 3, 77, 30]);写法的第一步,也是关键一步。Math.max()用的是参数列表,即一组数,我们的目标是一个数组,前面讲到了call方法,那这里不就正好可以利用apply方法的差异性即:apply()方法接受的是一个参数数组,来实现我们的需求。Math.max使用apply方法,第一个参数传null,第二个参数传数组,这不就实现了我们的需求。Math.max()使用apply方法来实现功能,事实上,我们在手写实现apply这个方法的时候,就对参数这个问题上做了特殊的处理,如何在apply内部将传入的参数数组重新解构成参数列表?运用到ES6,我们使用了扩展运算符。Math.max()使用扩展运算符是实现 获取数组最大值的另一实现方式,而这个方式也使获得数组中的最大值变得更容易:var arr = [1, 2, 3];
var max = Math.max(...arr); // 3

reduce
// reduce
[14,3,77,30].reduce((accumulator, currentValue)=>{
return accumulator = accumulator > currentValue ? accumulator : currentValue
});
arr.reduce(callback(accumulator, currentValue[, index[, array]])[, initialValue])

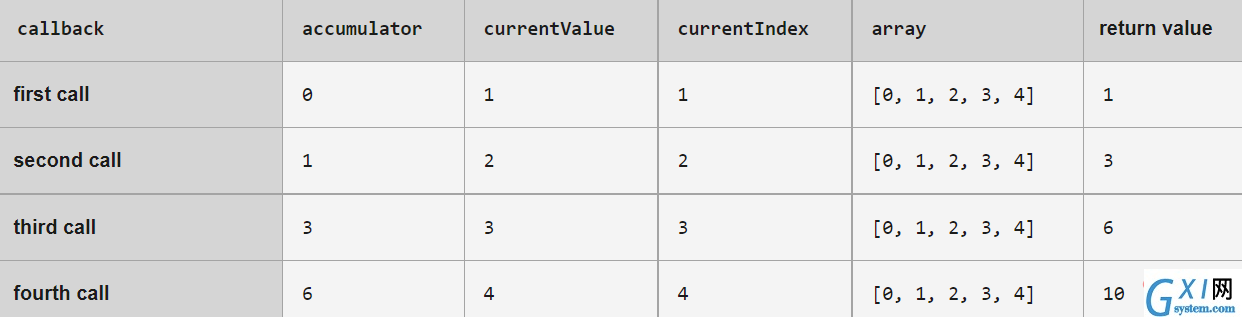
[0, 1, 2, 3, 4].reduce(function(accumulator, currentValue, currentIndex, array){
return accumulator + currentValue;
});
[0, 1, 2, 3, 4].reduce((prev, curr) => prev + curr );
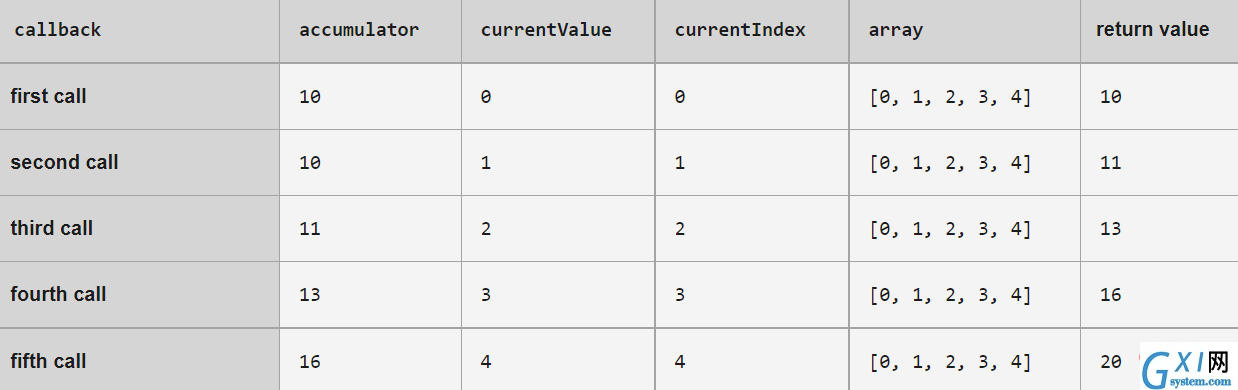
[0, 1, 2, 3, 4].reduce((accumulator, currentValue, currentIndex, array) => {
return accumulator + currentValue
}, 10)
var flattened = [[0, 1], [2, 3], [4, 5]].reduce(
function(a, b) {
return a.concat(b);
},
[]
);
// flattened is [0, 1, 2, 3, 4, 5]var flattened = [[0, 1], [2, 3], [4, 5]].reduce(
( acc, cur ) => acc.concat(cur),
[]
);
[]。const array1 = ['a', 'b', 'c'];
const array2 = ['d', 'e', 'f'];
const array3 = array1.concat(array2);
console.log(array3);
// expected output: Array ["a", "b", "c", "d", "e", "f"]
var alpha = ['a', 'b', 'c'];
var numeric = [1, 2, 3];
alpha.concat(numeric);
// result in ['a', 'b', 'c', 1, 2, 3]
var num1 = [1, 2, 3],
num2 = [4, 5, 6],
num3 = [7, 8, 9];
var nums = num1.concat(num2, num3);
console.log(nums);
// results in [1, 2, 3, 4, 5, 6, 7, 8, 9]var sum = [0, 1, 2, 3].reduce(function (accumulator, currentValue) {
return accumulator + currentValue;
}, 0);
// 和为 6var total = [ 0, 1, 2, 3 ].reduce(
( acc, cur ) => acc + cur,
0
);



























