es6怎么修改数组的值
时间:2022-10-27 19:09
方法:1、用splice()删除、增加或替换元素,语法“array.splice(下标,元素个数,新值1,.....,新值X)”;2、给指定下标元素重新复制,语法“数组名[下标值]=新值;”;3、用replaceAll()替换所有特定元素,语法“str=arr.toString().replaceAll("搜索值","新值");newArr=str.split(",");”。 本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。 es6修改数组值的几种方法 方法1:利用splice()方法 使用splice()方法可以删除元素、增加元素或者替换元素 返回值:所有删除的元素,组成的数组,如果没有删除任何元素,将会得到一个空数组 示例1: 示例2: 示例3: 方法2:通过下标访问指定元素并重新复制 访问数组元素,并重新赋值的语法: 示例如下: 方法3:使用replaceAll()替换所有特定元素 replaceAll是用于在字符串中,替换字符的。当然我们进行“数组”,“字符串”的转换,也能应用在数组中。一般配合正则表达式使用。 示例: 【相关推荐:javascript视频教程、编程视频】 以上就是es6怎么修改数组的值的详细内容,更多请关注gxlsystem.com其它相关文章!
array.splice(index,howmany,item1,.....,itemX)
参数 描述 index 必需。规定从何处添加/删除元素。
该参数是开始插入和(或)删除的数组元素的下标,必须是数字。howmany 可选。规定应该删除多少元素。必须是数字,但可以是 "0"。
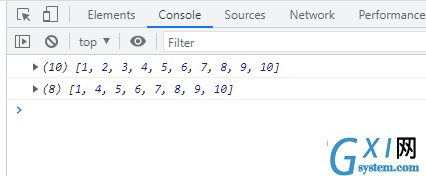
如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。item1, ..., itemX 可选。要添加到数组的新元素 var arr = [1,2,3,4,5,6,7,8,9,10];
console.log(arr);
//删除
arr.splice(1,2);
console.log(arr); //打印:[1,4,5,6,7,8,9,10]

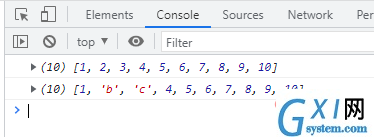
var arr = [1,2,3,4,5,6,7,8,9,10];
console.log(arr);
//替换
arr.splice(1,2,'b','c');
console.log(arr); //打印:[1, "b", "c", 6, 7, 8, 9, 10]

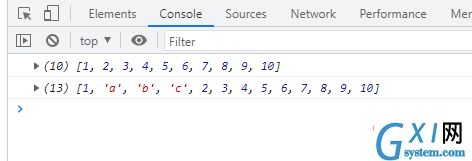
var arr = [1,2,3,4,5,6,7,8,9,10];
console.log(arr);
//添加,如果不删除元素,但是又存在第三个或者3+的参数,就会有添加的功能
arr.splice(1,0,'a','b','c');
console.log(arr); //打印:[1, "a", "b", "c", "b", "c", 6, 7, 8]

数组名[指定下标值]=新值;
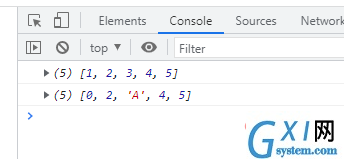
var arr = [1,2,3,4,5]; //声明一个数组
console.log(arr);
arr[0] = 0; //修改第一个元素,重新赋值为0
arr[2] = "A"; //修改第三个元素,重新赋值为2
console.log(arr);

const newStr = str.replaceAll(regexp|substr, newSubstr|function)
var arr = [3, 5, "-", "9", "-"];
var newArr = [];
var str = arr.toString().replaceAll("-","新"); //数组转字符串并替换所有特定元素
console.log(str); //3,5,新,9,新
newArr = str.split(","); //字符串转数组
console.log("newArr",newArr);
//newArr (5) ["3", "5", "新", "9", "新"]



























