jquery怎么判断一个元素是否是另一个元素的子元素
时间:2022-11-07 19:10
两种方法:1、使用children()和length属性进行判断,语法“指定元素对象.children(指定子元素对象).length==0”,如果返回值为真则不存在,反之则存在。2、使用find()和length属性进行判断,语法“指定元素对象.find(指定子元素对象).length==0”,如果返回值为真则不存在,反之则存在。 本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。 判断一个元素是否是另一个元素的子元素,就是判断一个元素的子元素是否是另一个指定元素。 在jquery中,想要查找子元素有两种方法: children()方法:获取该元素下的直接子集元素 find()方法:获取该元素下的所有(包括子集的子集)子集元素 因此利用这两个方法可以判断一个元素是否是另一个元素的子元素。 方法1:使用children()和length属性进行判断 children() 方法返回返回被选元素的所有直接子元素。 用于判断指定元素A中是否存在指定子元素B的语法: 示例: 方法2:使用find()和length属性进行判断 find() 方法获得当前元素集合中每个元素的后代,通过选择器、jQuery 对象或元素来筛选。 判断语法: 语法意思其实和方法1类似,可参考。 示例: 【推荐学习:jQuery视频教程、web前端视频】 以上就是jquery怎么判断一个元素是否是另一个元素的子元素的详细内容,更多请关注gxlsystem.com其它相关文章!
A.children(B).length==0
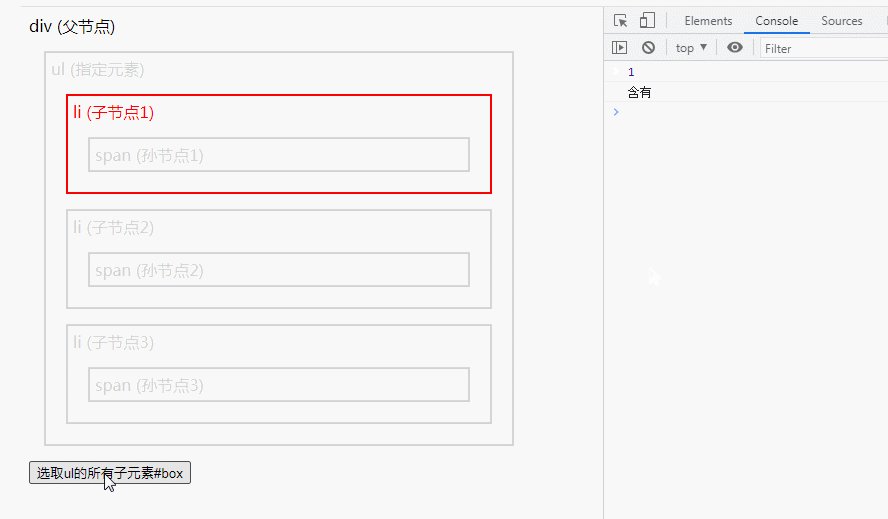
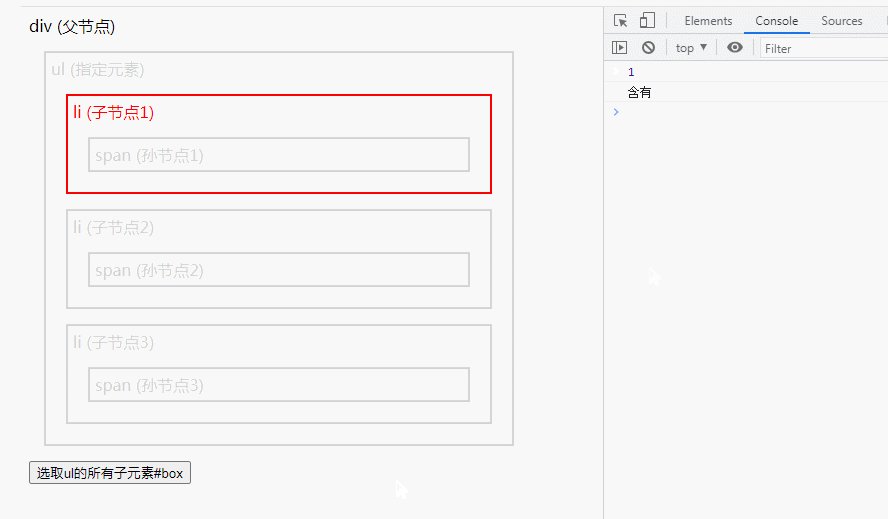
A.children(B),会返回A元素的所有直接子元素B对象集合对象集合.length==0,判断对象集合是否为0,如果为0则不存在,反之则存在<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").children("#box").css({
"color": "red",
"border": "2px solid red"
});
var number =$("ul").children("#box").length;
console.log(number);
if (number == 0) {
console.log("不含");
}else{
console.log("含有");
}
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li id="box">li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>选取ul的所有子元素#box</button>
</body>
</html>
A.find(B).length==0
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").find("#box").css({
"color": "red",
"border": "2px solid red"
});
var number =$("ul").find("#box").length;
console.log(number);
if (number == 0) {
console.log("不含");
}else{
console.log("含有");
}
});
});
</script>



























