ie无法识别react怎么办
时间:2022-11-09 15:26
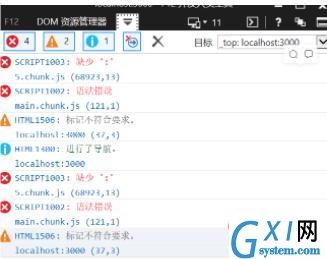
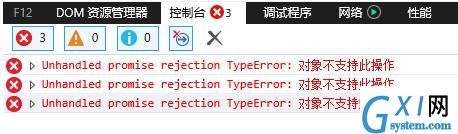
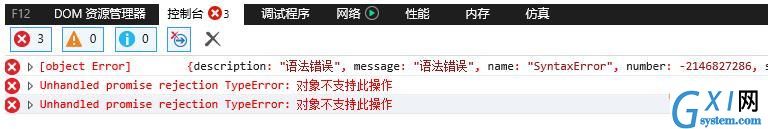
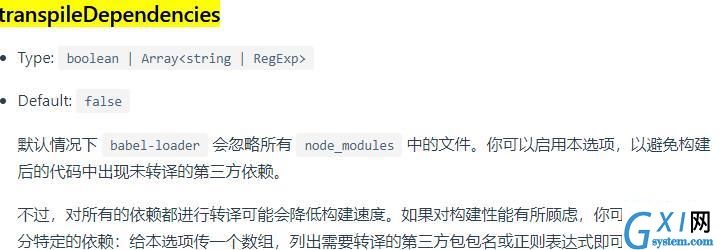
ie无法识别react的解决办法:1、安装“react-app-polyfill”,并在“src/main.js”中引入;2、在“babel.config.js”中配置参数;3、在“vue.config.js”中配置“transpileDependencies”。 本教程操作环境:Windows7系统、react17.0.1版、Dell G3电脑。 ie无法识别react怎么办? react项目在IE11打开不兼容解决办法 场景一: 1.安装react-app-polyfill 2.在src/main.js引入(需放在首行) 场景二: 解决: 在babel.config.js中配置参数 场景三: 解决: 在vue.config.js配置transpileDependencies ps: 先了解transpileDependencies的参数 由于, react用到的插件中有语法报错, 所以把需要转译的包名放入即可 推荐学习:《react视频教程》 以上就是ie无法识别react怎么办的详细内容,更多请关注gxlsystem.com其它相关文章!

npm i react-app-polyfill --save
import 'react-app-polyfill/ie11'
import 'react-app-polyfill/stable'

module.exports = {
// https://www.babeljs.cn/docs/babel-preset-env
presets: [
// bable预设, 兼容于ie11的语法配置
[
'@babel/preset-env',
// 支持的最低环境版本
{
targets: {
ie: '11',
chrome: '58',
},
// 只包含你所需要的 polyfill, 即按需加载
useBuiltIns: 'usage',
corejs: 3,
},
],
// 转换vue语法
'@vue/cli-plugin-babel/preset',
// 转换react语法
'@babel/preset-react',
],
plugins: [...]
}

// vue.config.js
module.exports = {
...
transpileDependencies: [
'moment',
'crypto-js',
'@ecc',
// 就是这两个
'react-sortablejs',
'react-contenteditable',
],
};



























