jquery中什么是事件冒泡
时间:2022-11-18 18:52
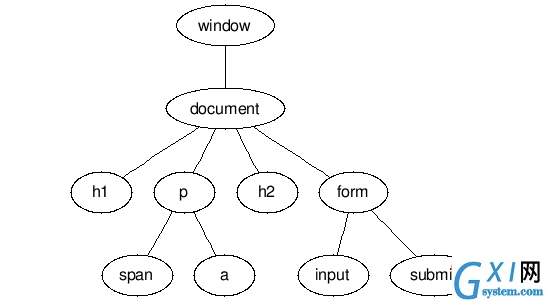
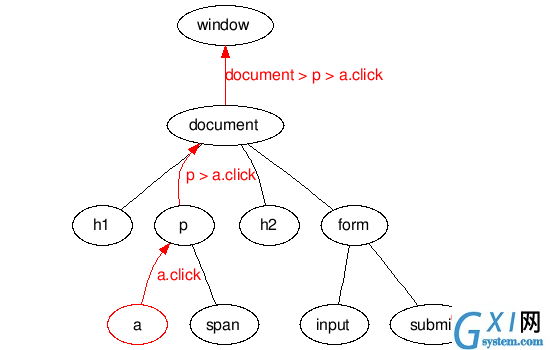
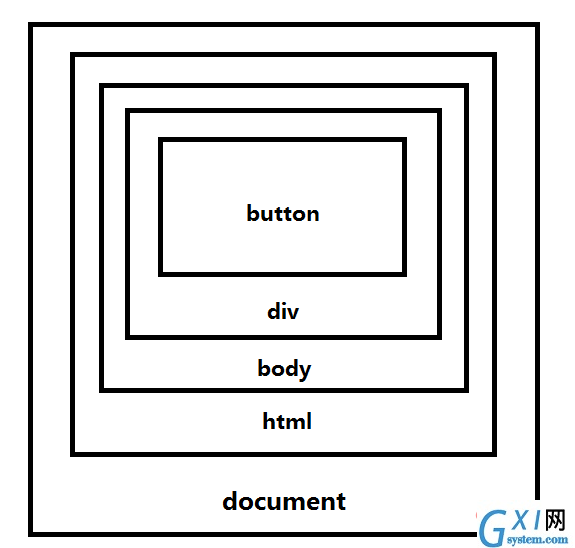
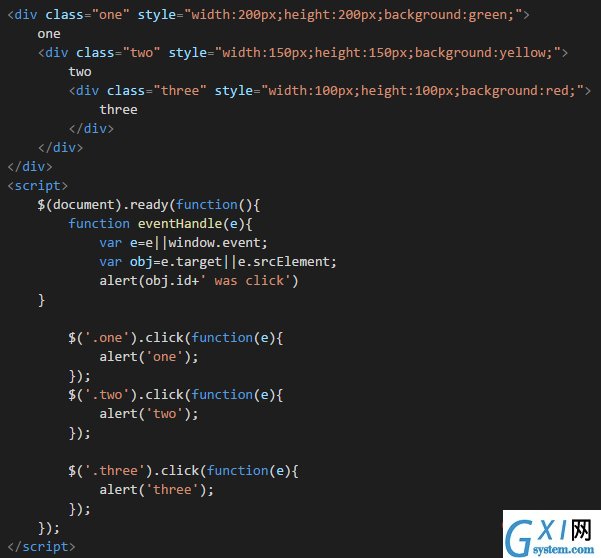
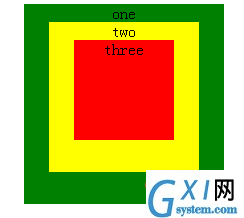
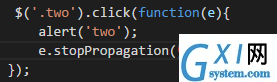
冒泡事件就是,事件发生后,浏览器通常首先触发事件发生元素上的事件处理程序,然后是它的父元素,父元素的父元素……依此类推, 直到文档的根元素为止。冒泡事件是事件传播的最常见的方式;当处理好一个事件后,如果想要停止事件的传播,不希望它继续冒泡,就要绑定该事件的处理方法。 本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。 什么是事件冒泡 冒泡事件就是,如果在某一个对象上触发某一类事件,那么该事件会向父级传播,并触发父对象上定义的同类事件。事件传播的方向是从最底层到最顶层,类似于水泡从水底浮上来一般。 一个HTML文档可以可视化一个DOM树: 那么事件冒泡现象就可以形象的表示为下图: 简单来说: 事件发生后,浏览器通常首先触发事件发生元素上的事件处理程序,然后是它的父元素,父元素的父元素……依此类推, 直到文档的根元素为止。 这被称为事件冒泡,是事件传播的最常见的方式。 如上图,给他们都设置一个点击事件,当点击button时即触发button的点击事件时则会触发相应的父元素div发生点击事件,再触发body发生触发事件,以此类推直至document或是window为止。 冒泡举例说明 程序: 效果: 当点击three所在的红色盒子的时候,出现弹框three,确定之后又出现弹框two再出现弹框one。 当点击two所在的黄色盒子的时候,出现弹框two,再出现弹框one。 当点击one所在的绿色盒子的时候,只出现弹框one。 即前两种情况都发生了冒泡。 如果有人说是书写的click事件的先后顺序导致的,但是并不是,都是当文档加载结束后执行的。 阻止冒泡的方法: 若想在点击two之后阻止后面继续的冒泡,则添加以下即可 则之后出现弹框two不再出现弹框one。 jquery阻止事件起泡实例 1、通过返回false来取消默认的行为并阻止事件起泡。 jQuery 代码: 2、通过使用 preventDefault() 方法只取消默认的行为。 jQuery 代码: 3、通过使用 stopPropagation() 方法只阻止一个事件起泡。 jQuery 代码: 【推荐学习:jQuery视频教程、web前端视频】 以上就是jquery中什么是事件冒泡的详细内容,更多请关注gxlsystem.com其它相关文章!


当处理好一个事件后, 你可能想要停止事件的传播,不希望它继续冒泡。就要绑定该事件的处理方法。



$("form").bind(
"submit",
function() {
return false;
}
);$("form").bind(
"submit",
function(event){
event.preventDefault();
}
);$("form").bind(
"submit",
function(event){
event.stopPropagation();
}
);



























