vue中v-bind有什么用
时间:2022-12-15 10:24
在vue中,v-bind指令主要用于属性绑定,完整语法“v-bind:property="value"”,缩写语法“:href="value"”;表明将该属性的属性值当成一个变量,vue会对它解析,并将解析到的变量赋予data属性中对应的值。 本教程操作环境:windows7系统、vue3版,DELL G3电脑。 vue中v-bind介绍 v-bind 主要用于属性绑定,比方你的class属性,style属性,value属性,href属性等等,只要是属性,就可以用v-bind指令进行绑定。 v-bind 主要用于属性绑定,Vue官方提供了一个简写方式 :bind,如: 加上v-bind后,就表明将该属性的属性值当成一个变量
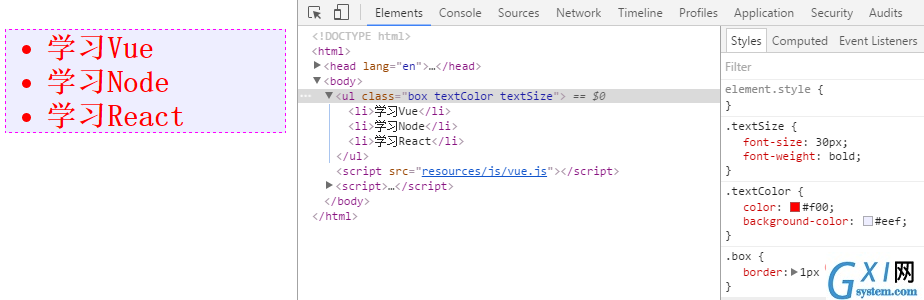
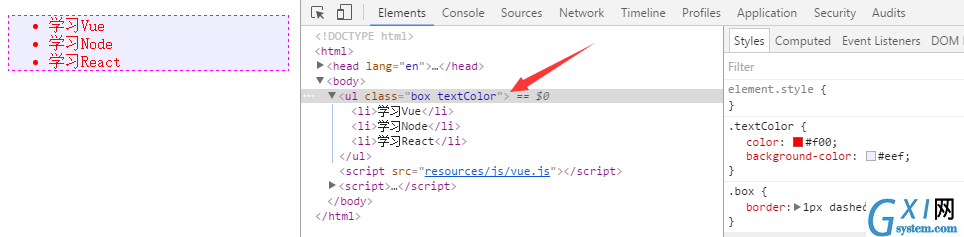
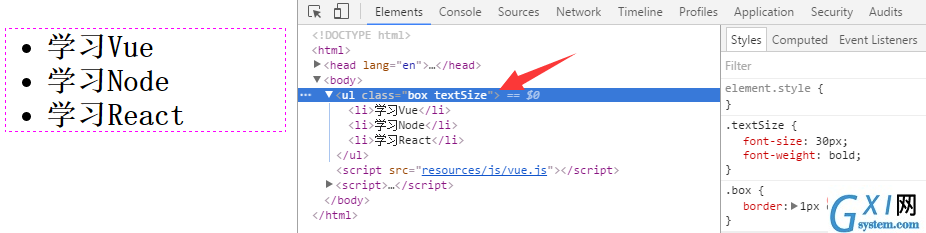
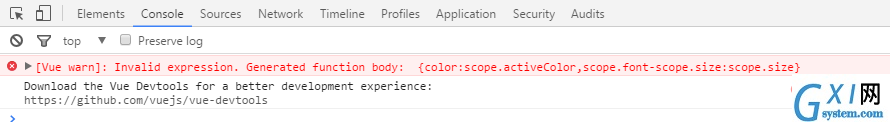
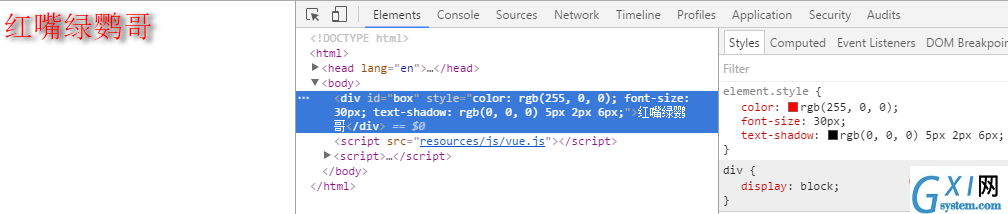
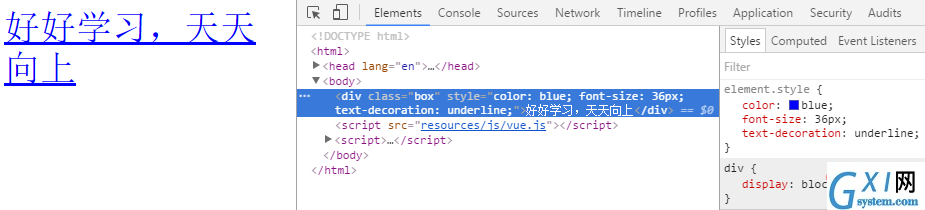
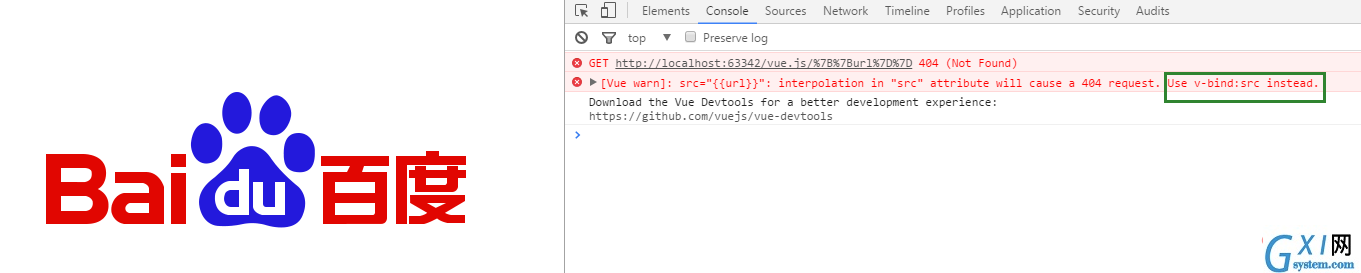
vue会对它解析,将解析到的变量 赋予data属性中对应的值。 绑定HTML Class 一、对象语法: 我们可以给v-bind:class 一个对象,以动态地切换class。注意:v-bind:class指令可以与普通的class特性共存 HTML代码: CSS代码: JS代码: 从图中可以看到,HTML最终渲染为 <ul class="box textColor textSize"></ul> 当 isColor 和 isSize 变化时,class列表将相应的更新,例如,将isSize改成false,class列表将变为 <ul class="box textColor"></ul> 也可以直接绑定数据里的一个对象: HTML代码: JS代码: 二、数组语法 我们可以把一个数组传给v-bind:class,以应用一个class列表 HTML代码: JS代码: 如果想根据条件切换列表中的class,可以用三目运算 HTML代码: JS代码: 在这个例子中,首先判断isA的boolean值,如果为true,则渲染classA;如果为false,则不渲染。classB没有做三目运算,所以是始终显示的,看看页面截图 对于多个class,可以这么写: 绑定内联样式 一、对象语法 v-bind:style 的对象语法十分直观--非常像CSS,其实它是一个Javascript对象,CSS属性名必须用驼峰命名法 (官方文档写的是既可以用驼峰也可以用 短横分隔命名法),但是用短横分隔是会报错的 HTML代码:(这里演示CSS属性名用短横分隔报错) JS代码: 页面报错: 当我们按照驼峰命名法的规则去写的时候,一切正常: HTML代码: 查看页面效果: 也可以直接绑定到一个样式对象,这样更好,让模板更清晰: HTML代码: JS代码: 二、数组语法 可将多个样式对象应用到一个元素上 HTML代码: JS代码: 页面效果: 添加图片SRC地址 给img标签的src属性赋值时,按照传统的方法{{url}}: HTML代码: JS代码: 此时,图片可以正常显示,但是会报一个404错误,查看控制台可以看到,Vue更加推荐我们使用 v-bind:src 使用 v-bind:src 再来试试看 HTML代码: 查看页面截图: 【相关推荐:vuejs视频教程、web前端开发】 以上就是vue中v-bind有什么用的详细内容,更多请关注gxlsystem.com其它相关文章!
<!-- 完整语法 -->
v-bind:property="value"
//此时 value会被解析成一个变量,若是在vue实例中没有找到,会显示找不到错误
<!-- 缩写 -->
:href="value"
<ul class="box" v-bind:class="{‘textColor‘:isColor, ‘textSize‘:isSize}">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>.box{
border:1px dashed #f0f;
}
.textColor{
color:#f00;
background-color:#eef;
}
.textSize{
font-size:30px;
font-weight:bold;
}var vm= new Vue({
el:‘.box‘,
data:{
isColor:true,
isSize:true
}
})
<ul class="box" :class="classObject">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>var vm= new Vue({
el:‘.box‘,
data:{
classObject:{
‘textColor‘:true,
‘textSize‘:false //不渲染,注意看下面的截图
}
}
})
<ul class="box" :class="[classA, classB]">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>var vm= new Vue({
el:‘.box‘,
data:{
classA:‘textColor‘,
classB:‘textSize‘
}
})<ul class="box" :class="[isA?classA:‘‘, classB]">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>var vm= new Vue({
el:‘.box‘,
data:{
classA:‘textColor‘,
classB:‘textSize‘,
isA:false
}
})
<div v-bind:class="[classA, { classB: isB, classC: isC }]"><div id="box" :style="{color:activeColor, font-size:size}">红嘴绿鹦哥</div>var vm= new Vue({
el:‘#box‘,
data:{
activeColor:‘#f00‘,
size:‘30px‘,
shadow:‘5px 2px 6px #000‘
}
})
<div id="box" :style="{color:activeColor, fontSize:size, textShadow:shadow}">红嘴绿鹦哥</div>
<div id="box" :style="styleObject">红嘴绿鹦哥</div>
var vm= new Vue({
el:‘#box‘,
data:{
styleObject:{
color:‘red‘,
fontSize:‘30px‘
}
}
})<div class="box" :style="[styleObjectA, styleObjectB]">好好学习,天天向上</div>
var vm2= new Vue({
el:‘.box‘,
data:{
styleObjectA:{
fontSize:‘36px‘,
color:‘blue‘
},
styleObjectB:{
textDecoration:‘underline‘
}
}
})
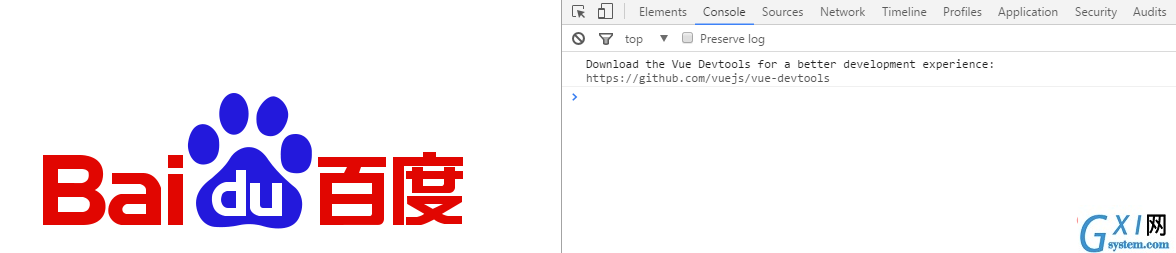
<img class="box" src="{{url}}" >var vm= new Vue({
el:‘.box‘,
data:{
url:‘https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png‘
}
})
<img class="box" :src="url" >