vscode写vue没有高亮语法怎么办
时间:2022-12-15 11:28
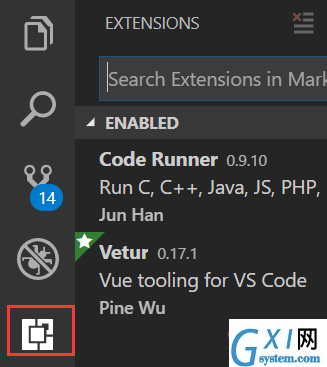
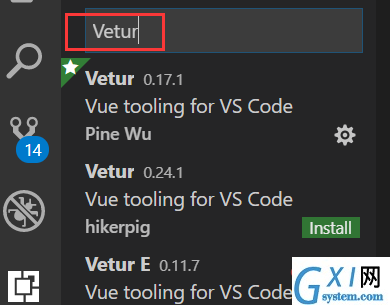
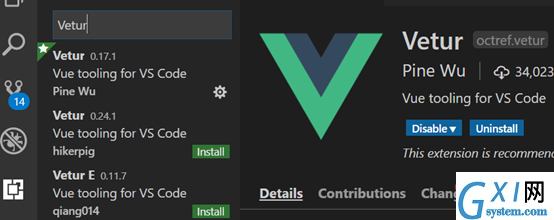
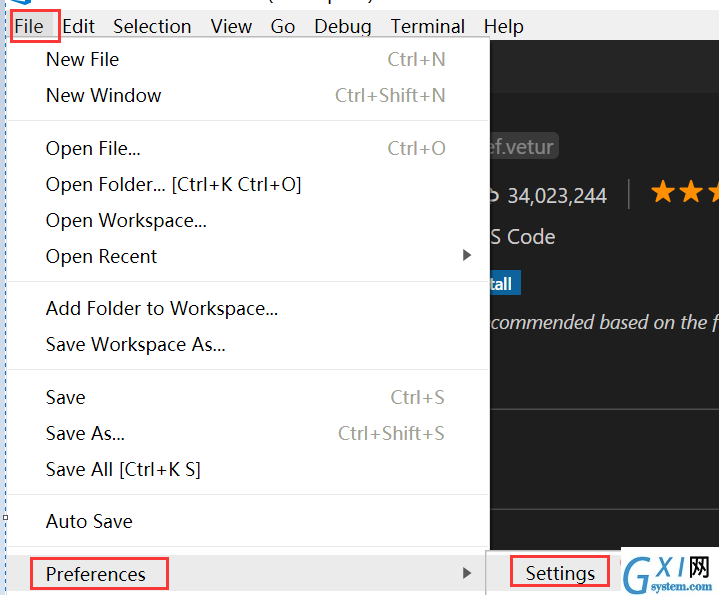
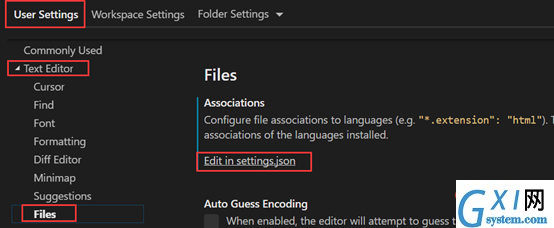
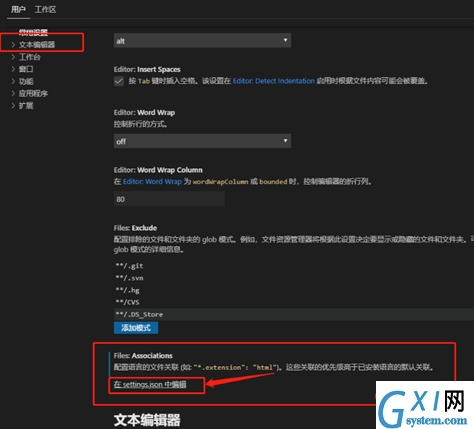
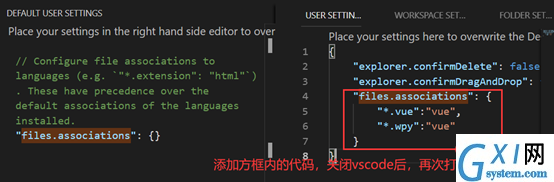
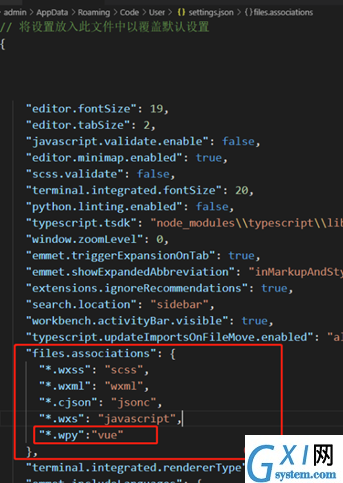
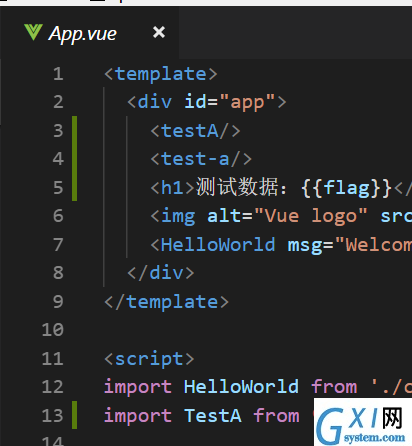
解决方法:1、打开vscode,点击扩展功能;2、在打开的窗口中搜索并安装Vetur插件;3、在顶部菜单中,依次点击“文件”-“首选项”-“设置”-“用户”-“文本编辑器”,找到并编辑“setting.json”文件;4、在配置文件中找到“files.associations”,在里面添加相应代码,保存文件;5、重启vscode即可。 本教程操作环境:windows7系统、vue3&&Visual Studio Code 1.74.0版,DELL G3电脑。 一、在编辑器中安装Vetur插件 1.1 、打开vs code编辑器,然后点击左侧中的扩展功能,如下图 1.2、 在扩展功能窗口中输入Vetur,在搜索出的插件中选择Install,如下图 1.3、 安装成功后,如下图: 二、在编辑器中配置相关信息 2.1 、打开VScode编辑器,顶部菜单:【文件】->首选项->设置 英文版:File -> Preferences -> Settings 2.2、 用户 -> 文本编辑器,下拉找到在setting.json中编辑 英文版: 中文版: 2.3、在配置中找到files.associations,在里面添加相应代码,保存 英文版:右侧输入红色方框内的代码 中文版: 2.4、关闭vs code再重新打开,代码即可高亮显示,如下图 【相关推荐:vuejs视频教程、web前端开发】 以上就是vscode写vue没有高亮语法怎么办的详细内容,更多请关注gxlsystem.com其它相关文章!
vscode设置vue语法高亮显示