jquery怎么检测元素是否隐藏
时间:2022-12-16 16:09
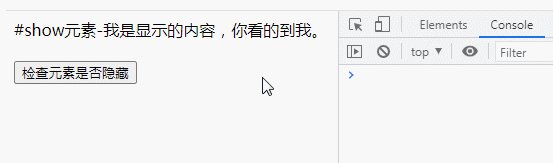
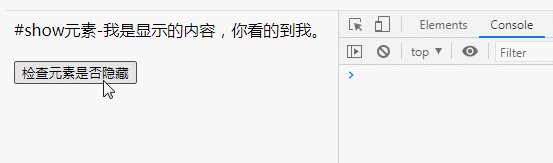
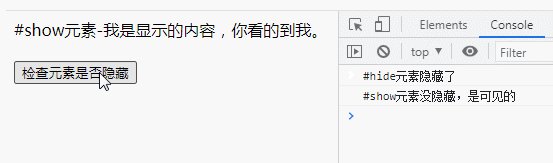
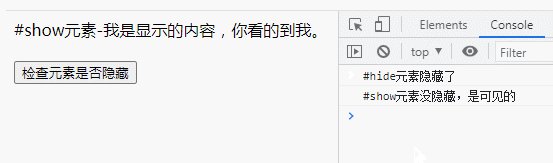
3种方法:1、使用css()检测元素display属性的值是否为none,如果是则隐藏了,语法“元素对象.css('display')=='none'”;2、利用is()方法和“:hidden”选择器,返回值为真则元素是隐藏的,语法“元素对象.is(":hidden")”;3、利用is()方法和“:visible”选择器,语法“!(元素对象.is(":visible"))”。 本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。 jquery检测元素是否隐藏的几种方法 方法1:使用css()检测display属性的值是否为none css()可以返回被选元素的一个或多个样式属性。 只需要使用css()获取display属性的值,判断该值是否为none即可检测该元素是否隐藏 是none,则该元素隐藏 不是none,则该元素不隐藏 方法2:利用is()方法和“:hidden”选择器检测 is() 方法用于查看选择的元素是否匹配选择器。 :hidden 选择器选取隐藏的元素。以下几种情况的元素是隐藏元素: 设置为 display:none 带有 type="hidden" 的表单元素 隐藏的父元素(这也会隐藏子元素) 检测语法: 返回值为真,则元素是隐藏的;返回值为假则不是隐藏的。 示例 方法3:利用is()方法和“:visible”选择器检测 is() 方法用于查看选择的元素是否匹配选择器。 :visible 选择器选取当前可见的每个元素。除以下几种情况之外的元素即是可见元素: 设置为 display:none 带有 type="hidden" 的表单元素 width 和 height 设置为 0 隐藏的父元素(这也会隐藏子元素) 检测语法: 返回值为真,则元素是隐藏的;返回值为假则不是隐藏的。 示例: 【推荐学习:jQuery视频教程、web前端视频】 以上就是jquery怎么检测元素是否隐藏的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
if ($("#hide").css('display')=='none') {
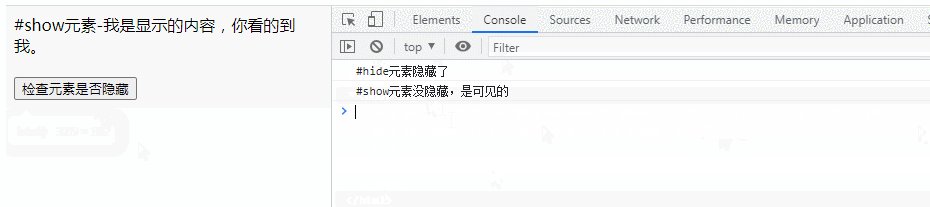
console.log("#hide元素隐藏了");
} else {
console.log("#hide元素没隐藏,是可见的");
}
if ($("#show").css('display')=='none') {
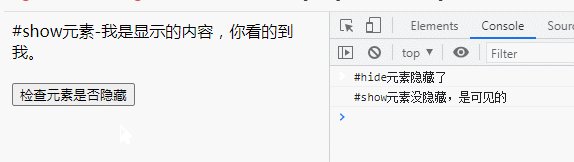
console.log("#show元素隐藏了");
} else {
console.log("#show元素没隐藏,是可见的");
}
});
});
</script>
</head>
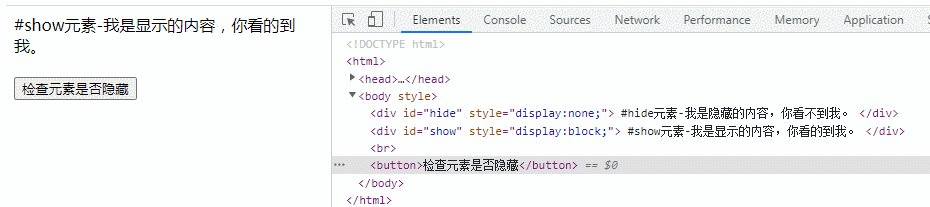
<body>
<div id="hide" style="display:none;">
#hide元素-我是隐藏的内容,你看不到我。
</div>
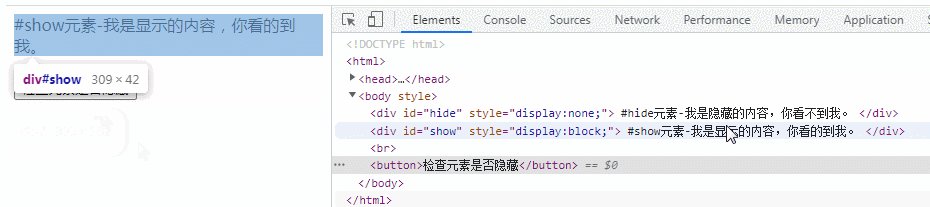
<div id="show" style="display:block;">
#show元素-我是显示的内容,你看的到我。
</div><br>
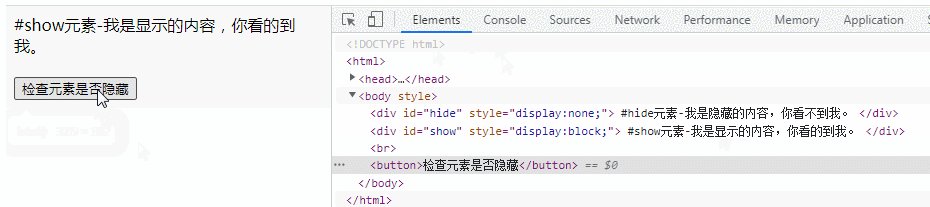
<button>检查元素是否隐藏</button>
</body>
</html>
元素对象.is(":hidden")<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
if ($("#hide").is(":hidden")) {
console.log("#hide元素隐藏了");
} else {
console.log("#hide元素没隐藏,是可见的");
}
if ($("#show").is(":hidden")) {
console.log("#show元素隐藏了");
} else {
console.log("#show元素没隐藏,是可见的");
}
});
});
</script>
</head>
<body>
<div id="hide" style="display:none;">
#hide元素-我是隐藏的内容,你看不到我。
</div>
<div id="show" style="display:block;">
#show元素-我是显示的内容,你看的到我。
</div><br>
<button>检查元素是否隐藏</button>
</body>
</html>
!(元素对象.is(":visible"))<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
if (!($("#hide").is(":visible"))) {
console.log("#hide元素隐藏了");
} else {
console.log("#hide元素没隐藏,是可见的");
}
if (!($("#show").is(":visible"))) {
console.log("#show元素隐藏了");
} else {
console.log("#show元素没隐藏,是可见的");
}
});
});
</script>
</head>
<body>
<div id="hide" style="display:none;">
#hide元素-我是隐藏的内容,你看不到我。
</div>
<div id="show" style="display:block;">
#show元素-我是显示的内容,你看的到我。
</div><br>
<button>检查元素是否隐藏</button>
</body>
</html>