vue的生命周期几个阶段
时间:2022-12-21 18:09
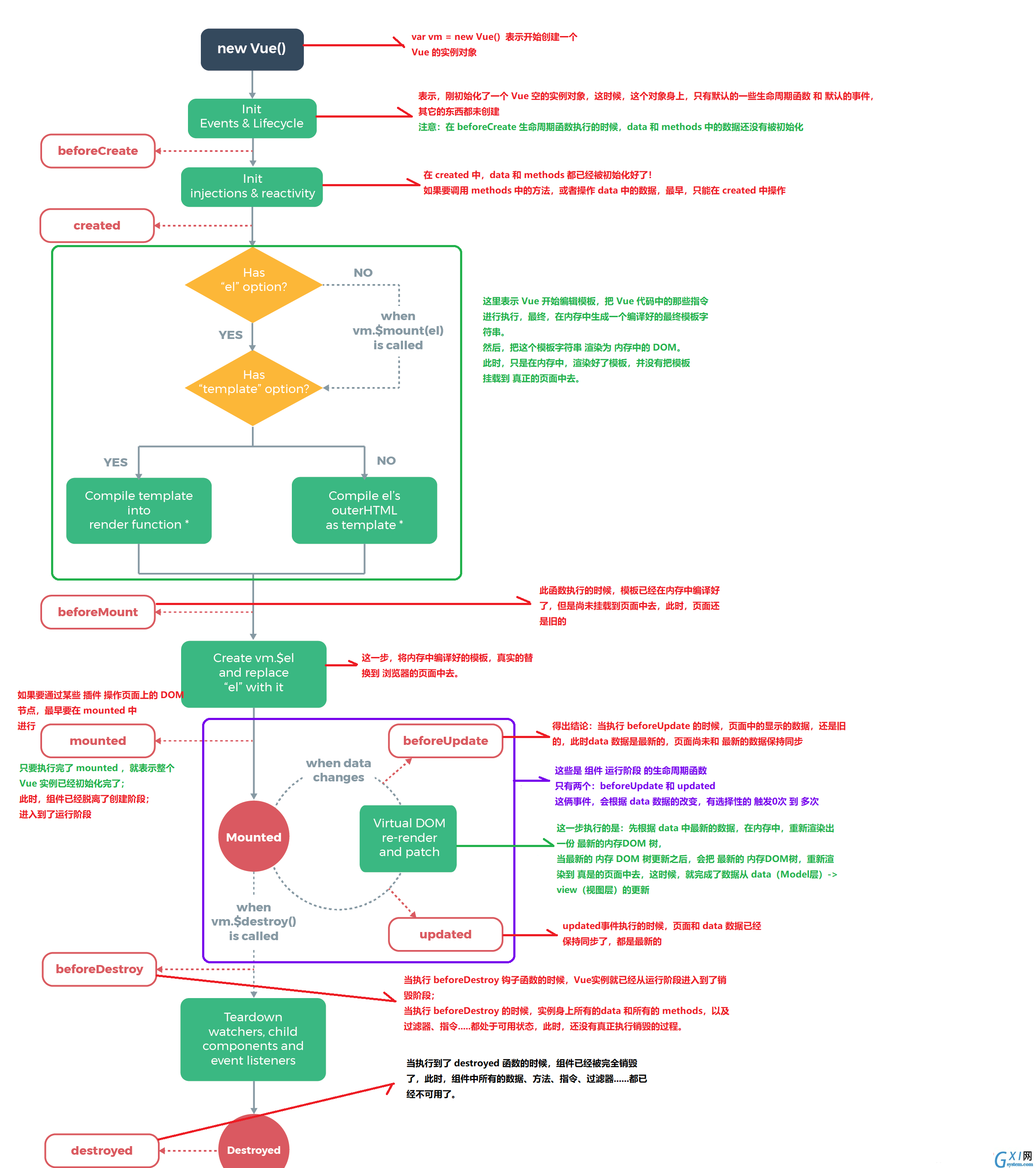
有4大阶段:1、初始化阶段,包含beforeCreate(创建前)和created(创建后)两个小阶段;2、挂载阶段,包含beforeMount(载入前)和mounted(载入后)两个小阶段;3、更新阶段,包含beforeUpdate(更新前)和updated(更新后)两个小阶段;4、销毁阶段,beforeDestroy(销毁前)和destroyed(销毁后)两个小阶段。 本教程操作环境:windows7系统、vue3版,DELL G3电脑。 生命周期就是组件从创建到销毁的整个过程。也就是从开始创建、初始化数据、编译模板、挂载 Dom→渲染、更新→渲染、卸载等一系列过程,我们称这 是 Vue 的生命周期 生命周期钩子函数就是在生命周期某个时间点自动触发的函数,作用是在特定的时间点,可以执行特定的操作。 Vue生命周期 总共有 11 个,一般又分为常用和不常用两部分,那我们先来谈一谈常用的阶段。 先来官方的图镇楼: 我们常用的又可以分为4大阶段,8个方法 1. beforeCreate (创建前) 在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。 即此时vue(组件)对象被创建了,但是vue对象的属性还没有绑定,如data属性,computed属性还没有绑定,即没有值。 2. created (创建后) 当组件实例创建完毕之后自动触发,vue对象的属性有值了,但是DOM还没有生成,$el属性还不存在。此时有数据了,一般会在这个钩子函数中进行数据的获取,但是这个时候dom结构还没有解析,所以无法操作dom。 3. beforeMount (载入前) 在挂载开始之前被调用:相关的 render 函数首次被调用。在这个阶段,vue实例的 $el 和 data都初始化了,此时 this.$el有值,但还是挂载在之前的虚拟的 dom 节点,data.message还未替换,数据还没有挂载到页面上。 4. mounted (载入后) 在 mounted 阶段,vue 实例挂载完成, data.message 成功渲染。即:此时已经把数据依据挂载到了页面上,所以,页面上能够看到正确的数据了。 一般来说,我们在此处发送异步请求(ajax,fetch,axios等),获取服务器上的数据,显示在DOM里。 5. beforeUpdate (更新前) 数据更新时调用,vue(组件)对象对应的dom中的内部(innerHTML)还没有变,这里适合在更新之前访问 ,现有的 DOM,比如手动移除已添加的事件监听器。该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行。 6. updated (更新后) 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。 7. beforeDestroy (销毁前) 期间不被调用。 8. destroyed (销毁后) 剩余的三个钩子函数,用的比较少,了解一下就行了。 9. activated (组件激活时) keep-alive 组件激活时调用。该钩子在服务器端渲染期间不被调用。 10. deactivated (组件失活时) keep-alive 组件停用时调用。该钩子在服务器端渲染期间不被调用。 11. errorCaptured(2.5.0+ 新增) (捕获到错误时) 当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例 以及一个包含错误来源信息的字符串。此钩子可以返回 false 以阻止该错误继续向上传播。 【相关推荐:vuejs视频教程、web前端开发】 以上就是vue的生命周期几个阶段的详细内容,更多请关注gxlsystem.com其它相关文章!

一、初始化阶段
二、挂载阶段
三、更新阶段
四、销毁阶段
五、剩余不常用的钩子函数



























