app.vue文件干啥的
时间:2022-12-23 13:50
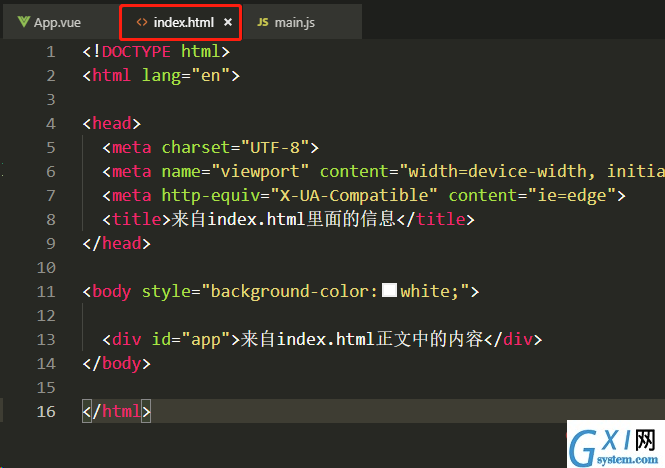
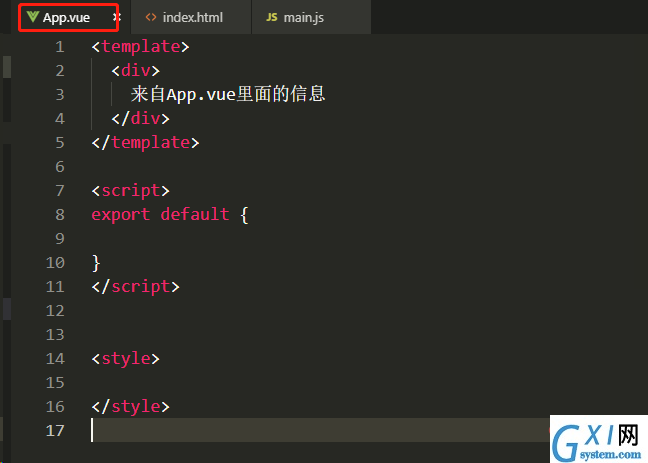
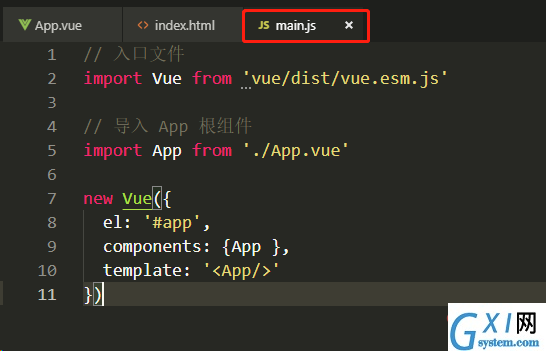
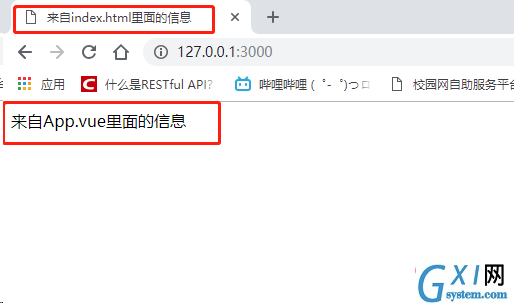
app.vue是vue页面资源的首加载项,是主组件,页面入口文件,所有页面都是在App.vue下进行切换的;app.vue负责构建定义及页面组件归集。app.vue文件的作用:1、一般就是指整个vue项目的根组件,用来展示组件中内容;2、App.vue是针对整个项目称作根组件,template下的子元素是针对当前的vue实例称作根组件。 本教程操作环境:windows7系统、vue3版,DELL G3电脑。 app.vue是什么?有什么用? app.vue是vue页面资源的首加载项,是主组件,页面入口文件,所有页面都是在App.vue下进行切换的;也是整个项目的关键,app.vue负责构建定义及页面组件归集。 app.vue中不但可以当做是网站首页,也可以写所有页面中公共需要的动画或者样式。不在上面写代码也可以。 app.vue是主组件,是页面入口文件,是vue页面资源的首加载项。所有的页面都是在app.vue中进行切换的。可以理解为所有的路由都是app.vue的子组件。 app.vue的作用 1、App.vue文件一般就是指整个vue项目的根组件,用来展示组件中内容。 2、App.vue是针对整个项目称作根组件,template下的子元素是针对当前的vue实例称作根组件。 main.js,App.vue,index.html之间的关系 在初始化的Vue项目中,我们最先接触到的就是main.js,App.vue,index.html这三个文件,我们从培训视频或者官方文档上可以了解到: index.html---主页,项目入口 App.vue---根组件 main.js---入口文件 那么这几个文件之间的联系如何呢? 1.先看index.html中的内容:(为了很好的标识各个文件,我对各文件进行了文字标记) 2.在App.vue中,我做了如下处理: 3.在main.js中,文件初始内容如图: 那么我们打卡的网页如何呢? 网页效果如下: 也就是说,在网页的Title部分,加载了index.html中定义的Title,而在正文部分,加载了App.vue中定义的部分。(但是需要注意的是,在浏览器打开的瞬间,浏览器中正文部分会瞬间显示index.html中定义的正文部分) 那么,我们就可以来分析上述的逻辑了,浏览器访问项目,最先访问的是index.html文件, 而index.html中 上面有一个id为app的挂载点,之后我们的Vue根实例就会挂载到该挂载点上; main.js作为项目的入口文件,在main.js中,新建了一个Vue实例,在Vue实例中,通过 告诉该实例要挂载的地方;(即实例装载到index.html中的位置) 接着,实例中注册了一个局部组件App,这个局部组件App来自于哪儿呢? 这个局部组件是当前目录下的App.vue; 而起模板是什么呢?模板就是组件App.vue中的template中的内容。(template会替代原来的的挂载点处的内容) 所以Vue这个实例就是战士的是App.vue这个组件的内容。 所以,我们进行总结:在项目运行中,main.js作为项目的入口文件,运行中,找到其实例需要挂载的位置,即index.html中,刚开始,index.html的挂载点处的内容会被显示,但是随后就被实例中的组件中的模板中的内容所取代,所以我们会看到有那么一瞬间会显示出index.html中正文的内容。 而index.html中的Title部分不会被取代,所以会一直保留。 【相关推荐:vuejs视频教程、web前端开发】 以上就是app.vue文件干啥的的详细内容,更多请关注gxlsystem.com其它相关文章!
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 160px;
.img{
200px;
}
}
</style>




<div id="app">来自index.html正文中的内容</div>
new Vue({ el: '#app',
//components: {App },
//template: '<App/>'
})import App from './App.vue'new Vue({
//el: '#app', components: {App },
//template: '<App/>'
})



























