react项目怎么增加echarts饼图
时间:2023-01-03 10:05
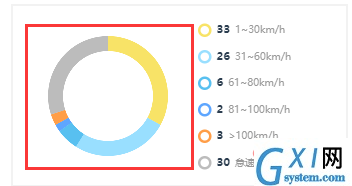
react项目增加echarts饼图的方法:1、通过“npm install echarts --save”命令安装“echarts”;2、使用import引入“echarts/lib/echarts”;3、通过“componentDidMount() {...}”实现增加echarts饼图即可。 本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。 react项目怎么增加echarts饼图? 在React项目中使用echarts饼状图 一、安装 二、引入 三、使用 四、结果 推荐学习:《react视频教程》 以上就是react项目怎么增加echarts饼图的详细内容,更多请关注gxlsystem.com其它相关文章!
npm install echarts --save
import echarts from 'echarts/lib/echarts';
import 'echarts/lib/chart/pie'; //饼状图
import 'echarts/lib/component/tooltip';
import 'echarts/lib/component/title';
import 'echarts/lib/component/legend'
import 'echarts/lib/component/markPoint'
componentDidMount() {
//环形图百分比
var huan_val = document.getElementsByClassName("huan")[0];
var chart = echarts.init(huan_val);
let option = {
color: ["#f8e367", "#99dfff", "#58c0f0", "#5ea6ff", "#ff9e48", "#bcbcbc"],
series: [{
name: "驾驶分析",
type: "pie",
radius: ['60%', '80%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data: [{
value: 33,
name: '慢速'
}, {
value: 26,
name: '低速'
}, {
value: 6,
name: '中速'
}, {
value: 2,
name: '高速'
}, {
value: 3,
name: '超速'
}, {
value: 30,
name: '怠速'
}]
}]
};
chart.setOption(option);
}render(){
return(
<div className="huan"></div>
)}