es6怎么去除字符串前后空格
时间:2023-01-03 15:44
去除前后空格的两种方法:1、直接使用trim()去除字符串头尾的空格符,语法“str.trim()”;2、先使用trimStart()去除头部空格符,再使用trimEnd()消除尾部空格符,语法“str.trimEnd(str.trimStart())”。 本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。 es6去除字符串前后空格的方法 1、使用trim()--去除字符串头尾的空格符 trim() 方法用于删除字符串的头尾空白符,空白符包括:空格、制表符 tab、换行符等其他空白符等。 说明: trim() 方法不会改变原始字符串。 trim() 方法不适用于 null, undefined, Number 类型。 示例: 2、使用trimStart()+trimEnd()--去除字符串头尾的空格符 trimStart()和trimEnd()的行为与trim()一致,trimStart()消除字符串头部的空格,trimEnd()消除尾部的空格。它们返回的都是新字符串,不会修改原始字符串。 上面代码中,trimStart()只消除头部的空格,保留尾部的空格。trimEnd()也是类似行为。 想要去除字符串头尾的空格符,就先使用trimStart()去除头部空格,再使用trimEnd()消除尾部空格。 说明: 除了空格键,trimStart()和trimEnd()方法对字符串头部(或尾部)的 tab 键、换行符等不可见的空白符号也有效。 浏览器还部署了额外的两个方法,trimLeft()是trimStart()的别名,trimRight()是trimEnd()的别名。 【相关推荐:javascript视频教程、web前端】 以上就是es6怎么去除字符串前后空格的详细内容,更多请关注gxlsystem.com其它相关文章!
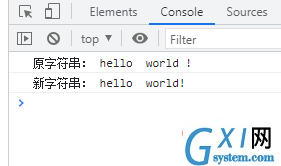
var str = " hello world "
console.log("原字符串:"+str+"!");
var newStr=str.trim();
console.log("新字符串:"+newStr+"!");
const s = ’ abc ';
s.trim() // “abc”
s.trimStart() // "abc "
s.trimEnd() // " abc"
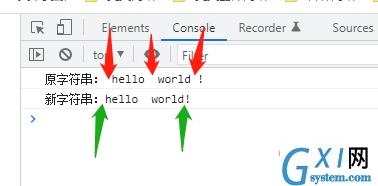
var str = " hello world "
console.log("原字符串:"+str+"!");
var newStr=str.trimEnd(str.trimStart());
console.log("新字符串:"+newStr+"!");