jquery怎么替换标签属性值
时间:2023-01-03 18:40
替换标签属性值的两种方法:1、使用attr()替换属性值,语法“$("img").attr({属性1:"新值",属性2:"新值"...});”。2、使用prop()替换属性值,语法“$("img").prop({属性1:"新值",属性2:"新值"...});”。 本教程操作环境:windows7系统、jquery3.6版本、Dell G3电脑。 HTML标签的属性 HTML 中的标签就像关键字一样,每个标签都有自己的语义(含义),例如<p>标签代表段落,<b>标签代表加粗。根据标签的不同,浏览器会使用不同的方式展示标签中的内容。 一般情况下,一个 HTML 标签由开始标签、属性、内容和结束标签组成,标签的名称不区分大小写,但大多数属性的值需要区分大小写,如下所示: 属性可以为 HTML 标签提供一些额外信息,或者对 HTML 标签进行修饰。属性需要添加在开始标签中,语法格式为: attr 表示属性名,value 表示属性值。属性值必须使用双引号" "或者单引号' '包围。 注意,虽然双引号和单引号都可以包围属性值,但是为了规范和专业,请尽量使用双引号。 一个标签可以没有属性,也可以有一个或者多个属性。 jquery修改标签属性值的两种方法 方法1:使用attr()修改属性值 attr() 方法可以设置被选元素的属性值。 替换语法: 示例1:修改div标签style属性的值 示例2:修改width和height属性 方法2:使用prop()修改属性值 和attr() 方法一样,prop()方法也可以设置被选元素的属性值。 修改语法: 示例1:修改div标签class属性 示例2:修改src和alt属性 【推荐学习:jQuery视频教程、web前端视频】 以上就是jquery怎么替换标签属性值的详细内容,更多请关注gxlsystem.com其它相关文章!
属性
↓
<div class="foo">PHP中文网</div>
↑ ↑ ↑
开始标签 内容 结束标签
attr="value"
//单个属性
$("div").attr("属性名","新属性值");
//多个个属性
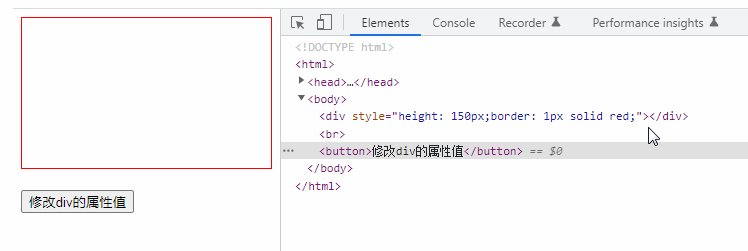
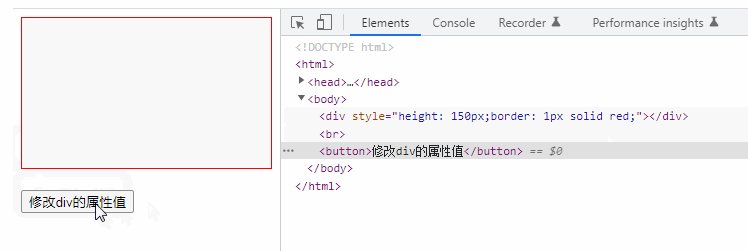
$("div").attr({属性1:"新值",属性2:"新值"....});<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
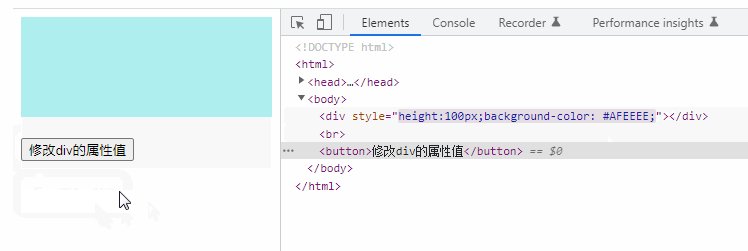
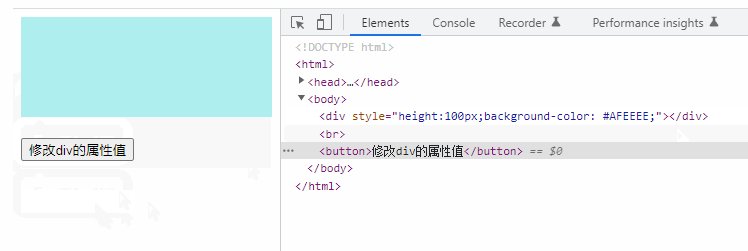
$("div").attr("style","height:100px;background-color: #AFEEEE;");
});
});
</script>
</head>
<body>
<div style="height: 150px;border: 1px solid red;"></div>
<br>
<button>修改div的属性值</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").attr({width:"400",height":"320"});
});
});
</script>
</head>
<body>
<img src="img/1.jpg" alt="多肉" width="200" height="160"><br><br>
<button>修改width和height属性值</button>
</body>
</html>
//单个属性
$("div").prop("属性名","新值");
//多个个属性
$("div").prop({属性1:"新值",属性2:"新值"....});<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
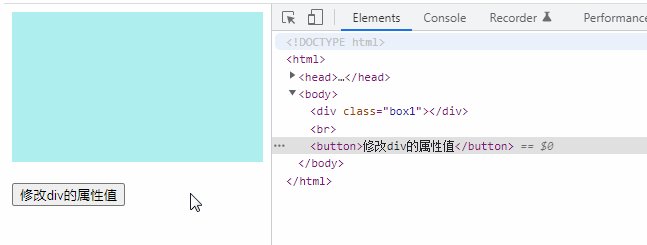
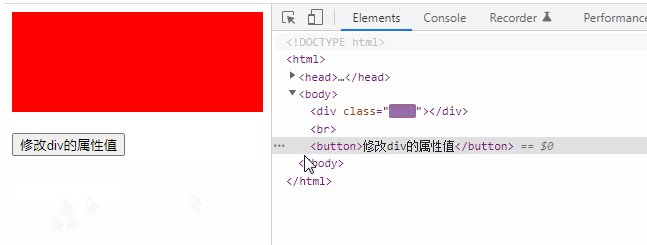
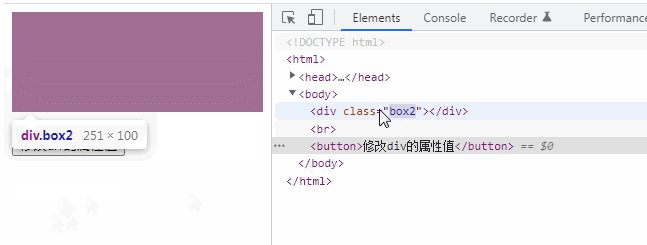
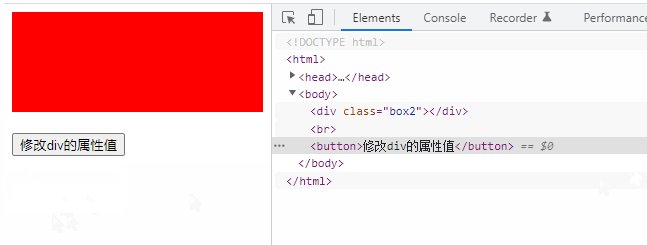
$("div").attr("class","box2");
});
});
</script>
<style>
.box1{
height: 150px;
background-color: #AFEEEE;
}
.box2{
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="box1"></div>
<br>
<button>修改div的属性值</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").prop({src:"img/4.jpg",alt:"晚霞"});
});
});
</script>
</head>
<body>
<img src="img/1.jpg" alt="多肉" width="300"><br><br>
<button>修改src和alt属性</button>
</body>
</html>