jquery可以为按钮绑定点击事件吗
时间:2023-01-03 18:50
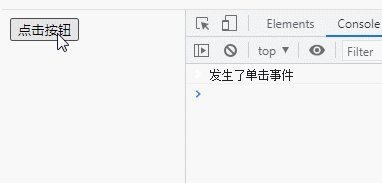
jquery可以为按钮绑定点击事件。绑定方法:1、利用选择器选取按钮元素对象,语法“$("选择器")”,会返回包含指定按钮元素的jquery对象;2、使用click()或dblclick()函数为按钮绑定点击事件,语法“按钮元素对象.click(function(){//运行代码});”或“按钮元素对象.dblclick(function(){//运行代码});”。 本教程操作环境:windows7系统、jquery3.6版本、Dell G3电脑。 在jquery中,可以利用click()或dblclick()函数来为按钮绑定点击事件。 jquery为按钮绑定点击事件 步骤1:利用选择器选取按钮元素对象 语法: 例 返回值:返回包含指定按钮元素的jquery对象 步骤2:使用click()或dblclick()函数为按钮绑定点击事件 click事件是点击鼠标时触发此事件。 click() 方法触发 click 事件,或规定当发生 click 事件时运行的函数。 dblclick事件是双击鼠标时触发此事件,和onclick事件的区别是,该事件需要连续点击两下。 dblclick() 方法触发 dblclick 事件,或规定当发生 dblclick 事件时运行的函数。 示例1:使用click()为按钮绑定单击事件 示例2:使用dblclick()为按钮绑定双击事件 【推荐学习:jQuery视频教程、web前端视频】 以上就是jquery可以为按钮绑定点击事件吗的详细内容,更多请关注gxlsystem.com其它相关文章!
$("选择器")$("button"),就可以选取文档中全部button元素。按钮元素对象.click(function(){
//运行代码
});按钮元素对象.dblclick(function(){
//运行代码
});<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
console.log("发生了单击事件");
});
});
</script>
</head>
<body>
<button>点击按钮</button>
</body>
</html>
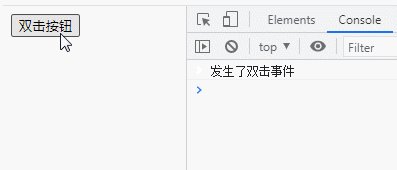
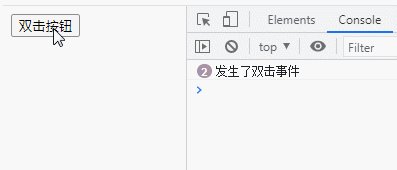
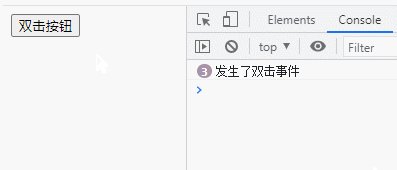
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").dblclick(function() {
console.log("发生了双击事件");
});
});
</script>
</head>
<body>
<button>双击按钮</button>
</body>
</html>