html5 输入框不能为空怎么实现
时间:2023-01-06 15:21
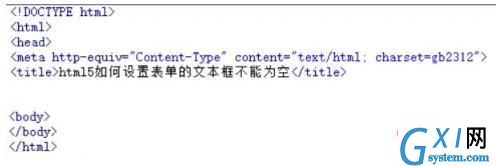
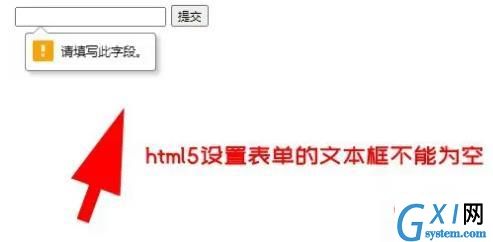
html5输入框不能为空的实现方法:1、创建一个表单“<form action="" method="get"></form>”;2、加入一个Input文本框,然后通过加上required属性即可实现输入框不能为空的效果。 本教程操作环境:Windows10系统、HTML5版、Dell G3电脑。 html5 输入框不能为空怎么实现? html5设置表单的文本框不能为空 我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解html5如何设置表单的文本框不能为空。 在test.html文件内,我们需要创建一个表单<form action="" method="get"></form>。 给在表单内,加入一个Input文本框,并且加上required属性。<input type="text" value="usr_name" required="required" />。 在浏览器浏览一下test.html,点击提交按钮时,来看看效果能否实现。 推荐学习:《HTML5视频教程》 以上就是html5 输入框不能为空怎么实现的详细内容,更多请关注gxlsystem.com其它相关文章!