js怎么动态改变css关键帧
时间:2023-01-30 09:55
js动态改变css关键帧的方法:1、通过“document.styleSheets”接口获取网页上引入的link样式表和style样式表;2、通过“insertRule(rule,index)”方法插入新的“@keyframes”规则即可。 本教程操作环境:Windows10系统、CSS3版、DELL G3电脑 js怎么动态改变css关键帧? js动态修改CSS3中@keyframes规则 这里有一个时钟的小demo,给到的素材如下图: 这样设置是可以正常旋转一周的,但是如果我们改变秒针的初始位置,比如设置到12点方向 那么之前的@keyframes规则需要从 0deg=>360deg 转变成 180deg=>540deg 那么问题就出现了,这个修改并不是动态的,我们不能每一次都在样式中修改@keyframes规则 首先通过document.styleSheets接口获取网页上引入的link样式表和style样式表 这样我们需要的效果就达成了 推荐学习:《css视频教程》 以上就是js怎么动态改变css关键帧的详细内容,更多请关注gxlsystem.com其它相关文章!

秒针的初始方向是朝向6点的,我们设置秒针旋转一周的@keyframes规则 @keyframes rotate {
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
} transform: rotate(180deg);
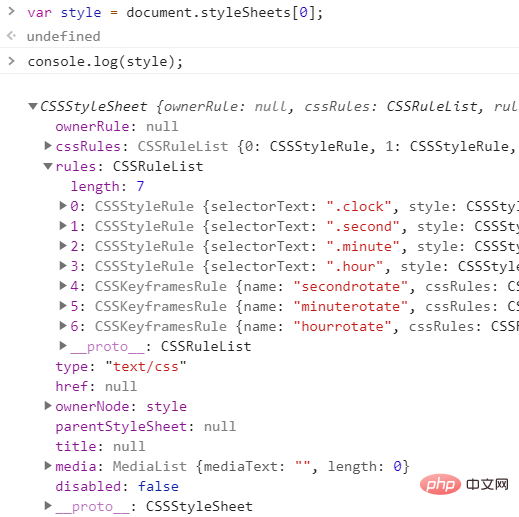
这里就要借助我们的js了 var style = document.styleSheets[0];

然后通过insertRule(rule,index)方法插入新的@keyframes规则 var newdeg = 540;
style.insertRule("@keyframes secondrotate {to{transform: rotate(" + newdeg + "deg);}}",4);



























