浅析vue怎么实现动画效果
时间:2023-02-01 19:55
vue怎么实现动画效果?下面本篇文章带大家简单了解一下Vue封装的过度与动画,希望对大家有所帮助! 1.作用 在插入,更新,移除DOM元素时,在合适的时候给元素添加样式类名。 2.写法 准备好样式:元素进入的样式 【相关推荐:vuejs视频教程、web前端开发】 3.样式 需要先有这个animate.css哦 1.v-enter:进入的起点 2.v-enter-active:进入过程中 3.v-enter-to:进入的终点 元素离开的样式: 1.V-leave:离开的起点 2.V-leave-active:离开过程中 3.V-leave-to:离开的终点 4.使用<transition>包裹要过度的元素,并配置name属性 备注:若有多个元素需要过度,则需要使用: <transition-group>, 且每个元素都要指定key值。 (学习视频分享:vuejs入门教程、编程基础视频) 以上就是浅析vue怎么实现动画效果的详细内容,更多请关注gxlsystem.com其它相关文章!
Vue封装的过度与动画
<template>
<div>
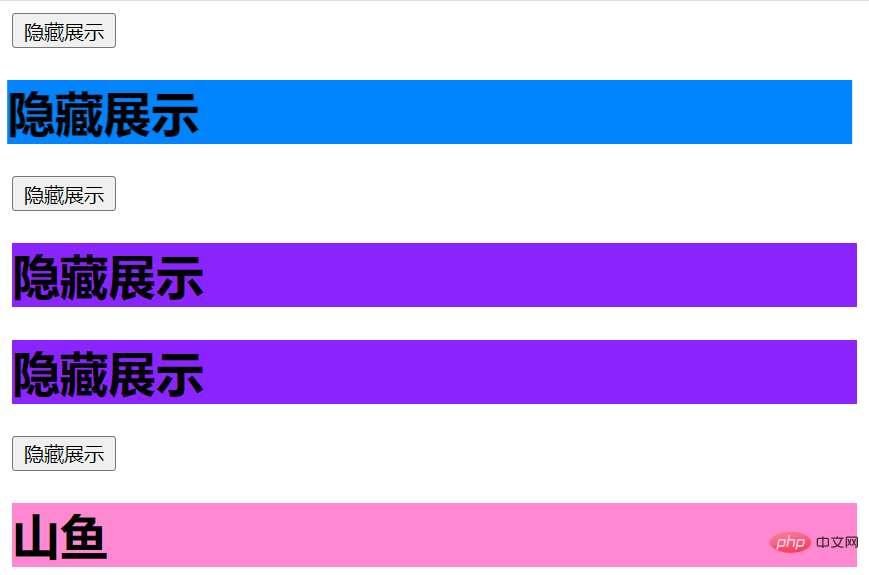
<button @click="isShow = !isShow">隐藏展示</button>
<transition name="hidden" appear>
<h1 v-show="isShow">隐藏展示</h1>
</transition>
</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
isShow: true
};
}
};
</script>
<style scoped>
h1 {
background-color: orange;
}
.hidden-enter-active {
animation: shanyu 1s;
}
.hidden-leave-active {
animation: shanyu 1s reverse;
}
@keyframes shanyu {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0px);
}
}
</style>npm i animate.css

<template>
<div>
<button @click="isShow = !isShow">隐藏展示</button>
<transition-group name="shanyu" appear>
<h1 v-show="isShow" key = '1'>隐藏展示</h1>
<h1 v-show="isShow" key = '2'>隐藏展示</h1>
</transition-group>
</div>
</template>
<script>
export default {
name: "Test2",
data() {
return {
isShow: true
};
}
};
</script>
<style scoped>
h1 {
background-color: rgb(139, 37, 255);
}
/* 进入的起点,离开的起点 */
.shanyu-enter,
.shanyu-leave-to {
transform: translateX(-100%);
}
.shanyu-enter-active,.shanyu-leave-active{
transition: .5s linear;
}
/* 进入的终点离开的终点 */
.shanyu-enter-to,
.shanyu-leave {
transform: translateX(0);
}
</style><transitionname="hello">
<h1v-show=" isShow">你好啊! </h1>
</transition> <transition-group name="shanyu" appear>
<h1 v-show="isShow" key = '1'>隐藏展示</h1>
<h1 v-show="isShow" key = '2'>隐藏展示</h1>
</transition-group>