jquery怎么查询节点内的元素
时间:2023-02-10 11:24
查询方法:1、使用children()函数,可查询指定节点内的直接子集元素,语法“$(selector).children(filter)”;2、使用find()函数,可查询指定节点内的所有(包括子集的子集)子集元素,语法“$(selector).find(filter)”。 本教程操作环境:windows7系统、jquery3.6版本、Dell G3电脑。 查询节点内的元素,就是查询指定节点的子元素。 jquery查询子元素有两种方法: children()方法:获取该元素下的直接子集元素 find()方法:获取该元素下的所有(包括子集的子集)子集元素 下面我们就来了解一下这两个方法。 jquery children()方法 children() 方法返回被选元素的所有直接子元素。 DOM 树:该方法只沿着 DOM 树向下遍历单一层级。如需向下遍历多个层级(返回子孙节点或其他后代),请使用 find() 方法。 提示:如需沿着 DOM 树向上遍历单一层级,或向上遍历直至文档根元素的所有路径(返回父节点或其他祖先),请使用 parent() 或 parents() 方法。 注意:该方法不会返回文本节点。如需返回包含文本节点的所有子节点,请使用 contents() 方法。 语法 示例: jquery find() 方法 find() 方法返回被选元素的后代元素。(后代是子、孙、曾孙,依此类推。) DOM 树:该方法沿着 DOM 元素的后代向下遍历,直至最后一个后代的所有路径(<html>)。 语法: 说明:filter参数用于过滤查找结果,只需要将参数设置为“*”即可查找全部子元素。 示例:查询所有子元素 【推荐学习:jQuery视频教程、web前端视频】 以上就是jquery怎么查询节点内的元素的详细内容,更多请关注gxlsystem.com其它相关文章!
$(selector).children(filter)
参数 描述 filter 可选。规定缩小搜索子元素范围的选择器表达式。 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.3.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
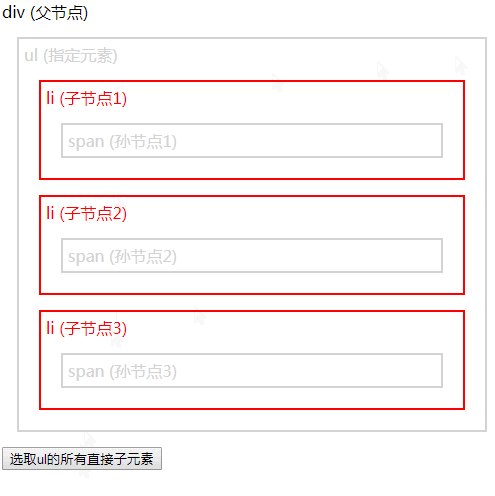
$("button").on("click", function() {
$("ul").children("*").css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>选取ul的所有直接子元素</button>
</body>
</html>
$(selector).find(filter)
参数 描述 filter 必需。过滤搜索后代条件的选择器表达式、元素或 jQuery 对象。
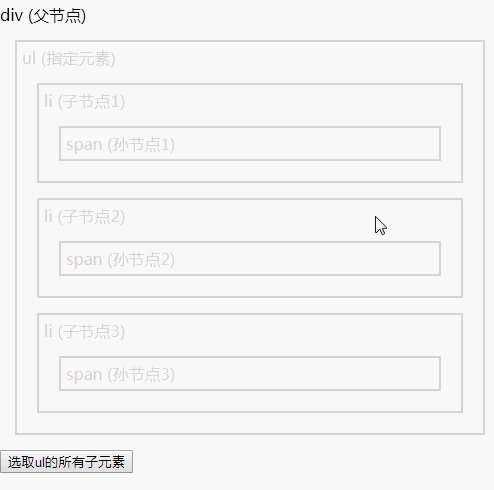
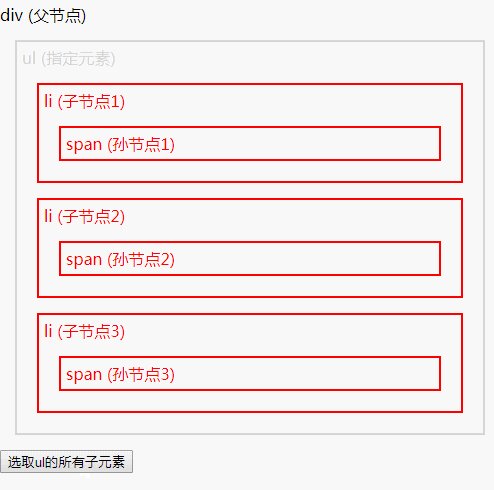
注意:如需返回多个后代,请使用逗号分隔每个表达式。<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").find("*").css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>选取ul的所有子元素</button>
</body>
</html>