一文浅析Vue中父子组件间传值问题
时间:2023-02-23 19:33
vue父子组件之间怎么传值?下面本篇文章带大家了解一下Vue中父组件以及子组件传值问题,希望对大家有所帮助! 前言:在一些页面中不单单的纯纯的一个vue文件,vue讲究组件化开发,但是一般的肯定会产生交互事件,今天了解了这个传值,特此的来记录一下。 父组件向子组件传值会用到:Prop,一般的我们需要在子组件中进行相关的声明,如下所示: 子组件为 在父组件App.vue中 那么在页面上效果就是: 在子组件传值时会用到$emit,值得注意的是:在子组件传值时候的方法要与父组件中监听的方法名称相同,也就是示例中的 listenToChild。 【相关推荐:vuejs视频教程、web前端开发】 Helloworld.vue子组件: App.vue父组件: 效果: (学习视频分享:vuejs入门教程、编程基础视频) 以上就是一文浅析Vue中父子组件间传值问题的详细内容,更多请关注gxlsystem.com其它相关文章!
一.父组件向子组件传值
HellowWorld.vue

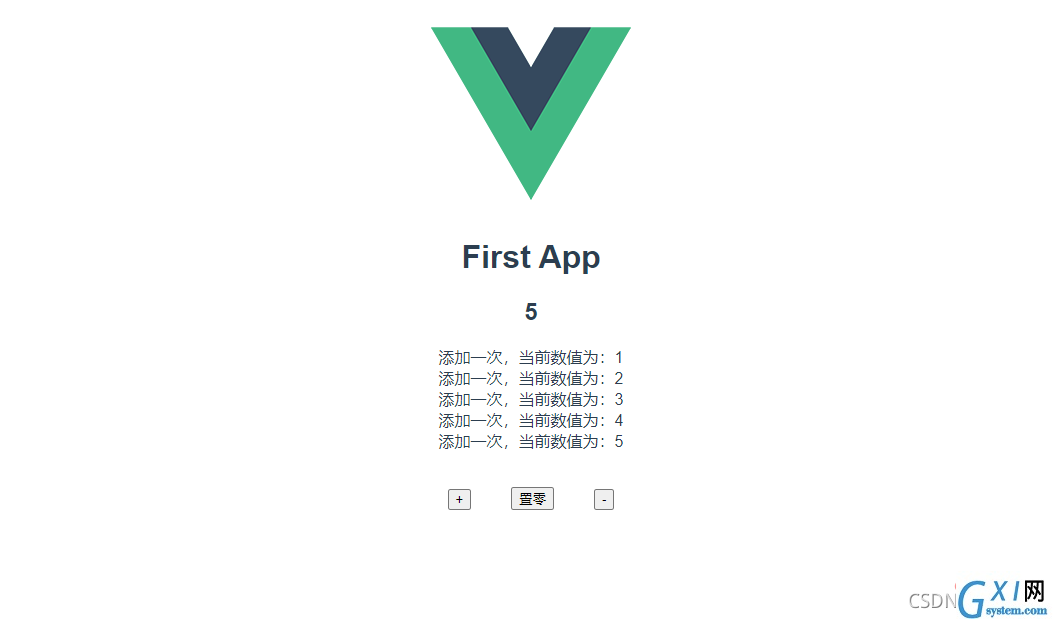
当然我们也可以写一些事件来进行动态的数据交互,例如:
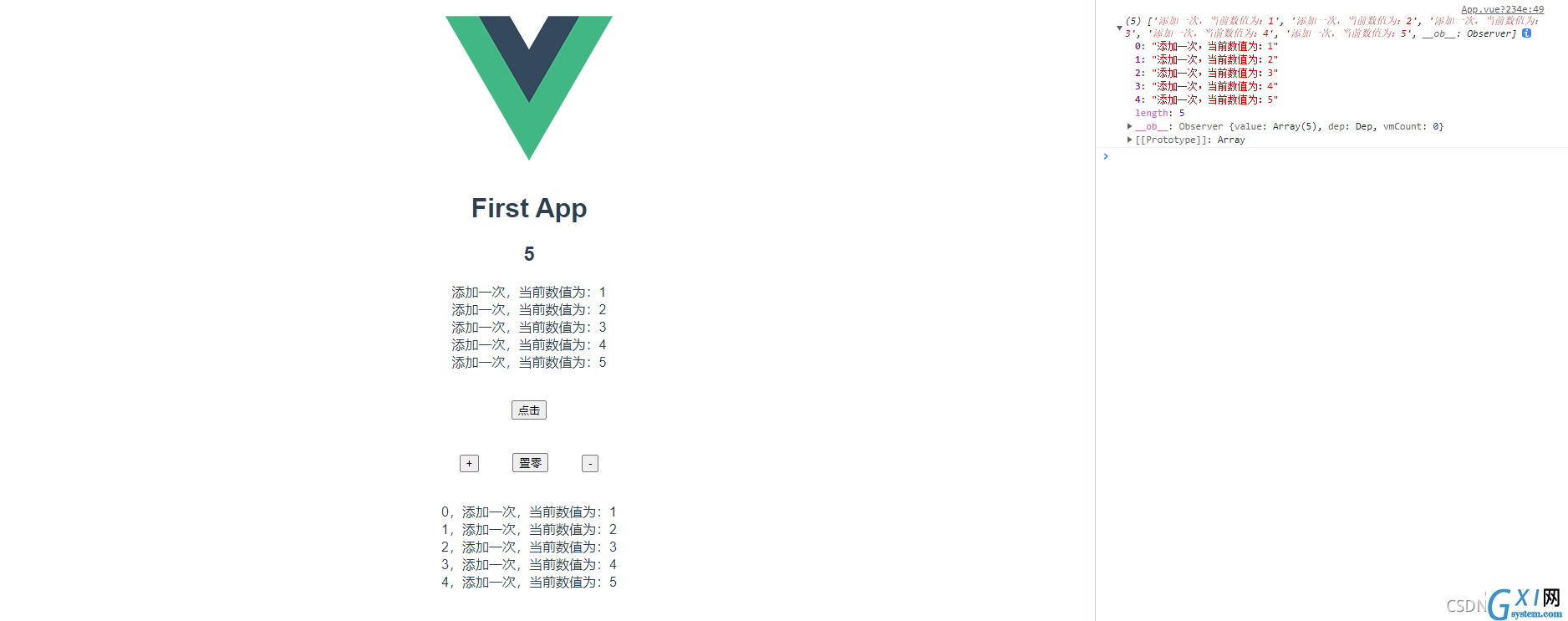
二.子组件向父组件传值
{{ msg }}
{{count}}