jquery有哪些遍历方法
时间:2023-03-15 13:59
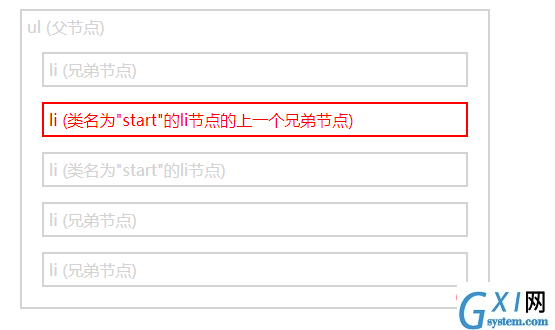
遍历方法有:1、add(),用于把元素添加到匹配元素的集合中;2、children(),用于返回被选元素的所有直接子元素;3、closest(),用于返回被选元素的第一个祖先元素;4、contents(),用于返回被选元素的所有直接子元素;5、each(),用于为每个匹配元素执行函数;7、eq();8、find();9、first();10、is();11、last()等等。 本教程操作环境:windows7系统、jquery3.6版本、Dell G3电脑。 jQuery 遍历方法总结 jQuery 遍历函数包括了用于筛选、查找和串联元素的方法。 两个遍历子元素的方法 children()方法:获取该元素下的直接子集元素 find()方法:获取该元素下的所有(包括子集的子集)子集元素 区别: children() 方法返回返回被选元素的所有直接子元素 (直接子元素,只找儿子不要孙子(: 也就是说不会递归去遍历) find()方法获得当前元素集合中每个元素的后代 (注意find()方法,必须传参数,否者无效) 示例:查询所有子元素 7种遍历同级元素的方法: siblings()方法,主要用于获得指定元素的同级所有元素 next()方法,主要用于获得指定元素的下一个同级元素 nextAll()方法,主要用于获得指定元素的下一个同级的所有元素 nextUntil()方法,主要用于获得指定元素的下一个同级元素,这个同级元素必须为指定元素与nextUntil()方法所设置元素之间的元素 prev()方法,主要用于获得指定元素的上一级同级元素 prevAll()方法,主要用于获得指定元素上一级所有的同级元素 prevUntil()方法,主要用于获得指定元素的上一个同级元素,这个同级元素必须为指定元素与prevUntil()方法所设置元素之间的元素 siblings()方法 Hello Again And Again next()方法 nextAll()方法 nextUntil()方法 在这个例子中,我们返回在类名为“star”和类名为“stop”的 li元素之间的所有下一个兄弟元素。 prev()方法 prevAll()方法 在这个例子中,我们返回类名称为“star”的li元素之前的所有兄弟元素。 prevUntil()方法 在这个例子中,我们返回在类名为“star”和“stop”的li元素之间的所有上一个兄弟元素,。 each()和map()方法可以遍历数组 each()遍历数组 map()遍历数组 扩展知识:each的用法 1.数组中的each 2.遍历Dom元素中 依次弹出Coffee,Milk,Soda 3.each和map的比较 下面的例子是获取每一个多框的ID值; each方法: 定义一个空数组,通过each方法,往数组添加ID值;最后将数组转换成字符串后,alert这个值; map方法: 将每个:checkbox执行return this.id;并将这些返回值,自动的保存为jQuery对象,然后用get方法将其转换成原生Javascript数组,再使用join方法转换成字符串,最后alert这个值; 当有需一个数组的值的时候,用map方法,很方便。 4.jquery中使用each 例遍数组,同时使用元素索引和内容。(i是索引,n是内容) 代码如下: 例遍对象,同时使用成员名称和变量内容。(i是成员名称,n是变量内容) 代码如下: 例遍dom元素,此处以一个input表单元素作为例子。 如果你dom中有一段这样的代码 然后你使用each如下 代码如下: 5.each中根据this查找元素 实现效果”回复”两个字只有在鼠标经过的时候才显示出来 js代码如下 实现效果,验证判断题是否都有选择 html js代码 ps:传说中attr("property", "value");在部分浏览器中不管用可以用prop,如果只是判断可以用$(this).find("ul>li>:checkbox:eq(" + i + ")").is(":checked"); 6.官方解释 概述 通用例遍方法,可用于例遍对象和数组。 参数 objectObject :需要例遍的对象或数组。 callback (可选)Function :每个成员/元素执行的回调函数。 【推荐学习:jQuery视频教程、web前端视频】 以上就是jquery有哪些遍历方法的详细内容,更多请关注gxlsystem.com其它相关文章!
方法 描述 add() 把元素添加到匹配元素的集合中 addBack() 把之前的元素集添加到当前集合中 andSelf() 在版本 1.8 中被废弃。addBack() 的别名 children() 返回被选元素的所有直接子元素 closest() 返回被选元素的第一个祖先元素 contents() 返回被选元素的所有直接子元素(包含文本和注释节点) each() 为每个匹配元素执行函数 end() 结束当前链中最近的一次筛选操作,并把匹配元素集合返回到前一次的状态 eq() 返回带有被选元素的指定索引号的元素 filter() 把匹配元素集合缩减为匹配选择器或匹配函数返回值的新元素 find() 返回被选元素的后代元素 first() 返回被选元素的第一个元素 has() 返回拥有一个或多个元素在其内的所有元素 is() 根据选择器/元素/jQuery 对象检查匹配元素集合,如果存在至少一个匹配元素,则返回 true last() 返回被选元素的最后一个元素 map() 把当前匹配集合中的每个元素传递给函数,产生包含返回值的新 jQuery 对象 next() 返回被选元素的后一个同级元素 nextAll() 返回被选元素之后的所有同级元素 nextUntil() 返回介于两个给定参数之间的每个元素之后的所有同级元素 not() 从匹配元素集合中移除元素 offsetParent() 返回第一个定位的父元素 parent() 返回被选元素的直接父元素 parents() 返回被选元素的所有祖先元素 parentsUntil() 返回介于两个给定参数之间的所有祖先元素 prev() 返回被选元素的前一个同级元素 prevAll() 返回被选元素之前的所有同级元素 prevUntil() 返回介于两个给定参数之间的每个元素之前的所有同级元素 siblings() 返回被选元素的所有同级元素 slice() 把匹配元素集合缩减为指定范围的子集
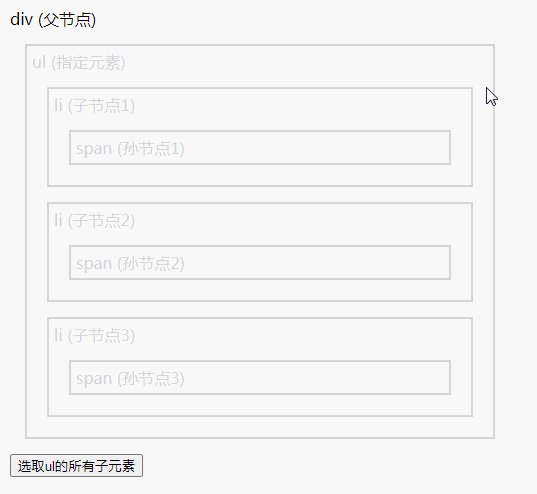
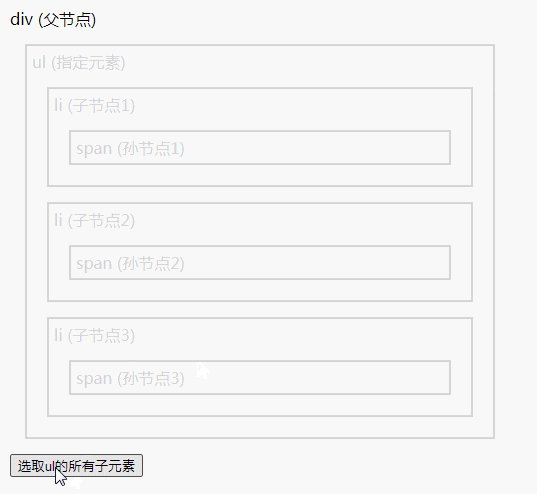
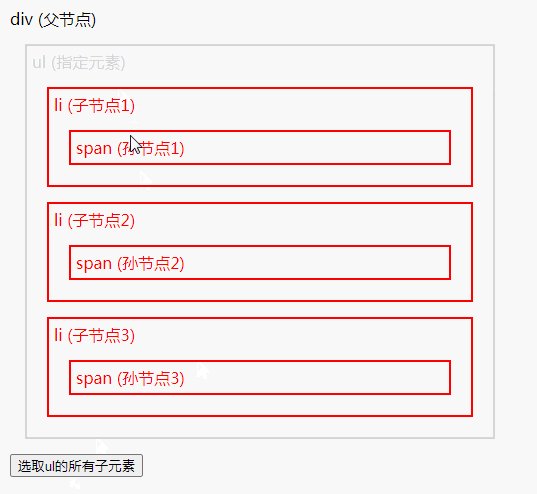
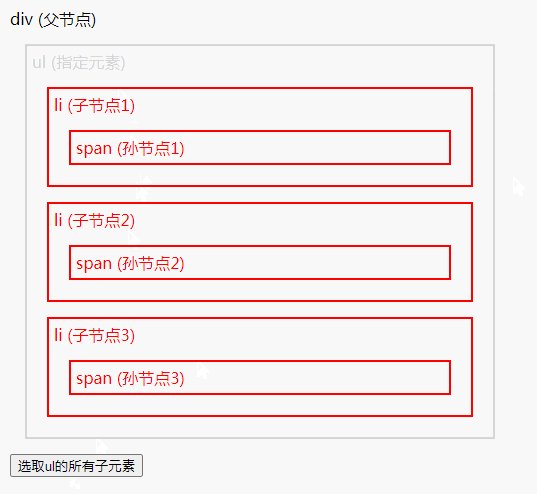
ul (指定元素)




ul (父节点)

ul (父节点)

ul (parent)

ul (父节点)



复制代码
var arr = [ "one", "two", "three", "four"];
$.each(arr, function(){
alert(this);
});
//上面这个each输出的结果分别为:one,two,three,four
var arr1 = [[1, 4, 3], [4, 6, 6], [7, 20, 9]]
$.each(arr1, function(i, item){
alert(item[0]);
});
//其实arr1为一个二维数组,item相当于取每一个一维数组,
//item[0]相对于取每一个一维数组里的第一个值
//所以上面这个each输出分别为:1 4 7
var obj = { one:1, two:2, three:3, four:4};
$.each(obj, function(i) {
alert(obj[i]);
});
//这个each就有更厉害了,能循环每一个属性
//输出结果为:1 2 3 4
$(function(){
var arr = [];
$(":checkbox").each(function(index){
arr.push(this.id);
});
var str = arr.join(",");
alert(str);
})$(function(){
var str = $(":checkbox").map(function() {
return this.id;
}).get().join();
alert(str);
})$.each( [0,1,2], function(i, n){
alert( "Item #" + i + ": " + n );
});$.each( { name: "John", lang: "JS" }, function(i, n){
alert( "Name: " + i + ", Value: " + n );
});
$.each($("input:hidden"), function(i,val){
alert(val); //输出[object HTMLInputElement],因为它是一个表单元素。
alert(i); //输出索引为0,1,2,3
alert(val.name); //输出name的值
alert(val.value); //输出value的值
});$("div.reply").hover(function(){
$(this).find(".comment-reply-link").show();
},function(){
$(this).find(".comment-reply-link").hide();
});
//验证单选题是否选中
$("ul#ulSingle>li.liStyle").each(function (index) {
//选项个数
var count = $(this).find("ul>li>:checkbox").length;
var selectedCount = 0
for (var i = 0; i < count; i++) {
if ($(this).find("ul>li>:checkbox:eq(" + i + ")").attr("checked")) {
selectedCount++;
break;
}
}
if (selectedCount == 0) {
$(this).find("label#selectTips").show();
return false;
}
else {
$(this).find("label#selectTips").hide();
}
})
以下是官方的解释: jQuery.each(object, [callback])
不同于例遍 jQuery 对象的 $().each() 方法,此方法可用于例遍任何对象。回调函数拥有两个参数:第一个为对象的成员或数组的索引,第二个为对应变量或内容。如果需要退出 each 循环可使回调函数返回 false,其它返回值将被忽略。




























嗨,第一层评论
第二层评论