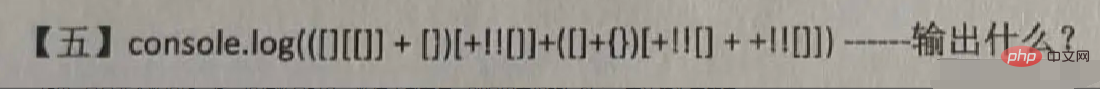
晕!面试题console.log(([][[]] + [])[+!![]]+([]+{})[+!![]+ + !![]])输出什么
时间:2023-04-12 16:32
面试题console.log(([][[]] + [])[+!![]]+([]+{})[+!![]+ + !![]])输出什么?面试遇到了这一个面试题,该面试题考察了类型转换,隐式类型转换,操作符等,我没答出来,不是我不会,是我光看题就很晕了。然而它确实是面试题,那就试着解决看看咯。 首先我们要先理清它的执行顺序 首先执行 所以,执行 那么 其次执行[+!![]],!![]空数组转布尔值为true,一元操作服+会转为数值,+true就是将 接下来就是执行 先执行 再执行[+!![]+ + !![]], 那么这两部分合起来就是 最后将前面部分得到的结果 总结:这个题目一时解决不了的话,可能有以下几个原因,第一个就是不太清楚执行顺序,其次就是不太理解 推荐学习:《web前端开发视频教程》 以上就是晕!面试题console.log(([][[]] + [])[+!![]]+([]+{})[+!![]+ + !![]])输出什么的详细内容,更多请关注Gxl网其它相关文章!前言

解决这个题目需要的知识
解决这个题目([][[]] + [])[+!![]]+([]+{})[+!![]+ + !![]]
([][[]] + []),先执行里面的[][[]],在计算 [][[]]时,其实就是执行[]空数组里面key为[]的值[]。空数组没有任何元素。[] 作为属性名来访问空数组的属性。在这种情况下,由于 [] 本身是一个数组,JavaScript 引擎会尝试将其转换为字符串。由于 [] 为空数组,转换成字符串后结果为一个空字符串 ""。"" 的属性。由于这个属性并不存在于空数组中,所以结果为 undefined。[][[]] 的结果是 undefined。([][[]] + [])接下去执行就是(undefined + []) 将会执行隐式类型转换,将undefined转换为字符串"undefined",将[]转为“”,然后将两个字符串拼接在一起。因此,结果是"undefined"true转换为数字1。得到的结果就是[1]。于是我们就可以得到([][[]] + [])[+!![]]为undefined[1]这个的结果就是字符串'n'([]+{})[+!![]+ + !![]] 这一部分,再将这部分的结果和上面的结果相加([]+{}), 计算[]+{}。这将触发隐式类型转换,将空对象转换为字符串"[object Object]",然后将两个字符串拼接在一起。因此,结果是'[object Object]'。+!![]前面有解析过得到的是1,所以这一部分执行过后得到的是数值1相加1+1,得到的结果是[2]。'[object Object]'[2],就是字符串的第三个值b'n' 和后面部分得到的结果 'b' 相加,得到最后的结果'nb'[][[]]这个,实际上就是获取空数组key为[]的值,又因为数组的key为字符串,所以会将[]转为''是找不到的所以返回undefined。现在你会这道面试题了吗?



























