全面梳理下CSS盒模型的相关知识点
时间:2023-04-12 19:30
CSS 盒模型是 CSS 基础的重点难点,因此常被面试官们拿来考察候选人对前端基础的掌握程度,这篇文章将对 CSS 盒模型知识点进行全面的梳理。 我们先看个例子:下面的 div 元素的总宽度是多少呢? 要回答这个问题,我们首先得弄明白 CSS 盒模型。 每个HTML元素都由一个矩形框(盒子)组成,称为盒模型。CSS 盒模型定义了一个 HTML 元素的尺寸和边距。 CSS 中组成一个盒子需要: 如图所示: 这两种盒模型的区别在于它们如何计算元素的宽度和高度,以及如何处理元素的内边距、边框和外边距。 重要: 当您指定一个 CSS 元素的宽度(width)和高度(height)属性时,你只是设置内容区域(content)的宽度和高度。 可以通过设置 CSS 的 box-sizing 属性来指定使用哪种盒模型。默认情况下,box-sizing 属性的值为 content-box,即使用标准盒模型。可以将其设置为 border-box,即使用IE盒模型。 现在,我们再来看文章开头的例子,答案显而易见。因为在默认情况下,box-sizing 属性的值为 content-box,即使用标准盒模型。所以例子中的 div 元素总宽度是 200+10x2+10x2=240px。 (学习视频分享:web前端) 以上就是全面梳理下CSS盒模型的相关知识点的详细内容,更多请关注Gxl网其它相关文章!
<!DOCTYPE html><html><head><meta charset="utf-8"> <title>CSS 盒模型(https://github.com/webharry/fe-interview)</title><style>div { background-color: lightgrey; width: 200px; border: 10px solid yellow; padding: 10px; margin: 20px;}</style></head><body> <div>这里是盒子内的实际内容。有 10px 内间距,20px 外间距、10px 黄色边框。</div></body></html>什么是 CSS 盒模型?
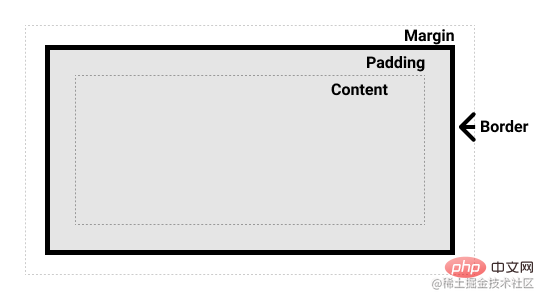
盒模型的各个部分
width 和 height。padding 相关属性设置。border 相关属性设置。margin 相关属性设置。
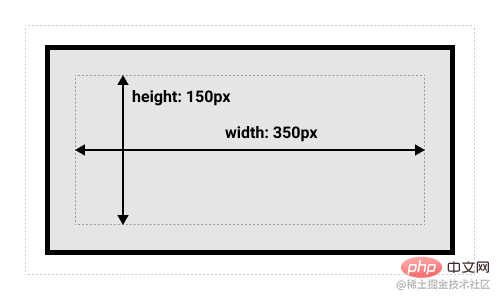
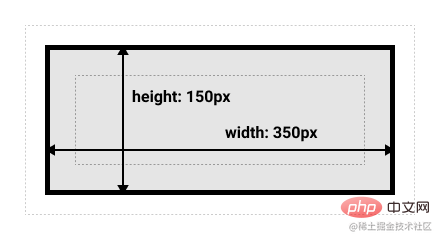
CSS 有两种盒模型:标准盒模型和IE盒模型。
两种盒模型的区别是什么?


两种盒模型间如何转换?
写在最后



























