整理echarts的一些常用配置(附代码示例)
时间:2023-04-18 16:50
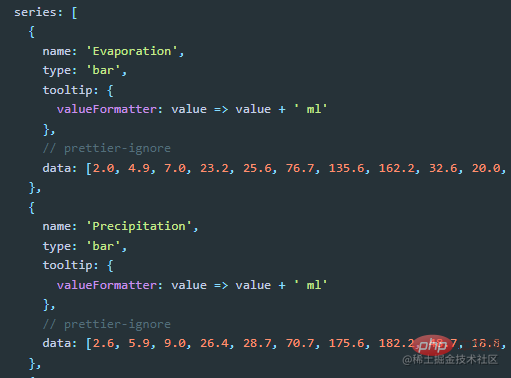
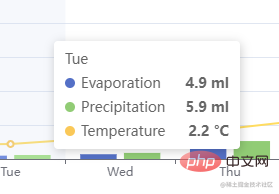
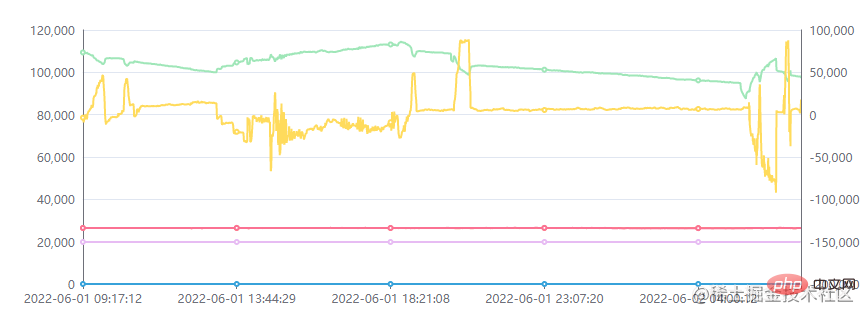
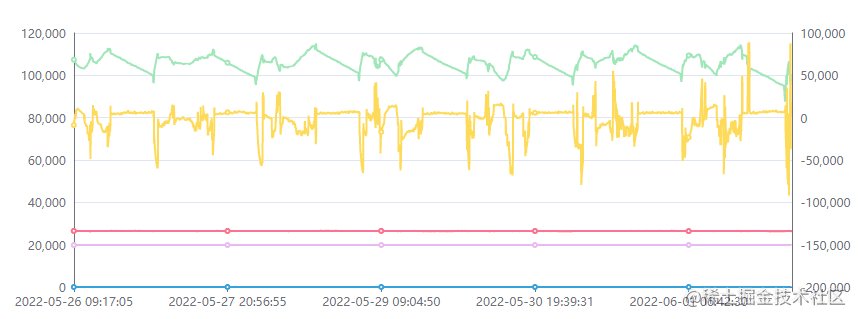
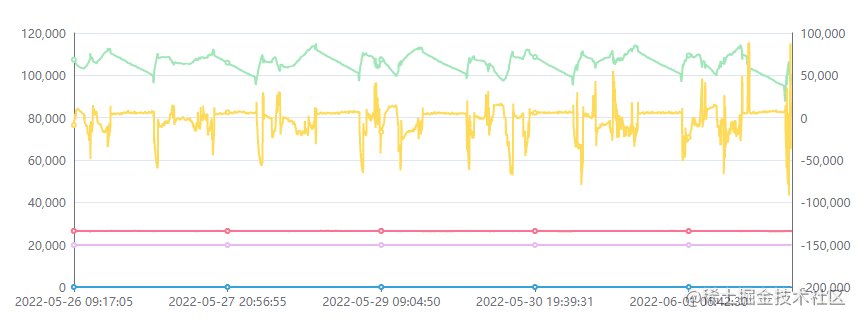
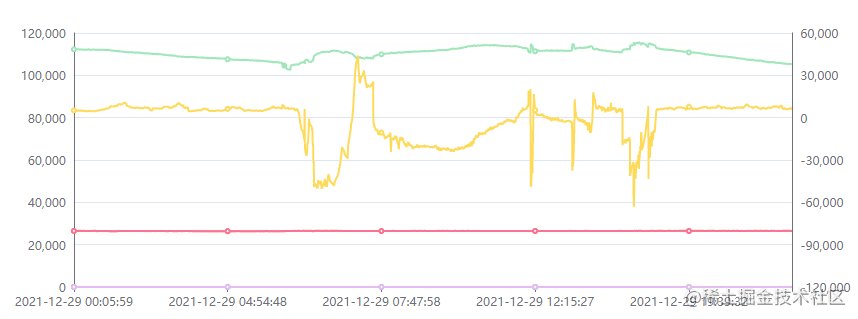
echarts的基础用法就不讲了,官网上有很多demo,复制粘贴就能跑。这里主要整理一下笔者在公司中的常用配置。 当你的数据出现多条折线,而有的线条的数据很大,有的线条的数据很小,如果都统一放在一条Y轴上显示数据,则数据量小的会非常贴近X轴,这样就看不出数据的变化趋势,此时可以将数据分别展示,数据量大的在一边展示,数据量小的在另一边展示。 只需要配置好 echarts自带了loading,在数据加载时可以调用 echarts没有提供什么好的no-data占位,只能用title魔改。当没有数据的时候,首先是手动清空X轴和Y轴,然后再添加title;而当有数据的时候,删除delete title。 echarts的默认标签是没有带单位的,echarts提供了单位的配置。在series的每条折线中都配置tooltip.valueFormatter,就可以了。 如果对标签展示的样式不太满意的,echarts也允许你自定义标签的html,此时可以在formatter的html里面添加单位。 配置如下,根据自己的项目自行更改: 以上就是整理echarts的一些常用配置(附代码示例)的详细内容,更多请关注Gxl网其它相关文章!1.双Y轴

options.yAxis,然后在options.series中,给每个数据配置yAxisIndex即可,0是左边,1是右边。options = { series: [ { data: [...], type: "line", yAxisIndex: 0, }, { data: [...], type: "line", yAxisIndex: 1, }, ... ], yAxis: [ { type: 'value', name: '', axisLabel: { formatter: '{value}', }, alignTicks: true, axisLine: { show: true, }, }, { type: 'value', name: '', axisLabel: { formatter: '{value}', }, alignTicks: true, axisLine: { show: true, }, }, ],}2.loading效果
showLoading(),取消加载时可以用hideLoading()。
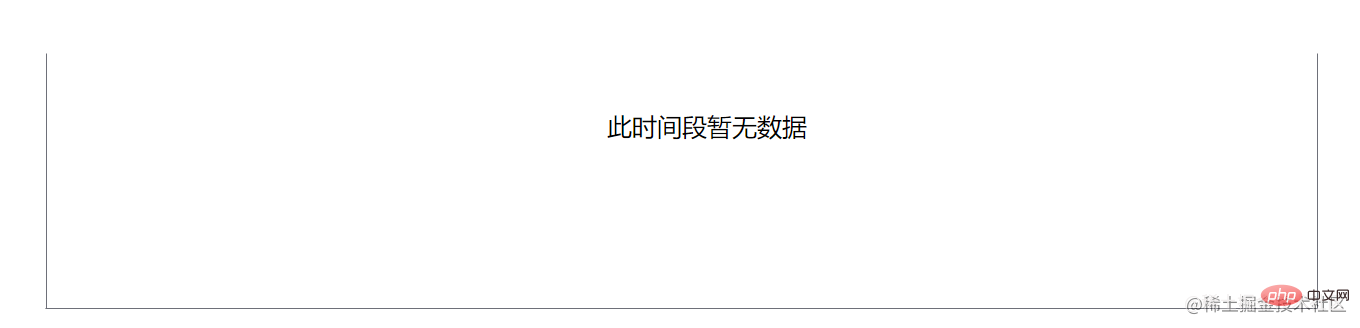
3.no-data占位

options = { title: { text: '此时间段暂无数据', textStyle: { color: 'black', fontWeight: 'normal', fontSize: 25, }, left: '45%', top: '30%', },};4.标签带单位