一起学学vue的mixin
时间:2023-04-19 20:36
如果你在写vue组件时,发现有几个组件的逻辑差不多类似,那么你就可以使用vue的mixin(混入),把类似的逻辑抽离出来封装成js,然后在各个组件引入使用。 mixin就是用来解决vue组件逻辑复用的问题。今天咱们来学学vue的mixin。 mixin主要是针对vue的js逻辑复用,所以它一般都是js文件。 先来看看它的用法 它的用法和vue组件的用法是一样的。 比如钩子函数,methods的方法,data的数据等等。 然后在组件使用,通过 那么就会有一个问题,那么如果组件内也定义了同样的钩子函数,同名方法,同名数据,该以谁的为准?是覆盖还是合并? 通过例子来看看 打印的结果如下: 通过以上结果可以得到, 钩子函数会合并起来,都会执行。先执行mixins的钩子函数再执行组件的钩子函数。 data的同名数据,要分情况讨论 如果是基本类型,会用组件的同名数据覆盖mixin的数据。 但是如果是对象,会递归对比key,如果是同名key则会覆盖,如果不是同名的,则保留。 methods的方法也是一样,会用组件的方法覆盖mixin的同名方法。 除了上面这些选项,还有比如 mixin我用的过程我觉得不好的地方就是,变量名不好找,不容易联想到是在mixin中定义的。 所以就会出现,这个变量名是不是没有定义?我怎么只找到使用的地方,没有找到定义的地方? 最后发现使用了mixin之后才恍然大悟。 推荐学习:《vue视频教程》 以上就是一起学学vue的mixin的详细内容,更多请关注Gxl网其它相关文章!前言
mixin
用法
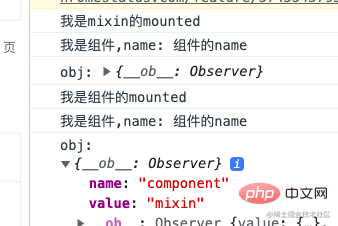
// name.jsexport default { data () { return { name: 'mixin的name', obj: {name:'mixin', value:'mixin'} } }, methods: { getName () { console.log('我是mixin,name:', this.name) console.log('obj:', this.obj) } }, mounted () { console.log('我是mixin的mounted') this.getName() }}mixins选项即可引入。import name from './name.js'export default { mixins: [name], data () { }}import name from './name.js'export default { mixins: [name], data () { name: '组件的name', obj: {name:'component'} }, methods: { getName () { console.log('我是组件,name:', this.name) console.log('obj:', this.obj) } }, mounted () { console.log('我是组件的mounted') this.getName() }}
components(组件),和directives(指令)等也是一样的逻辑,同名的会覆盖,以组件的为优先。mixin不好的地方



























