一步步带你分析vue文件中的ts代码
时间:2023-04-24 19:58
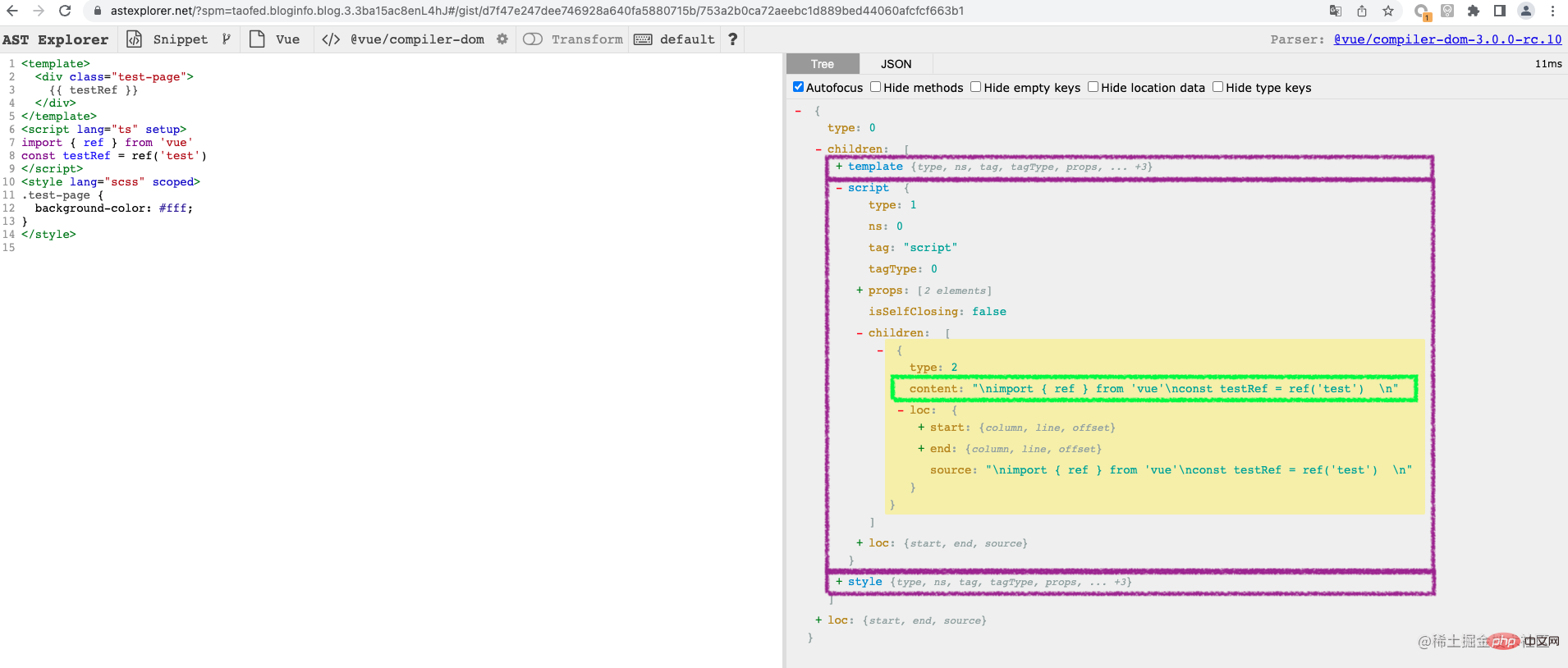
我们知道vue文件是由'template'、'script'、'style'三种类型代码组合成的。如果要分析 以下测试代码为例: 把上面的代码放到 AST explorer,parser 选择 可以发现,右侧的AST结构:代码被解析成 template、script和style这三部分,我们通过AST节点属性就可以获取到script标签内代码的字符串信息(图中的绿色框部分)。 代码如下: 运行结果: 在第一步中,我们通过 以上面代码为例: 运行结果(图片不是完整的) 完整的AST explorer 通过TypeScript 的 CompilerAPI : 然后根据代码中常见的 (学习视频分享:vuejs入门教程、编程基础视频) 以上就是一步步带你分析vue文件中的ts代码的详细内容,更多请关注Gxl网其它相关文章!<script lang="ts"></script>标签内的ts代码,要怎么做呢?
1.第一步: 通过
@vue/compiler-dom 编译器 这个parser来解析<template> <div> {{ testRef }} </div></template><script setup>import { ref } from 'vue'const testRef = ref('test') </script><style scoped>.test-page { background-color: #fff;}</style>@vue/compiler-dom 【相关推荐:vuejs视频教程、web前端开发】
const vueCompiler = require('@vue/compiler-dom')const analyseCode = `<template><div> {{ testRef }}</div></template><script setup>import { ref } from 'vue'const testRef = ref('test') </script><style scoped>.test-page {background-color: #fff;}</style>`const parseVue = (vueCode) => { // 解析vue代码 const result = vueCompiler.parse(vueCode) const children = result.children // 获取script片段 let tsCode = '' children.forEach(element => { if (element.tag == 'script') { tsCode = element.children[0].content; } }) console.log(tsCode)}parseVue(analyseCode)
2.第二步:通过
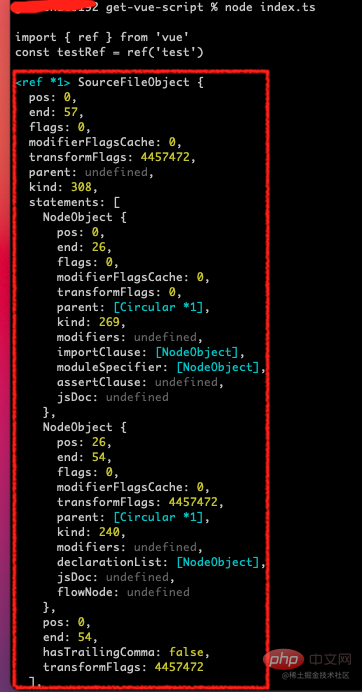
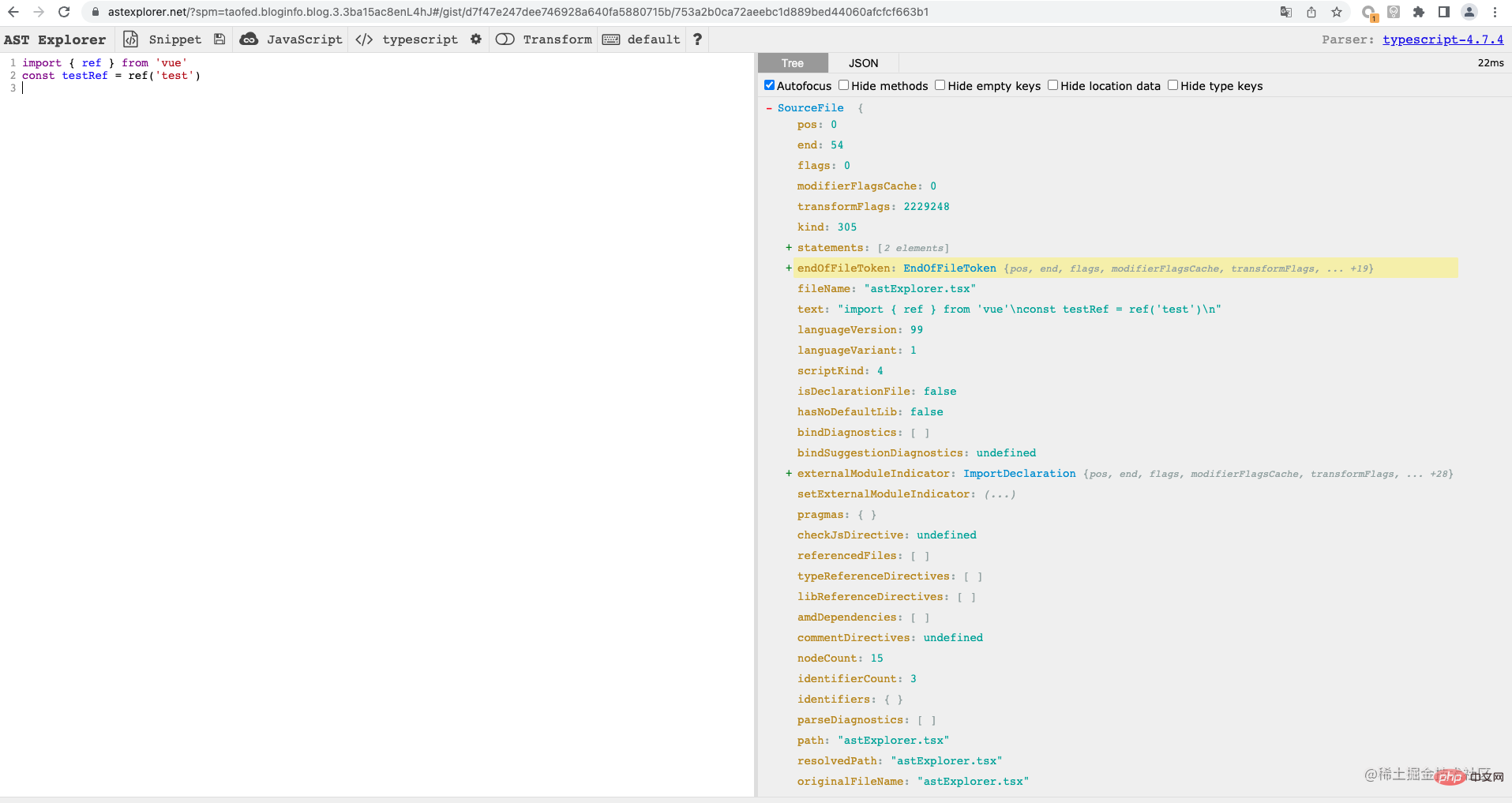
typescript解析@vue/compiler-dom提取出了 vue 文件 script标签内的代码字符串;接下来,把提取出的代码字符串交给 typescript处理,生成对应的 AST。const vueCompiler = require('@vue/compiler-dom')const tsCompiler = require('typescript') const analyseCode = `<template><div> {{ testRef }}</div></template><script setup>import { ref } from 'vue'const testRef = ref('test') </script><style scoped>.test-page {background-color: #fff;}</style>`const parseVue = (vueCode) => { // 解析vue代码 const result = vueCompiler.parse(vueCode) const children = result.children // 获取script片段 let tsCode = '' children.forEach(element => { if (element.tag == 'script') { tsCode = element.children[0].content; } }) console.log(tsCode) // 将ts代码转化为AST // 第一个参数为命名,可以随意填, // 第二个参数是需要生成AST的源代码字符串 // 第三个参数表示TS编译器版本 // 第四个参数表示是否添加parent节点信息 const ast = tsCompiler.createSourceFile('testCode', tsCode, tsCompiler.ScriptTarget.Latest, true) console.log(ast) return ast}parseVue(analyseCode)

3.第三步:遍历分析 AST 各级节点
forEachChild遍历AST节点const ast = parseVue(analyseCode) // 上面示例的函数const walk = (node) => { // AST遍历函数 tsCompiler.forEachChild(node, walk); // 遍历AST节点 console.log(node); // 输出节点信息}walk(ast)字面量、标识符、表达式、语句、模块语法、class 语法等语句各自都有对应的 AST 节点类型,就可以去做相应的分析了(这一块的详细知识可以网上搜下,可以结合可视化工具 AST explorer 观察)



























