vue3使用别名报错如何解决
时间:2023-05-11 12:42
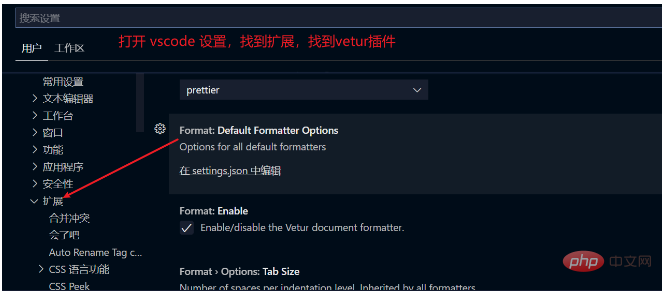
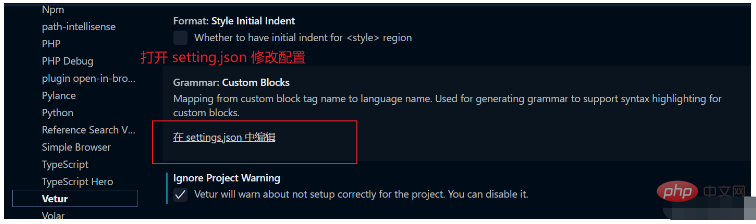
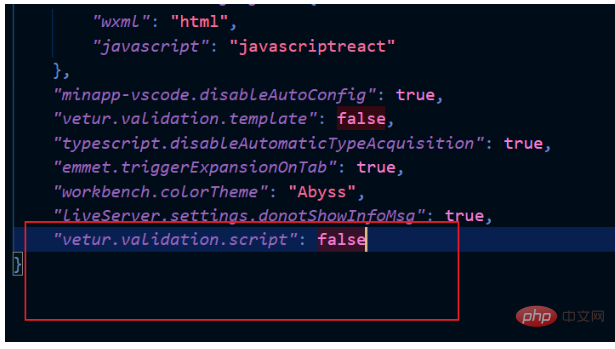
解决vue3使用别名报错问题: 在vue-cli3以上,创建vue3工程以及使用typescript中,会自动配置好别名。 见于项目根路径下的 tsconfig.json 首先是您的路径正确的问题下,如果使用了 vetur 插件,一直报别名路径找不到的问题 因此可以直接在 vetur 插件的配置中修改配置 打开设置,找到 vetur 插件 找到 setting.json 配置 在 setting.json 中加上 “vetur.validation.script”: false 即可解决 vetur 报错问题 在这个项目中并不需要添加 vue.config.js 文件 附:vue中的别名设置 对于3.0+的Vue,新建vue.config.js。 在我们的路由文件中,就可以写成 再例如我们把src/views目录的别名设置为views 备注:自建的vue.config.js和默认配置合并成最终的配置。 以上就是vue3使用别名报错如何解决的详细内容,更多请关注Gxl网其它相关文章!"baseUrl": ".","paths": { "@/*": [ "src/*" ] }"include": [ "src/**/*.ts", "src/**/*.tsx", "src/**/*.vue", "tests/**/*.ts", "tests/**/*.tsx" ]


const path = require('path')function resolve(dir) { return path.join(__dirname, dir);}module.exports = { configureWebpack: { resolve: { alias: { '#': resolve('src'), } } },}import Login from '#/views/Login.vue'
const path = require('path') function resolve(dir) { return path.join(__dirname, dir);}module.exports = { configureWebpack: { resolve: { alias: { '#': resolve('src'), 'views':resolve('src/views'), } } }, }import Vue from 'vue'import VueRouter from 'vue-router'import Login from 'views/Login.vue'



























