vue3动态加载组件及动态引入组件怎么使用
时间:2023-05-11 17:18
在做一个用 根据上面的报错提示,让我们安装并使用: Vite官方文档说需要使用Glob 导入形式,然后看了一个Glob的文档,解决了这个问题(亲测可行)。 首先需要使用特殊的 他会匹配并导入所有相关的组件: 那么回到项目中,在 因此,根据vite的 打印 最后就是异步注册组件 下面贴出完整案例,仅供参考。有更好的或者需要优化的可以提问一起探讨。 以上就是vue3动态加载组件及动态引入组件怎么使用的详细内容,更多请关注Gxl网其它相关文章!1.问题
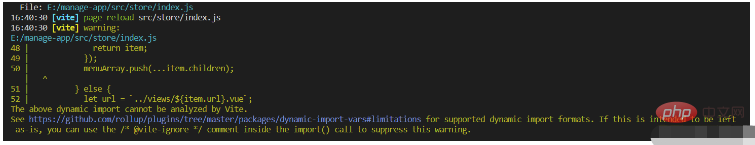
vite构建的vue3项目时,动态拉取导入.vue页面,然后控制台一直有以下提示,页面也无法渲染出来。
2.分析
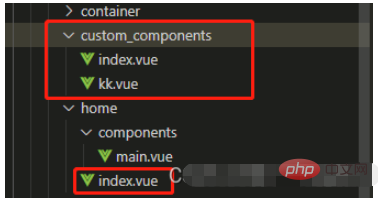
@rollup/plugin-dynamic-import-vars 这个插件(最终没有这个方案)。import.meta.glob函数从文件系统导入多个模块:const modules = import.meta.glob('../views/*/*.vue');// vite 生成的代码const modules = { './views/foo.vue': () => import('./views/foo.vue'), './views/bar.vue': () => import('./views/bar.vue')}home文件夹下的index.vue文件中导入custom_components文件夹下的所有.vue文件
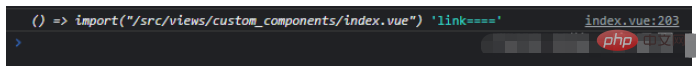
import.meta.glob函数:就可以获得对应的custom_components文件夹下的.vue文件const changeComponents = (e:string)=>{ const link = modules[`../custom_components/${e}.vue`] console.log(link,'link')}link可以看到
layouts.value = markRaw(defineAsyncComponent(link))
3.最后
<template> <div @click="changeComponents('kk')">显示kk.vue</div> <div @click="changeComponents('index')">显示index.vue</div> <component :is="layouts"/></template><script lang='ts' setup> const modules = import.meta.glob('../custom_components/*.vue'); let layouts = ref<any>(null) const changeComponents = (e:string)=>{ const link = modules[`../custom_components/${e}.vue`] layouts.value = markRaw(defineAsyncComponent(link)) }</script>



























