vue3+vue-cli4中怎么使用svg
时间:2023-05-12 03:38
imgs文件夹里含一个svg文件夹,放svg格式文件,以及一个index.js文件,该文件内容如下 经评论区总结,如果是在非vue-cli4的项目中,在 此处注意,将组件注册放到main.js里。不然会报[Vue warn]: Failed to resolve component: svg-icon的问题,预测为父组件先创建完了而子组件还没创建进去,导致该问题的出现 以上就是vue3+vue-cli4中怎么使用svg的详细内容,更多请关注Gxl网其它相关文章!一、安装 svg-sprite-loader
npm install svg-sprite-loader --save-dev
二、在src/components/svgIcon下新建组件index.vue
<template> <svg :class="svgClass" aria-hidden="true"> <use :xlink:href="iconName" rel="external nofollow" ></use> </svg></template><script>import { computed } from "@vue/reactivity";export default { name: "baseSvgIcon", props: { iconClass: { type: String }, className: { type: String }, }, setup(props) { const iconName = computed(() => { return props.iconClass ? `#icon-${props.iconClass}` : "#icon"; }); const svgClass = computed(() => { return props.className ? "svg-icon " + props.className : "svg-icon"; }); return { iconName, svgClass }; },};</script><style scoped lang="scss">.svg-icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden;}</style>三、在assets在创建icons文件夹
// 获取当前目录所有为.svg的文件const req = require.context('./svg', false, /.svg$/)// 解析获取的.svg文件的文件名称并返回const requireAll = (requireContext) =>{ return requireContext.keys().map(requireContext)}requireAll(req)四、在src同级下创建vue.config.js进行配置
config.module.rules.delete("svg");报错的话,可以尝试使用config.module.rule("svg").exclude.add(resolve("src/assets/imgs")).end();替换该语句const path = require('path')function resolve(dir) { return path.join(__dirname, '.', dir)}module.exports = { chainWebpack: config => { config.module.rules.delete("svg"); // 重点:删除默认配置中处理svg, config.module .rule('svg-sprite-loader') .test(/.svg$/) .include .add(resolve('src/assets/imgs')) // 处理svg目录 .end() .use('svg-sprite-loader') .loader('svg-sprite-loader') .options({ symbolId: 'icon-[name]' }) },};五、在main.js里引入,以及做一些小修改
import { createApp } from 'vue'import App from './App.vue'import router from './router'import store from './store'import '@/assets/icons'const app = createApp(App)import SvgIcon from '@/components/svgIcon' app.component('svg-icon', SvgIcon)app.use(store).use(router).mount('#app')六、在页面中使用
<div class="topLeft"> <svg-icon icon-class="category"></svg-icon></div><div class="topCenter"></div><div class="topRight"> <svg-icon icon-class="search"></svg-icon></div>
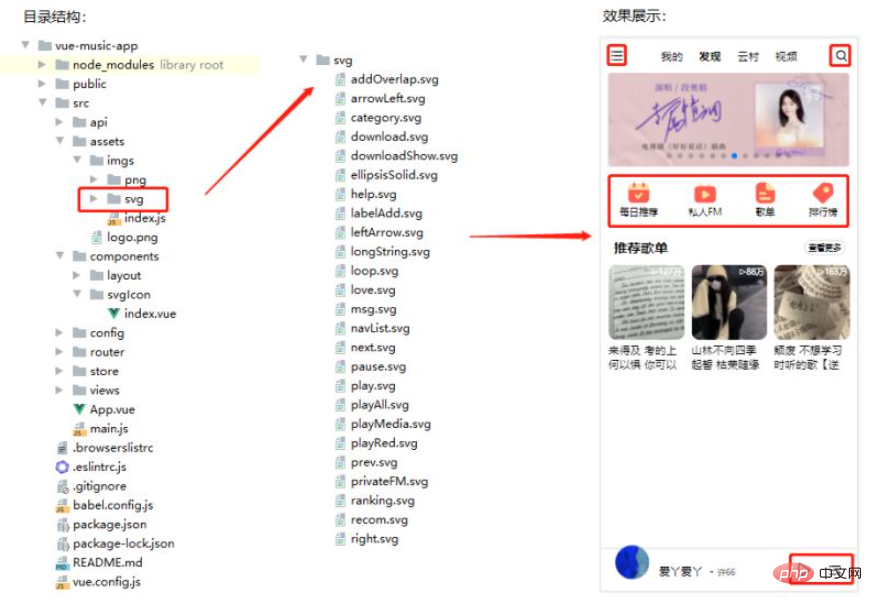
七、文件目录结构及其效果展示