Vue3中的toRef和toRefs怎么使用
时间:2023-05-12 07:26
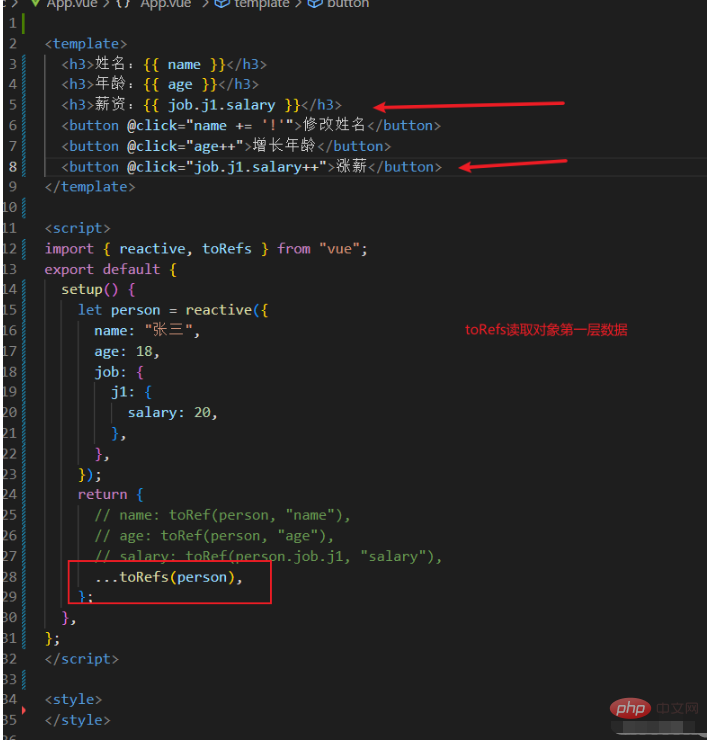
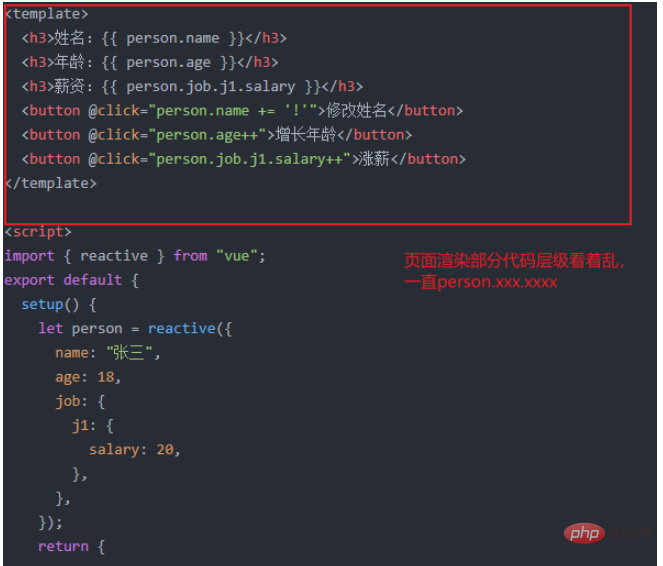
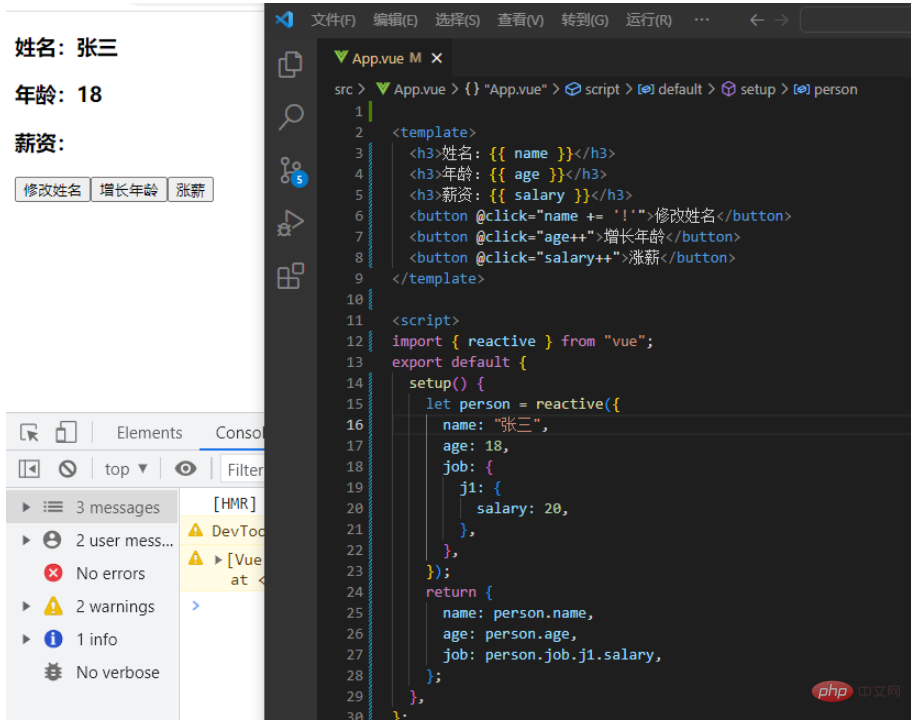
toRef 顾名思义,不是ref 响应式数据,给它转成ref 响应式数据 通俗易懂的理解: 首先实现功能没问题,接下来考虑到代码优化: 那可能会想到 我在return的时候,麻烦一些, 但是,这样操作你会发现页面不是响应式的,数据修改页面不发生变化,如下: 接下来看 toRef的用法: 很明显实现了效果 介绍完toRef的用法之后,接下来来看一下toRefs的用法吧 以上就是Vue3中的toRef和toRefs怎么使用的详细内容,更多请关注Gxl网其它相关文章! <template> <h4>姓名:{{ person.name }}</h4> <h4>年龄:{{ person.age }}</h4> <h4>薪资:{{ person.job.j1.salary }}</h4> <button @click="person.name += '!'">修改姓名</button> <button @click="person.age++">增长年龄</button> <button @click="person.job.j1.salary++">涨薪</button></template> <script>import { reactive } from "vue";export default { setup() { let person = reactive({ name: "张三", age: 18, job: { j1: { salary: 20, }, }, }); return { person, }; },};</script> <style></style>
return { name: person.name, age: person.age, job: person.job.j1.salary, };
<template> <h4>姓名:{{ name }}</h4> <h4>年龄:{{ age }}</h4> <h4>薪资:{{ salary }}</h4> <button @click="name += '!'">修改姓名</button> <button @click="age++">增长年龄</button> <button @click="salary++">涨薪</button></template> <script>import { reactive, toRef } from "vue";export default { setup() { let person = reactive({ name: "张三", age: 18, job: { j1: { salary: 20, }, }, }); return { name: toRef(person, "name"), age: toRef(person, "age"), salary: toRef(person.job.j1, "salary"), }; },};</script> <style></style>