Vue3 setup的注意点及watch监视属性的情况有哪些
时间:2023-05-14 23:24
1.setup的执行时间要比beforCreate执行要早 setup的参数 2.context:上下文对象 ②slots: 收到的插槽内容,相当于 在App中定义插槽 在子组件中获取到插槽 ③emit: 分发自定义事件的函数,相当于 在App中写一个自定义事件并且传给组件 然后去到子组件使用context.comit获取到自定义事件 与Vue2中的computed配置功能一致 有两种watch,分别是单个属性数据监视,和多个属性数据监视 watch中的三个参数分别为,监视的对象,监视的函数,监视属性的配置 监视ref所定义的数据 ①监视属性监视ref的一个响应式的值 ②监视ref所定义的多个响应式数据 监视reactive所定义的数据 ①监视reactive定义的数据的变化 使用reactive定义的数据无法使用watch正确的获取newValue ②监视reactive所定义的响应式数据的某个属性 ③监视reactive所定义的响应式数据的某些属性 ④特殊形况 注:该情况监视的是recative所定义的对象中的某个属性,所以deep可以开启 以上就是Vue3 setup的注意点及watch监视属性的情况有哪些的详细内容,更多请关注Gxl网其它相关文章!一,setup须知
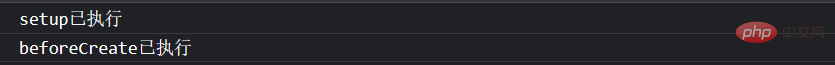
1.1setup的执行时间

export default { name: "Demo", beforeCreate(){ console.log('beforeCreate已执行'); }, setup() { console.log('setup已执行'); let person = reactive({ name: "小明", age: 20, }); return { person, }; }, };1.2.steup参数
1.props: 值为对象,包含: 组件外部传递过来,且组件内部声明接收了的属性
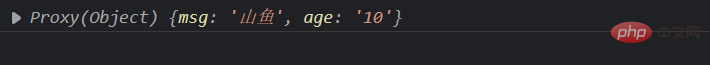
①attrs:值为对象,包含: 组件外部传递过来,但没有在props配置中声明的属性,相当于 this.$attrs export default { name: "Demo", props:['msg','age'], setup(props) { console.log(props); let person = reactive({ name: "小明", age: 20, }); return { person, }; }, };
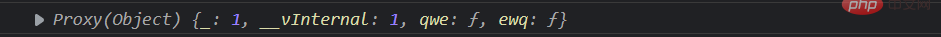
this.$slots。<template v-slot:qwe><span>123</span></template><template v-slot:ewq><span>321</span></template>
console.log(context.slots); // 得到插槽

this.$emit。<Demo @hi="Hello" msg="山鱼" age=10></Demo>
setup() { function Hello(){ console.log('你好!'); } return { Hello } }
function point(){ context.emit('hi',666) } 5TgxPT2v-1681788304084)]```js function point(){ context.emit('hi',666) }import { reactive,computed} from "vue"; export default { name: "Demo", setup() { let person = reactive({ firstName: "小", lastName: "明", }); // 计算属性的简写形式,不考虑修改,是只读的 /*person.fullName= computed(()=>{ return person.firstName+'-'+person.lastName }) */ // 计算属性的完整形式(可以读改) person.fullName= computed({ get(){ return person.firstName +'-'+person.lastName }, set(value){ const arr = value.split('-') person.firstName = arr[0] person.lastName = arr[1] } }) return { person, }; }, };二,watch监视属性
watch(sum, (newvalue, oldvalue) => { console.log('当前值为'+newvalue, '以前值为'+oldvalue); }); watch([sum,msg], (newvalue, oldvalue) => { console.log('当前值为'+newvalue, '以前值为'+oldvalue); });
并且会强制开启深度监视 watch(person,(newValue, oldValue) => { console.log('person变化了',newValue,oldValue) }) watch(()=>person.name,(newValue,oldValue)=>{ console.log('person.name发生了变化',newValue,oldValue) })watch([()=>{person.age},()=>{person.name}],(newValue,oldValue)=>{ console.log('person.name发生了变化',newValue,oldValue) }) watch(()=>person.job,(newValue,oldValue)=>{ console.log('person.name发生了变化',newValue,oldValue) }, {deep: true})



























