laravel怎么安装inertia vue3的版本
时间:2023-05-15 12:06
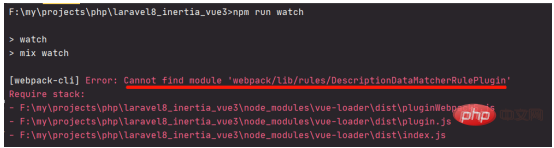
1.1 已安装laravel框架 2.1 第一步:composer安装inertia-laravel 2.2 第二步:laravel目录resouces/views/新增app.blade.php文件,加入以下代码 2.3 第三步:执行artisan命令,添加中间件 文件生成后,手动添加到Kernel文件中的web中间件组最后一行 3.1第一步:使用npm命令安装前端框架依赖,安装VUE3版本。 3.2第二步:初始化应用 3.3第三步:npm安装进度条包 安装完成后,引入并初始化,打开/resouces/js/app.js,清空后覆盖以下代码 3.4 第四步 使用以下 webpack 配置来强制浏览器在文件更新后,加载新的资源,而不是使用缓存。 第一步 使用npm命令安装vue最新稳定版 第二步 添加.vue()到webpack.mix.js 第三步通过npm命令运行 如果报错 解决:升级vue-loader,执行 如果还报错 解决:resouces/js目录下新增Pages文件夹。 成功状态 以上就是laravel怎么安装inertia vue3的版本的详细内容,更多请关注Gxl网其它相关文章!一、安装前要求
1.2 已安装Node JS
1.3 已安装Npm包管理工具二、服务端配置
$ composer require inertiajs/inertia-laravel
<!DOCTYPE html><html> <head> <meta charset="utf-8"/> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0"/> <link href="{{ mix('/css/app.css') }}" rel="stylesheet"/> <script src="{{ mix('/js/app.js') }}" defer></script> </head> <body> @inertia </body></html>$ php artisan inertia:middleware
'web' => [ // ... AppHttpMiddlewareHandleInertiaRequests::class,],
三、客户端配置
$ npm install @inertiajs/inertia @inertiajs/inertia-vue3
打开/resouces/js/app.js,清空后覆盖以下代码import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'createInertiaApp({ resolve: name => require(`./Pages/${name}`), setup({ el, app, props, plugin }) { createApp({ render: () => h(app, props) }) .use(plugin) .mount(el) },})
使用inertia做出来的页面,浏览器不会刷新,为了用户感知增加了页面顶部进度条这种友好的提示[脑补一下]$ npm install @inertiajs/progress
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'import { InertiaProgress } from '@inertiajs/progress'createInertiaApp({ resolve: name => import(`./Pages/${name}`), setup({ el, app, props, plugin }) { createApp({ render: () => h(app, props) }) .use(plugin) .mount(el) },})InertiaProgress.init()
打开webpack.mix.js,清空并覆盖以下代码const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js') .postCss('resources/css/app.css', 'public/css', [ // ]);mix.webpackConfig({ output: { chunkFilename: 'js/[name].js?id=[chunkhash]', }});四、安装VUE
$ npm install vue@next
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js') .vue() .postCss('resources/css/app.css', 'public/css', [ // ]);mix.webpackConfig({ output: { chunkFilename: 'js/[name].js?id=[chunkhash]', }});$ npm run watch

$ npm i vue-loader