vue3配置全局参数及组件的使用方法
时间:2023-05-16 00:20
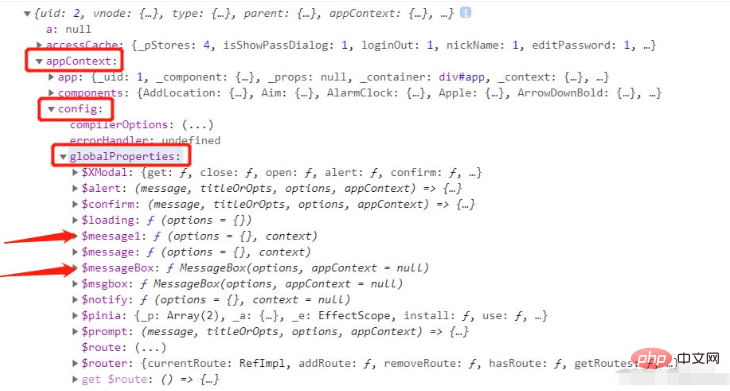
Vue.property.xxx app.config.globalProperties.xxx 在appContext.config.globalProperties里面已经可以看到挂载的$messageBox和$message1了,至于为什么还有一个$message 我们可以看张element plus官网的截图 可以看到这是element plus默认挂载的,我们可以直接使用,这里添加$message1只是演示,其实是可以直接使用默认挂载的。 完整使用例子 以上就是vue3配置全局参数及组件的使用方法的详细内容,更多请关注Gxl网其它相关文章!vue2的方式
1. 全局挂载
import Vue from "vue";import axios from "axios";Vue.prototype.$http= axios;new Vue({ router, store, render: (h) => h(App),}).$mount("#app");2. 组件使用
this.$http.xxx();
vue3的方式
1. 全局挂载
import { createApp } from 'vue'import App from './App.vue'import ElementPlus, { ElMessage, ElMessageBox } from 'element-plus'import 'element-plus/dist/index.css'const app = createApp(App);app.config.globalProperties.$messageBox = ElMessageBox;app.config.globalProperties.$message1 = ElMessage;2. 组件使用
// 引入vue的 getCurrentInstance 方法import { defineComponent, getCurrentInstance } from "vue";// 获取当前组件实例const { appContext } = getCurrentInstance();// 打印看一下结构console.log(appContext)

// 引入vue的 getCurrentInstance 方法import { defineComponent, getCurrentInstance } from "vue";// 获取当前组件实例const { appContext } = getCurrentInstance();const globalProxy = appContext.config.globalProperties;export default defineComponent({ setup() { // 退出登录按钮 const loginOut = () => { globalProxy.$messageBox.confirm("确定退出登录吗?", "提示", { confirmButtonText: "确定", cancelButtonText: "取消", type: "warning", }) .then(() => { setTimeout(() => { globalProxy.$message1({message: "已退出登录", type: "success"}); localStorage.removeItem("userInfo"); router.push("/login"); }, 200); }) .catch((e) => { console.log(e); }); }; return { loginOut } }})



























