Vue3+TypeScript+Vite怎么使用require动态引入图片等静态资源
时间:2023-05-17 08:00
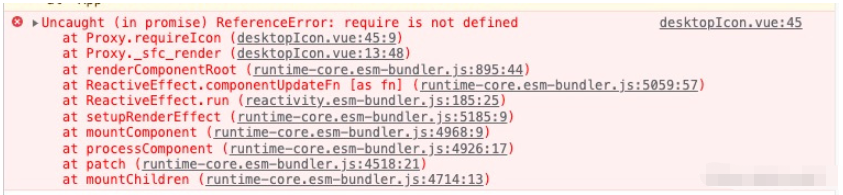
问题:Vue3+TypeScript+Vite的项目中如何使用require动态引入类似于图片等静态资源! 描述:今天在开发项目时(项目框架为Vue3+TypeScript+Vite)需要 动态引入静态资源,也就是img标签的src属性值为动态获取,按照以往的做法直接是require引入即可,如下代码: 写上后代码波浪线报错,报错提示: 找不到名称 “require”。是否需要为节点安装类型定义? 请尝试使用 在进行了 解决: 先说结论吧,在vite中不能使用require引入图片资源,因为这里的require貌似是webpack提供的一种加载能力,由于我们并非使用的webpack作为项目的构建工具,我们使用的是Vite,因此这里必须转用 Vite提供的静态资源载入,vite关于这一部分的官方说明在这里,有兴趣的小伙伴可以看官方的文档:Vite中静态资源处理; 这里我们在提炼的说明一下,官网上示例的用法如下: 可能不大好理解,简单的说 在 这样就可以在Vue3+TypeScript+Vite中动态引入图片等静态资源了 以上就是Vue3+TypeScript+Vite怎么使用require动态引入图片等静态资源的详细内容,更多请关注Gxl网其它相关文章!<img class="demo" :src="require(`../../../assets/image/${item.img}`)" />npm i --save-dev @types/node。ts(2580)npm i --save-dev @types/node 安装以及在TypeScript的配置文件 tsconfig.json中添加了配置项 "type":["node"] 后波浪线提示消失,但 浏览器的控制台依然报错,错误提示如下:

const imgUrl = new URL('./img.png', import.meta.url).hrefdocument.getElementById('hero-img').src = imgUrlnew URL 一共接收两个参数,第一个参数即图片的路径,这里就是对应require中的值,第二个参数是vite的一个全局变量,可以理解成直接写死了 import.meta.url,放到项目中大致如下:<img class="t-desktop-icon" :src="getIcon(name)" />
template 的img上动态引入,getIcon方法如下function getIcon(name: string) { return new URL(`../../../../assets/images/svg/${name}`, import.meta.url).href;}



























