vue3怎么获取元素并且修改元素样式
时间:2023-05-19 08:22
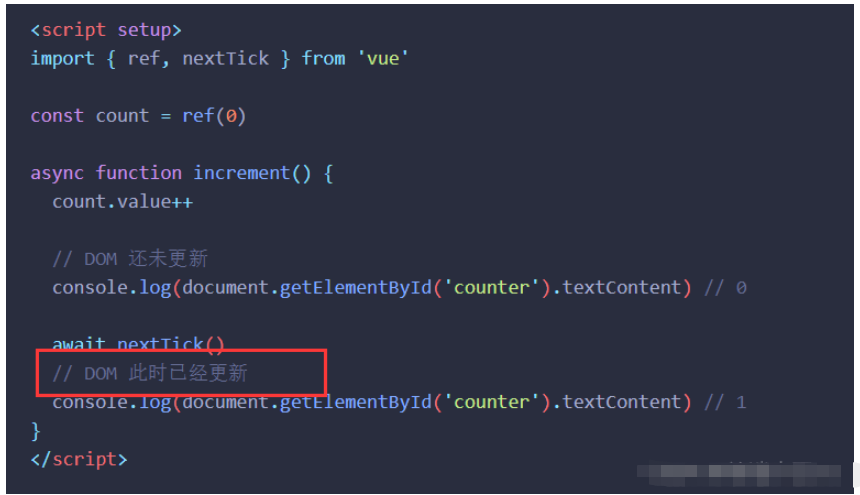
需求:获取元素的样式并且修改元素样式 操作主要分为如下几个部分,文章最后附完整的代码框架 ①在要操作的元素上绑定ref ②在script部分导入ref和nextTick ③在script部分使得要操作的元素响应式即绑定ref ④利用async await和nextTick 难点是在于为什么要使用async await和nextTick 如果不这样使用的话,会报错:parameter 1 is not of type ‘Element’ 这个报错的原因大意是操作者在操作还没渲染的元素,或者说是想要操作的样式还没有对应的元素出现 那我们学习了vue3之后,懂得在nextTick后Dom已经更新,所以通过结合async await和nextTick可以使得元素在渲染过后进行有效的修改 下图来自vue3官方文档 完整操作示例代码: 以上就是vue3怎么获取元素并且修改元素样式的详细内容,更多请关注Gxl网其它相关文章!<div ref='div' style='width:'50px'>
import { ref,nextTick} from 'vue'const div = ref()
//需要在元素绑定函数a 这里忽略async function a () { await nextTick() div.value.style.width="100px"
<template> <div ref='div' style='width:'50px'></template><script setup>import { ref,nextTick} from 'vue'const div = ref()async function a () { await nextTick() div.value.style.width="100px" }</script>



























