Vue3如何搭建Monorepo项目组件库
时间:2023-05-21 02:52
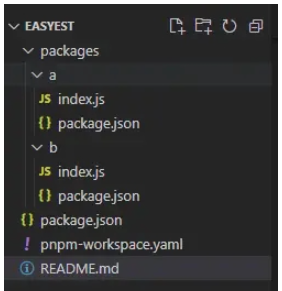
其实很简单,就是一个代码库里包含很多的项目,而这些项目虽然是相关联的,但是在逻辑上是独立的,可以由不同人或者团队来维护 对于 Monorepo 项目,使用 pnpm 进行包管理非常方便。因为对于我们即将开发的组件库来说可能会存在多个 package(包),而这些包在我们本地是需要相互关联测试的,刚好 pnpm 就对其天然的支持。其实像其它包管理工具,比如 yarn、lerna 等也能做到,但是相对来说比较繁琐。而 pnpm 现在已经很成熟了,像 Vant,ElementUI 这些明星组件库都在使用 pnpm,因此本项目也采用 pnpm 作为包管理工具。 在项目根目录执行 我们新建一个 packages 文件夹用于后续来存放我们的各种包。假如我们有了 a 包和 b 包,在 packages 下新建 a 和 b(这里用于测试 pnpm 的本地引用),然后分别在 a 和 b 目录下执行 这里需要改一下包名,我这里将 name 改成@easyest/a 表示这个 a 包是属于 easyest 这个组织下的。在发布之前,请确保已经登录到 npm,并创建一个组织,例如 easyest。比如此时 a 的 package.json 这里我们的 a 包代表工具包,而 package.json 的 main 属性就是包的入口即 index.js。 所以在 a 目录下新建 index.js 然后在 b 包下新建 index.js 进行引用 p>我们用到了 a 包,所以需要先安装 a,在 B 目录下执行 在根目录新建 pnpm 的工作区文件 pnpm-workspace.yaml 就可以将包进行关联 这样就表示 packages 目录下的所有包都被关联了,然后再执行 注意这里我们使用了 import es6 语法,所以我们要在 A 和 B 的 我们会发现直接在 b 目录的 node_modules 出现了 a 的软链接。同时,b的package.json的依赖字段多了 这时候我们在 b 目录下执行 此时我们便完成了本地包的关联,以后进行包的测试就变得更加方便了 以上就是Vue3如何搭建Monorepo项目组件库的详细内容,更多请关注Gxl网其它相关文章!什么是 Monorepo
为什么要用 pnpm
pnpm 的使用
安装
npm install pnpm -g
初始化项目
pnpm init,会自动生成package.json文件{ "name": "easyest", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "keywords": [], "author": "", "license": "ISC"}包管理
pnpm init初始化{ "name": "@easyest/a", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "keywords": [], "author": "", "license": "ISC"}export default () => { console.log("我是@easyest/a包");};import sayHello from "@easyest/a";sayHello();

pnpm add @easyest/a,显然这样会报错的,因为我们还没有将两个包进行关联,那么如何进行关联呢,其实很简单packages: - 'packages/**'
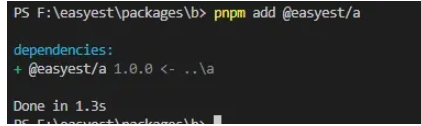
pnpm add @easyest/a
package.json中新增字段"type": "module""@easyest/a": "workspace:^1.0.0",这就表示已经关联到本地的@easyest/a包了
node index.js