Vue3+TS+Vant3+Pinia怎么配置
时间:2023-05-21 05:10
VS Code + Volar 因为TypeScript无法处理的类型信息。vue导入,默认情况下,它们填充为通用vue组件类型。如果您只关注模板组件的道具类型,那么大多数情况下这是没问题的。然而,如果你想得到实际的道具类型。vue导入,您可以通过以下步骤启用Volar的接管模式: 1.运行扩展:从VS代码的命令调色板中显示内置扩展,查找TypeScript和JavaScript语言功能,然后右键单击并选择禁用(工作区)。当默认的 TypeScript 扩展被禁用时,接管模式会被自动启用。 2.通过从命令调色板运行Developer:Reload window重新加载VS代码窗口。 #轻量级pnpm 这样的话,硬盘空间可以得到大量的缩减,同时加快了安装速度 说白了就是会比npm加载速度快很多 你会发现比npm快的多的多。 搭建vite 安装依赖 启动项目 选择Vue3+TS的版本即可 main.ts 下面可以看个使用例子: 可以在对应的src下创建store/module/useCountStore.ts文件 具体内容如下: 数据写好之后在组件中使用即可 这个插件可以自动按需引入组件 在vite.config.ts中配置 在mian.ts中引入vant组件 router/index.ts配置内容如下: App.vue 这个封装可供参考 service.ts 之后在页面中调用 用来将px转换成rem适配(意思就是你只需要填写对应的px值,就可以在页面上自动适配,不需要自己手动转rem。 许多网民声称要新建postcss.config.ts文件。由于在vite中已经内置了这种写法,因此只需要在vite.config.ts文件中填写相应的配置即可。 设置基准值 这两个插件是必备的,下面给出配置项 效果图: 以上就是Vue3+TS+Vant3+Pinia怎么配置的详细内容,更多请关注Gxl网其它相关文章!推荐的IDE设置
键入支持。TS中的vue导入
安装pnpm
稍微解释一下
pnpm的原理在于不会傻瓜式的无脑存储相应的副本,而是进行差异文件的比对,只会增加变化了的文件,相当于这些多个项目相同的部分都共享了一个版本的依赖。
比如说安装一个依赖,就可以使用npm install pnpm -g
pnpm install
一、安装vite
yarn create vite
npm i
yarn dev
二、安装pinia
npm add pinia@next
挂载Pinia
import { createApp } from 'vue'import './style.css'import App from './App.vue'import {createPinia} from 'pinia'const pinia = createPinia()const app = createApp(App)// 挂载到 Vue 根实例app.use(pinia)createApp(App).mount('#app')局部引入Pinia
import { defineStore } from 'pinia'
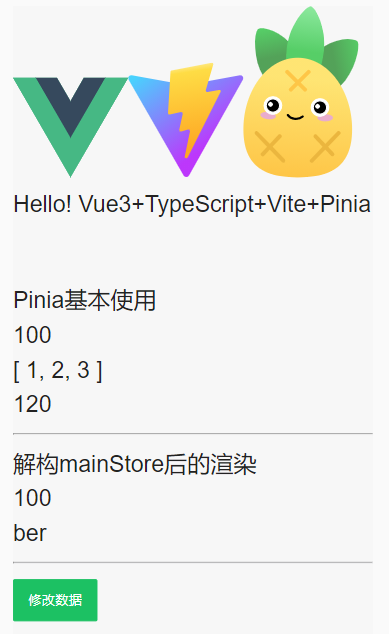
useCountStore.tsimport { defineStore } from 'pinia'//定义容器//参数1:容器的id,必须唯一,将来pinia会把所有的容器挂载到根容器//参数2:选项对象//返回值是一个函数,调用得到容器实列export const useMainStore=defineStore('main',{ //state类似于组件的data,用来存储全局状态的 //state必须是函数:这样是为了在服务端渲染的时候避免交叉请求导致的数据状态污染 //必须是箭头函数,这是为了TS更好的类型推导 state:()=>{ return{ count:100, foo:'ber', arr:[1,2,3] } }, //getters 类似于组件的computed,用来封装计算属性,有缓存功能 //和vuex中的getters没有区别 getters:{ // 方式一:这里的state就是上面的state状态对象,使用参数可自动推到出返回值的类型 count10(state){ return state.count+20 }, //方式二:getters也可使用this //直接使用this,ts不会推导出返回值是什么类型,所以要手动标明返回值的类型/* count10():number{ return this.count+20 }, */ // 方式三:传递参数,但不使用参数,直接用this,获取值也可,自动推出返回值类型(不推荐使用)/* count10(state){ return this.count+20 } */ }, //类似于组件的methods, 封装业务逻辑,修改state actions:{ //注意不能使用箭头函数定义actions:因为箭头函数绑定外部this,会改变this指向 //actions就是 通过this返回当前容器实例 // 这里的actions里的事件接受参数 // 这里的num:number为自定义参数,需要声明参数类型 changeState(num:number){ // this.count++; this.count+=num this.foo='hello!' this.arr.push(4) // 同理,actions里也可使用$patch this.$patch({}) this.$patch(state=>{}) //在此注意:patch和普通多次修改的区别在原理上的区别是 // 1.涉及到数据响应式和视图更新,多次修改,修改几次视图就更新就更新几次 // 2.patch 批量修改 视图只更新一次,更有利于性能优化 } }})//使用容器中的state//修改 state//容器中的actions的使用<template> <h4>Pinia基本使用</h4> <p>{{mainStore.count}}</p> <p>{{mainStore.arr}}</p> {{mainStore.count10}} <hr /> <p>解构mainStore后的渲染</p> <p>{{count}}</p> <p>{{foo}}</p> <hr /> <p> <van-button type="success" @click="handleChangeState">修改数据</van-button> </p></template><script lang="ts" setup>import { useMainStore } from "../../store/module/useCountStore";import { storeToRefs } from "pinia";const mainStore = useMainStore();console.log(mainStore.count);//可以直接解构mainStore,但是这样是有问题的,这样拿到的数据不是响应式的,是一次性的,之后count和foo的改变这里是不会变的//Pinia其实就是把state数据都做了reactive处理了// const { count,foo}=mainStore//解决不是响应式的办法 官方的一个api storeToRefs// storeToRefs的原理是把结构出来的数据做ref响应式代理const { count, foo } = storeToRefs(mainStore);const handleChangeState = () => { // 数据的修改 // 方式一:最简单的方式,直接调用修改 mainStore.count++; //方式二:如果要修改多个数据,建议使用$patch 批量更新 // 方式三:更好的批量更新的函数:$patch是一个函数,这个也是批量更新 // 这里的state index.ts里的state mainStore.$patch((state) => { state.count++; state.foo = "hello!"; state.arr.push(4); }); //方式四:逻辑比较多的时候封装到actions中做处理 mainStore.changeState(10);};</script>三、安装vant3
// 两种都可以npm i vantnpm i vant@next -s
安装插件
# 通过 npm 安装npm i unplugin-vue-components -D# 通过 yarn 安装yarn add unplugin-vue-components -D# 通过 pnpm 安装pnpm add unplugin-vue-components -D
基于vite项目配置插件
import vue from '@vitejs/plugin-vue';import Components from 'unplugin-vue-components/vite';import { VantResolver } from 'unplugin-vue-components/resolvers';export default { plugins: [ vue(), Components({ resolvers: [VantResolver()], }), ],};引入组件
import { createApp } from 'vue';import { Button } from 'vant';const app = createApp();app.use(Button);四、安装router4
npm install vue-router

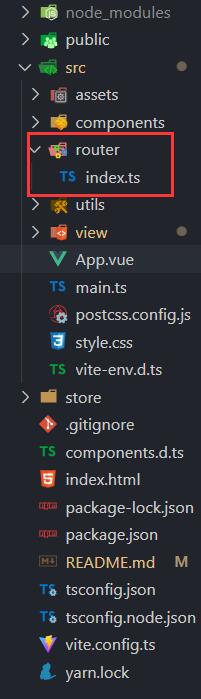
import { createRouter, createWebHistory,createWebHashHistory, RouteRecordRaw } from 'vue-router'import Home from '../view/Home.vue';const routes: Array<RouteRecordRaw> = [ { path: '/', name: 'index', component: Home, },]const router = createRouter({ history: createWebHashHistory(), // history: createWebHistory(), routes})export default router;main.ts配置项
import App from './App.vue'import router from './router/index'app.use(router).mount('#app')
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TOITHQne-1658887594763)(./src/assets/image/MDImg/router.png)]五、安装axios
npm install axiospnpm install axios


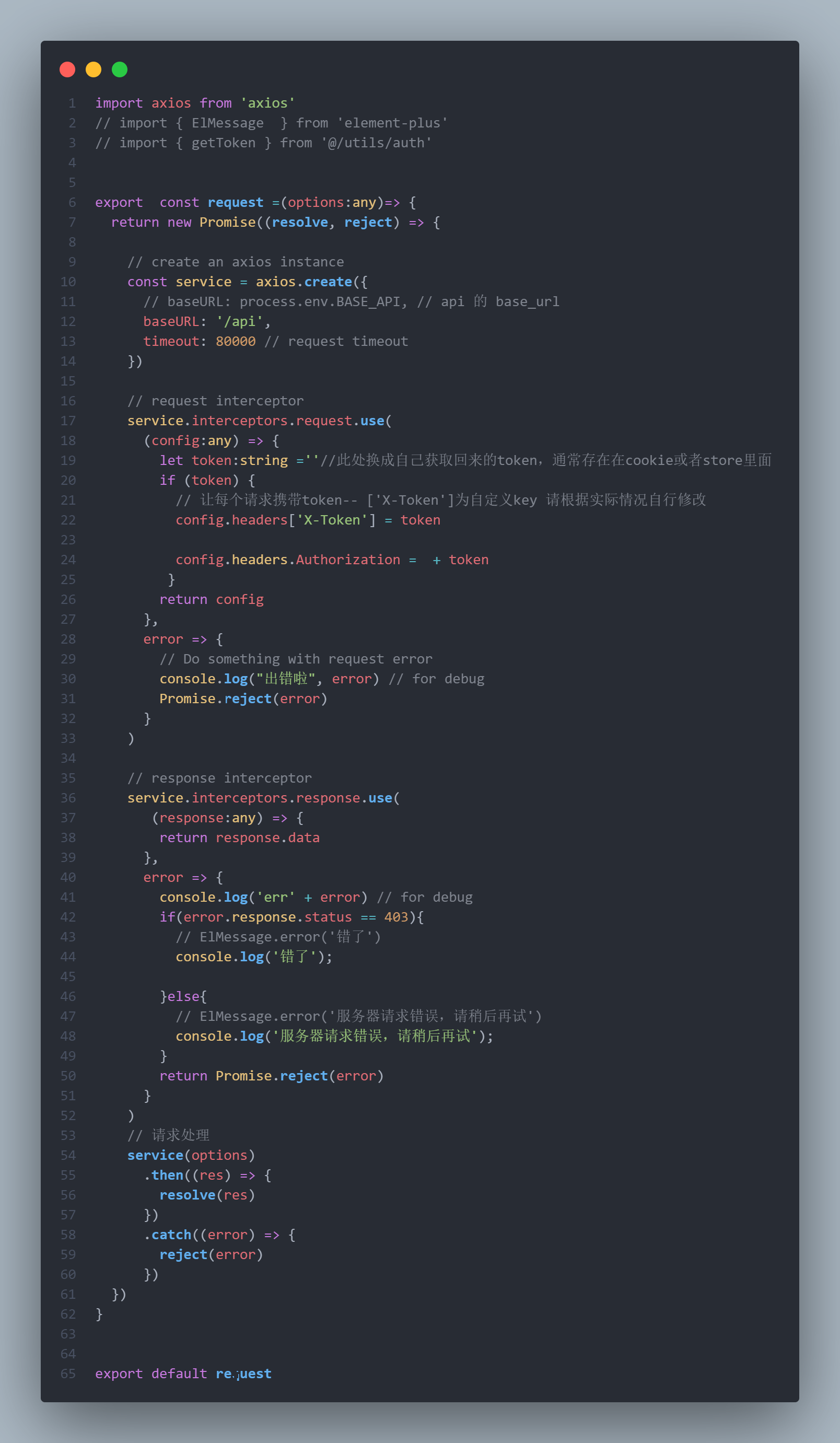
此处经过修改,以下方代码为准 import axios from 'axios'// 创建axiosconst service = axios.create({ // baseURL: '/api', baseURL: 'http://xxx.xxx.xx.xxx/', timeout:80000});// 添加请求拦截器service.interceptors.request.use( (config:any) => { let token:string =''//此处换成自己获取回来的token,通常存在在cookie或者store里面 if (token) { // 让每个请求携带token-- ['X-Token']为自定义key 请根据实际情况自行修改 config.headers['X-Token'] = token config.headers.Authorization = + token } return config }, error => { // Do something with request error console.log("出错啦", error) // for debug Promise.reject(error) })service.interceptors.response.use( (response:any) => { return response.data }, /* */ error => { console.log('err' + error) // for debug if(error.response.status == 403){ // ElMessage.error('错了') console.log('错了'); }else{ // ElMessage.error('服务器请求错误,请稍后再试') console.log('服务器请求错误,请稍后再试'); } return Promise.reject(error) })export default service;
import {request} from '../request'; // 调用测试export function getTest(params:any) { return request({ url: '/xxxx',//此处为自己请求地址 method: 'get', data:params }) }// 接口引入地址import { getTest} from "../utils/api/service";/* 调用接口 */ getTest('放入params参数').then(response => { console.log("结果", response); }) .catch(error => { console.log('获取失败!') });六、适配方案
postcss-pxtorem插件
npm install postcss-pxtorem
amfe-flexible插件
npm i -S amfe-flexible
import { defineConfig } from 'vite'import vue from '@vitejs/plugin-vue'import Components from 'unplugin-vue-components/vite';import { VantResolver } from 'unplugin-vue-components/resolvers';import postcssImport from "postcss-pxtorem"// https://vitejs.dev/config/export default defineConfig({ plugins: [ vue(), Components({ resolvers: [VantResolver()], }), ], server:{ host: '0.0.0.0' }, // 适配 css: { postcss: { plugins: [ postcssImport({ // 这里的rootValue就是你的设计稿大小 rootValue: 37.5, propList: ['*'], }) ] } }})