vue.js打包后图片路径错误怎么办
时间:2022-02-11 17:40
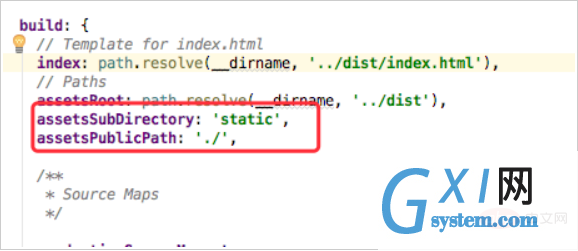
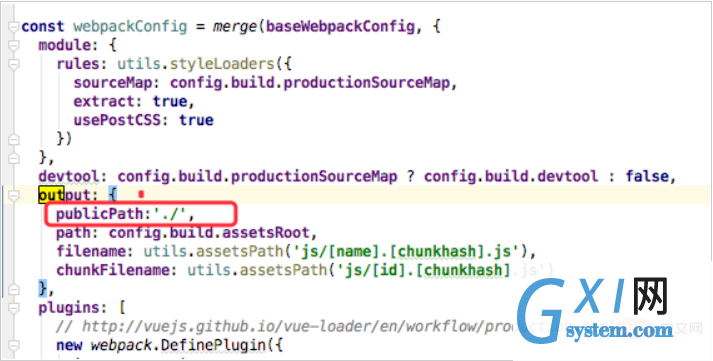
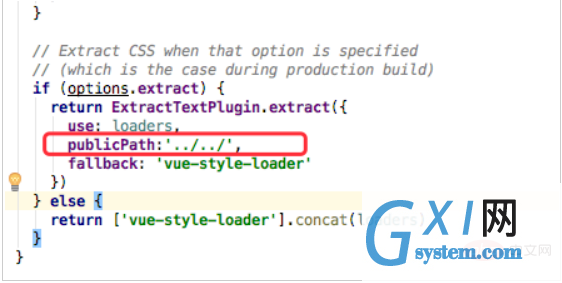
vue.js打包后图片路径错误的解决办法:1、修改【assetsPublicPath: './'】;2、打开【webpack.prod.conf.js】,在output增加【publicPath: './'】。 vue.js打包后图片路径错误的解决办法: 【相关文章推荐:vue.js】 解决办法如图: (1)、 修改 (2)、打开webpack.prod.conf.js,在output:增加 虽然解决了资源路径的引用问题,但是资源里面的背景图片还是不显示, background: url("../../assets/images/logo-index.png") no-repeat;被相对打包后变成了 那么就需要修改build文件夹下的utils.js代码,如图所示: 添加 相关免费学习推荐:javascript(视频) 以上就是vue.js打包后图片路径错误怎么办的详细内容,更多请关注gxlsystem.com其它相关文章!

assetsPublicPath: './'publicPath: './'
url(static/img/logo-index.2fbf2.png) no-repeat所以我们要保留css引用图片的正常路径,即:url(../../static/img/logo-index.2fbf2.png) no-repeat
publicPath:'../../'这一行代码,这样不论是字体还是图片的引用问题都能解决。



























