vue.js组件如何父传子
时间:2022-02-11 17:41
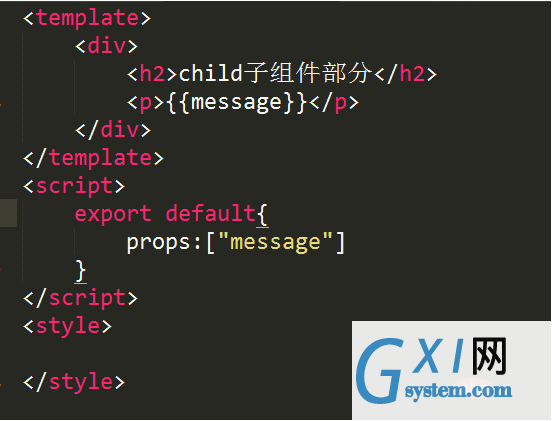
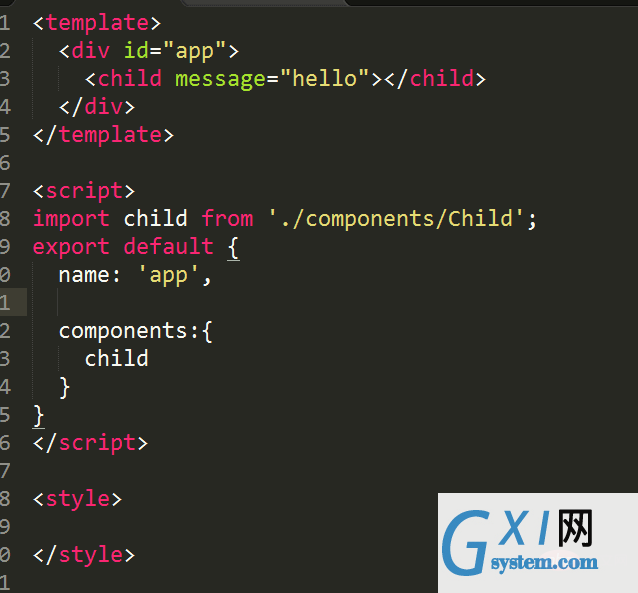
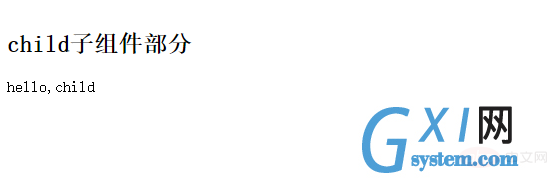
vue.js组件实现父传子的方法:首先子组件在props中创建一个属性,用以接收父组件传过来的值;然后父组件中注册子组件,并在子组件标签中添加子组件props中创建的属性;最后把需要传给子组件的值赋给该属性。 【相关文章推荐:vue.js】 vue.js组件实现父传子的方法: 1、创建子组件,在src/components/文件夹下新建一个Child.vue 2、Child.vue的中创建props,然后创建一个名为message的属性 3、在App.vue中注册Child组件,并在template中加入child标签,标签中添加message属性并赋值 4、保存修改的文件,查看浏览器 5、我们依然可以对message的值进行v-bind动态绑定 此时浏览器中 相关免费学习推荐:javascript(视频) 以上就是vue.js组件如何父传子的详细内容,更多请关注gxlsystem.com其它相关文章!