在vue.js怎么将时间戳换算成时间
时间:2022-02-11 17:40
vue.js将时间戳换算成时间的方法:首先安装moment插件;然后在【main.js】文件中引入moment插件;最后直接引用dateFormat来转换时间戳即可。 本教程操作环境:windows10系统、vue2.9,本文适用于所有品牌的电脑。 推荐:《vue.js教程》 时间戳可以理解为过滤器的一种方式,日期格式的转换在项目中也经常遇到,今天我来总结项目中踩过的坑,以及解决方法。 相关免费学习推荐:JavaScript(视频) 以上就是在vue.js怎么将时间戳换算成时间的详细内容,更多请关注gxlsystem.com其它相关文章!
时间戳转换日期格式有三种方法:
方式一
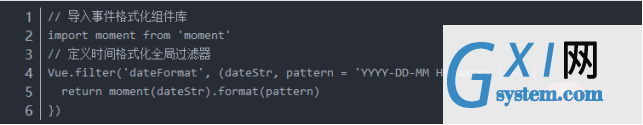
cmd 执行 npm install moment --save 或者 yarn add moment 命令,安装 moment 插件 3. 在后续组件中,如果需要转换时间戳,那么在直接引用 dateFormat 即可
3. 在后续组件中,如果需要转换时间戳,那么在直接引用 dateFormat 即可
方式二
Vue.filter('dateFormat', function(originVal) {
const dt = new Date(originVal)
const y = dt.getFullYear()
const m = (dt.getMonth() + 1 + '').padStart(2, '0')
const d = (dt.getDate() + '').padStart(2, '0')
const hh = (dt.getHours() + '').padStart(2, '0')
const mm = (dt.getMinutes() + '').padStart(2, '0')
const ss = (dt.getSeconds() + '').padStart(2, '0')
//时间格式年月日、时分秒 return `${y}-${m}-${d} ${hh}:${mm}:${ss}`})
方式三
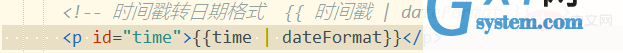
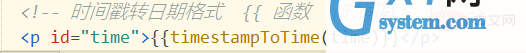
HTML:
Js:timestampToTime (time) {// 时间戳为10位需*1000,时间戳为13位的话不需乘1000
var date = new Date(time * 1000)
let y = date.getFullYear()
let MM = date.getMonth() + 1
MM = MM < 10 ? ('0' + MM) : MM let d = date.getDate()
d = d < 10 ? ('0' + d) : d let h = date.getHours()
h = h < 10 ? ('0' + h) : h let m = date.getMinutes()
m = m < 10 ? ('0' + m) : m let s = date.getSeconds()
s = s < 10 ? ('0' + s) : s return y + '年' + MM + '月' + d + '日'}



























