vue.js中如何用定时器
时间:2022-02-11 17:40
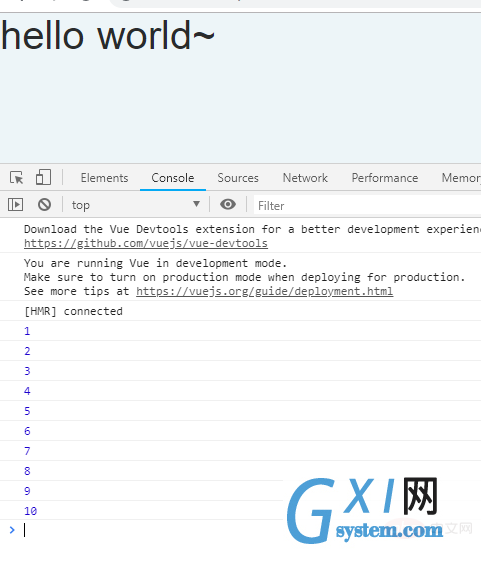
vue.js中使用定时器的方法:1、使用循环执行setInterval,每过一段时间都会执行一次这个方法,直到这个定时器被销毁掉;2、定时执行setTimeout,定时执行setTimeout是设置一个时间,等待时间到达的时候只执行一次。 【相关文章推荐:vue.js】 vue.js中使用定时器的方法: 一、循环执行(setInterval) 顾名思义,循环执行就是设置一个时间间隔,每过一段时间都会执行一次这个方法,直到这个定时器被销毁掉 用法是setInterval(“方法名或方法”,“延时”), 第一个参数为方法名或者方法,注意为方法名的时候不要加括号,第二个参数为时间间隔 上面的例子就是页面初始化的时候创建了一个定时器setInterval,时间间隔为1秒,每一秒都会调用一次函数get,从而使value的值加一。 二、定时执行 (setTimeout) 定时执行setTimeout是设置一个时间,等待时间到达的时候只执行一次,但是执行完以后定时器还在,只是没有运行 用法是setTimeout(“方法名或方法”, “延时”); 第一个参数为方法名或者方法,注意为方法名的时候不要加括号,第二个参数为时间间隔 上面是页面初始化时候创建一个定时器setTimeout,只在1秒后执行一次方法。 相关免费学习推荐:JavaScript(视频) 以上就是vue.js中如何用定时器的详细内容,更多请关注gxlsystem.com其它相关文章!
<template>
<section>
<h1>hello world~</h1>
</section>
</template>
<script>
export default {
data() {
return {
timer: '',
value: 0
};
},
methods: {
get() {
this.value ++;
console.log(this.value);
}
},
mounted() {
this.timer = setInterval(this.get, 1000);
},
beforeDestroy() {
clearInterval(this.timer);
}
};
</script>
<template>
<section>
<h1>hello world~</h1>
</section>
</template>
<script>
export default {
data() {
return {
timer: '',
value: 0
};
},
methods: {
get() {
this.value ++;
console.log(this.value);
}
},
mounted() {
this.timer = setTimeout(this.get, 1000);
},
beforeDestroy() {
clearTimeout(this.timer);
}
};
</script>



























