vue.js生命周期函数有什么作用
时间:2022-02-11 17:41
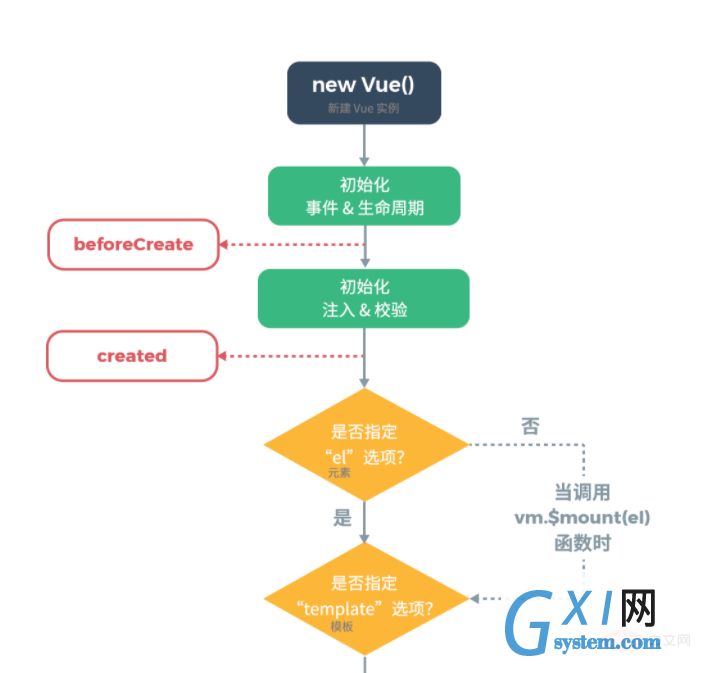
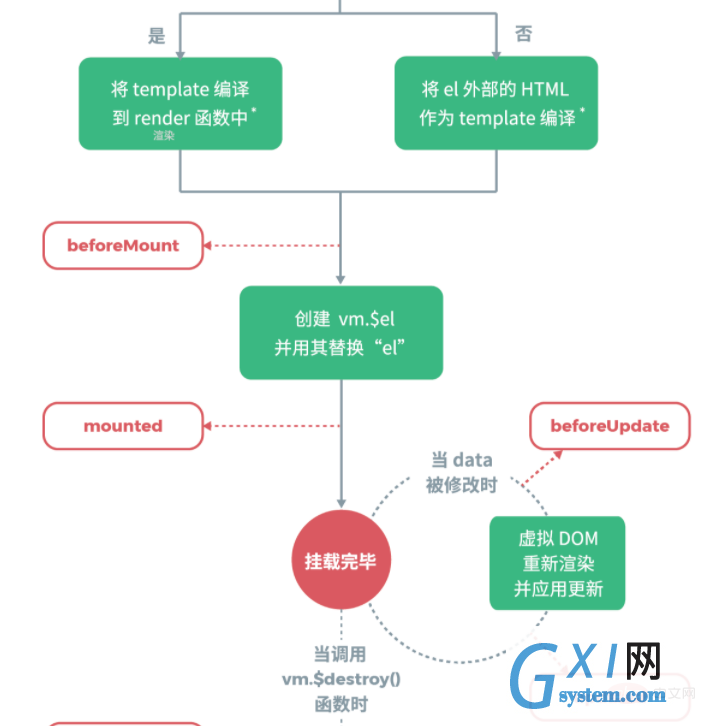
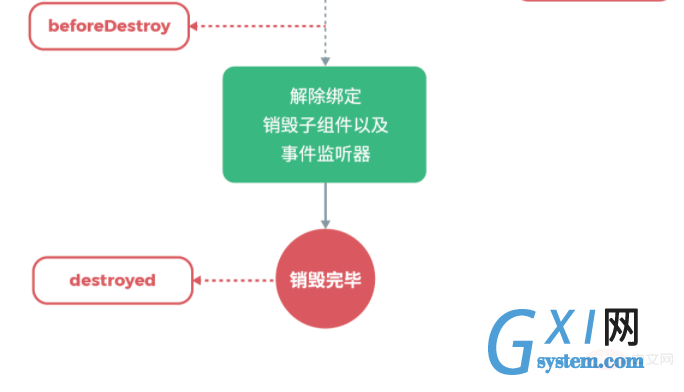
vue.js生命周期函数的作用:1、【beforeCreated()】表示在实例被完全初始化之前调用该函数;2、【beforeMount()】此时模板已经编译完成,但也还未渲染到页面;3、【updated()】页面完成数据更新。 【相关文章推荐:vue.js】 vue.js生命周期函数的作用: 前言 Vue实例有一个完整的生命周期,也就是说从开始创建、初始化数据、编译模板、挂在DOM、渲染-更新-渲染、卸载等一系列过程,我们成为Vue 实例的生命周期,钩子就是在某个阶段给你一个做某些处理的机会。 各函数的作用 表示在实例被完全初始化之前调用该函数; 此时Vue的数据和方法(data,methods)都已经初始化好了; 如果要操作data和methods,最早需要在这个函数中操作; created完成后就开始编译html模板,把模板字符串渲染为dom,最终在内存中生成一个已经编译完成的最终模板; 最终模板仅仅存在于内存中,并没有被渲染到页面中; 此时模板已经编译完成,但也还未渲染到页面; 此时页面已经渲染完成,文档中已存在dom节点; 若要操作dom节点,最早需要在这个函数中进行; 执行完mounted后,表示实例已经创建完毕,若无其他操作,内存不会再有活动; 此时页面已经完全挂载,此函数表示在页面数据发生改变时执行; 数据改变时,页面的数据并没有更新,但data中的数据已经更新完毕; 页面完成数据更新; 当执行此函数时,Vue实例进入销毁的阶段; 此时的filter、data、methods还能够继续使用; 组件已经全部销毁,所有的data、methods都无法使用 详细流程图 相关免费学习推荐:JavaScript(视频) 以上就是vue.js生命周期函数有什么作用的详细内容,更多请关注gxlsystem.com其它相关文章!
beforeCreated():created():beforeMount():mounted():beforeUpdate():updated():beforeDestory():destoryed():