css怎么控制字间距
时间:2020-11-11 11:22
css控制字间距的方法是:利用letter-spacing属性来进行控制,如【h1 {letter-spacing:2px;}】。letter-spacing属性用于增加或减少字符间的空白(字符间距)。

属性介绍:
letter-spacing 属性增加或减少字符间的空白(字符间距)
(学习视频推荐:java视频教程)
属性值:
normal 默认。规定字符间没有额外的空间。
length 定义字符间的固定空间(允许使用负值)。
inherit 规定应该从父元素继承 letter-spacing 属性的值。
代码示例:
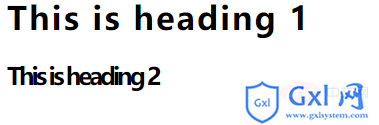
设置为h1和h2元素的字母间距:
h1
{
letter-spacing:2px;
}
h2
{
letter-spacing:-3px;
}结果:

相关推荐:CSS教程
以上就是css怎么控制字间距的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























