React Developer Tools是什么?
时间:2020-11-11 18:41
React Developer Tools是一款由facebook开发的Chrome浏览器扩展;通过它,可以在chrome开发者工具中得到一个名为React的新标签,检查React组件层次结构,在页面上显示React组件。

React Developer Tools是一款由facebook开发的有用的Chrome 浏览器扩展,可以通过 Chrome Web存储获取。可以在chrome开发者工具中得到一个名为React的新标签,检查React组件层次结构,在页面上显示React组件。
使用 Chrome Devtools 进行调试时,可以查看应用程序的 React 组件分层结构,而不是更加神秘的浏览器 DOM 表示。
添加react developer tools到chrome,是对chrome开发工具的React调试工具。React的开发工具是开源Chrome DevTools延伸反应的JavaScript库。它允许你检查React在Chrome开发者工具组件的层次结构(原名WebKit Web Inspector)。你会得到新的标签要求在你的Chrome DevTools反应。这表明你的根反应组件在页面渲染,以及他们最终渲染组件。
注意:该插件只对 ReactJS 开发有效。如果是 React Native 的话则无法使用这个插件调试。
安装步骤
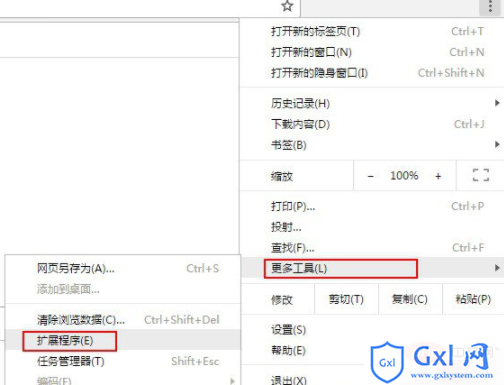
1、点击 Chrome 的“菜单”->“更多工具”->“扩展程序”。

2、在打开的“扩展程序”页面中,点击最下方的“获取更多扩展程序”打开谷歌在线商店。

3、最后搜索“React Developer Tools”并安装即可。当然本站提供其下载地址,所以大家可以自行离线下载安装。

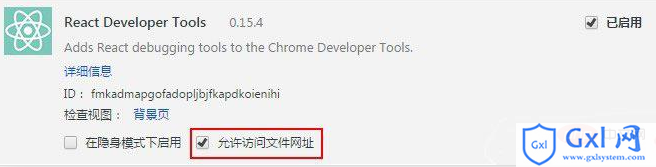
4、安装完毕后打开扩展程序管理页面。将 React Developer Tools 的“允许访问文件网址”勾选。

通过以上4步我们就安装好React Developer Tools了。
更多编程相关知识,请访问:编程视频课程!!
以上就是React Developer Tools是什么?的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























