如何用npm安装vue.js?
时间:2022-02-11 17:41
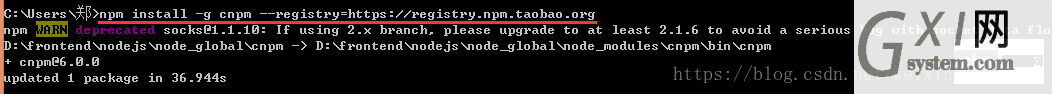
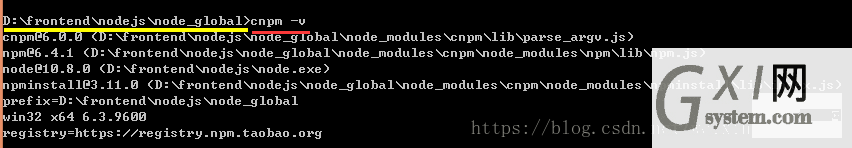
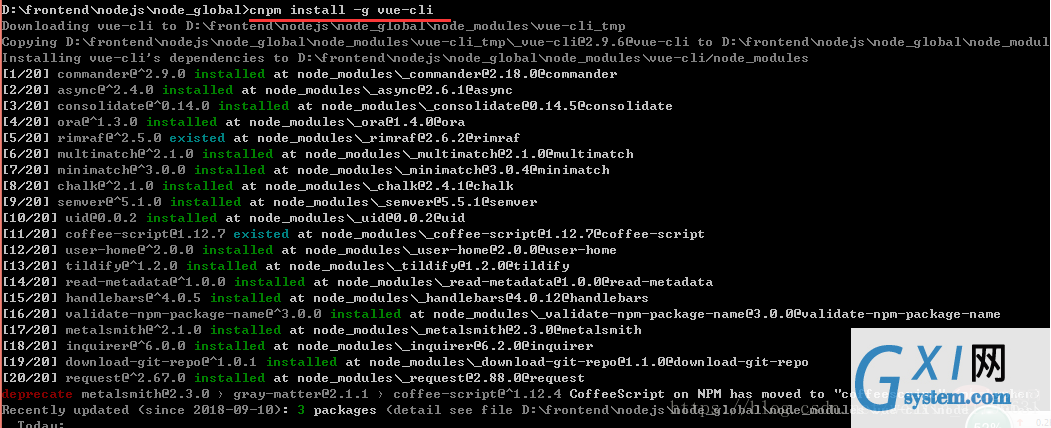
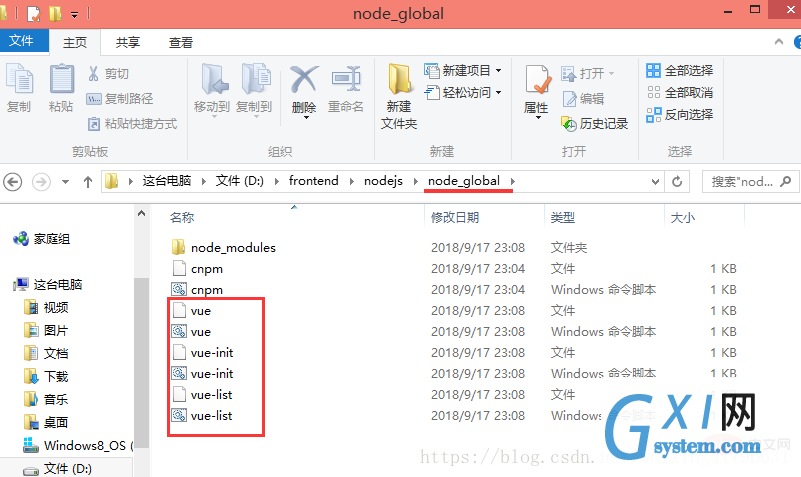
安装方法:1、在官网下载并安装node.js和npm;2、打开cmd命令行,使用“npm install”命令安装cnpm工具;3、使用cnpm工具,通过执行“cnpm install -g vue-cli”命令即可安装vue.js。 1. node.js 是一个安装包资源管理器。可以在里面下载安装包。不是一门语言/库/框架。也就是说,和vue.js 不是同一类东西。(vue.js 是一种js框架) 2. node.js 里面有一个下载工具-- npm (不用另外安装npm。安装好node.js之后,包括了npm 的工具。但是要另外设置npm 环境变量,为了在使用npm 工具时,不用跳到npm 所在的目录) * cd 是跳转到别的目录 * d: 是指跳转的目录在 D 盘 多数与JS相关的包都放在npm上。例如:有了npm之后,一条命令就可以下在不同的库/框架(比如jquery),不用再到各个库/框架的官网上去下载 ---------------------------------------------------------------------------------------------------------------------------------------- PS: 安装node.js 过程中,新建了2个 文件夹 node_global 和 node_cache 。具体操作见 https://www.cnblogs.com/zhouyu2017/p/6485265.html ---------------------------------------------------------------------------------------------------------------------------------------- 因为npm 的地址是在国外,传输速度很慢,所以可以用淘宝提供的镜像文件下载 cnmp 工具 具体操作如下: 1. 打开运行 --cmd (快捷键是 Fn+R) 2. 安装镜像文件 复制粘贴镜像地址 npm install -g cnpm --registry=https://registry.npm.taobao.org (淘宝镜像 https://npm.taobao.org/) 然后 enter 键 执行 3. 执行 cnpm -v 检测是否安装成功: 因为 cnpm 没有设置环境变量,所以要先跳转到 cnpm 所在目录,才能使用 cnpm 工具。 4. 检测cnpm安装成功后,就可以使用cnpm 下载工具来下载 vue 安装包: 复制粘贴命令 cnpm install -g vue-cli (install :下载安装; -g 全局安装; ) enter 执行 vue文件成功安装在node_global 文件夹下,成功 相关推荐: 2020年前端vue面试题大汇总(附答案) vue教程推荐:2020最新的5个vue.js视频教程精选 更多编程相关知识,请访问:编程课程!! 以上就是如何用npm安装vue.js?的详细内容,更多请关注gxlsystem.com其它相关文章!
一、安装node.js

创建完两个空文件夹之后,打开cmd命令窗口,输入
设置npm 下载的那些安装包的存放目录
npm config set prefix "D:\Develop\nodejs\node_global"
设置npm 缓存文件的存放目录
npm config set cache "D:\Develop\nodejs\node_cache"
二、安装cnpm