css列表怎么横着排列
时间:2020-11-16 10:05
css列表横着排列的方法:可以利用【display:inline】属性把【<li>】标签设定为内联元素来实现横向排列效果。display属性规定了元素应该生成的框的类型。

思路:
设定<li>标签的display:inline,把<li>设定为内联元素来实现横向排列的效果。
(推荐教程:css视频教程)
属性介绍:
display 属性规定元素应该生成的框的类型。
具体代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>列表横向排列的另一种方法</title>
<style type="text/css">
ul li{display:inline;background:#F93; padding:5px;}}
</style>
</head>
<body>
<ul>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ul>
</body>
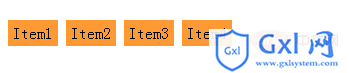
</html>效果:

问题:
li之间有空隙
解决办法:
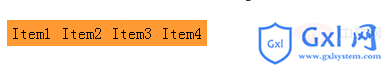
把li写成一行
<ul>
<li>Item1</li><li>Item2</li><li>Item3</li><li>Item4</li>
</ul>效果:

相关推荐:CSS教程
以上就是css列表怎么横着排列的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























