jquery val()获取不到值怎么办
时间:2020-11-16 17:21
jquery val()获取不到值的解决办法:首先新建HTML文档,并指定【<input>】元素的ID;然后编写JS脚本,并使用【.val()】方法获取被选元素的value值;接着以弹窗形式显示获取的input值;最后保存文件即可。

推荐:《jquery视频教程》
jquery val()获取不到值的解决办法:
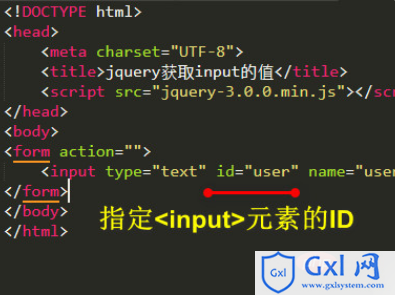
1、首先新建一个HTML文档,指定<input>元素的ID,如下图所示。

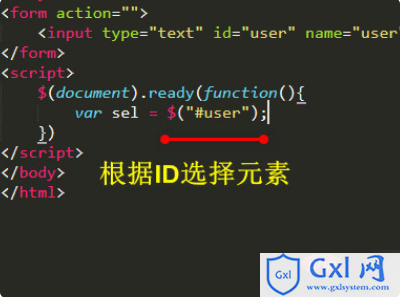
2、然后编写JS脚本,根据ID选择元素,如下图所示。

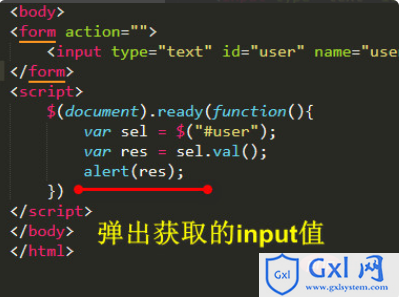
3、接着使用.val()方法获取被选元素的value值。

4、以弹窗形式显示获取的input值。

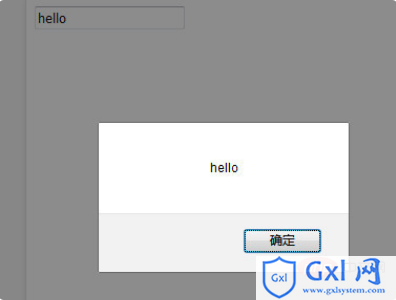
5、最后保存文件,在浏览器查看结果,就完成了。

相关免费学习推荐:JavaScript(视频)
以上就是jquery val()获取不到值怎么办的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























