jquery如何使用新元素来替换所选元素
时间:2020-11-17 11:41
jquery新元素来替换所选元素的方法:首先新建html文件,并创建p元素和按钮;然后引入【jquery.js】,并设置div的样式;最后用新的div替换所有段落。

推荐:《jquery视频教程》
jquery新元素来替换所选元素的方法:
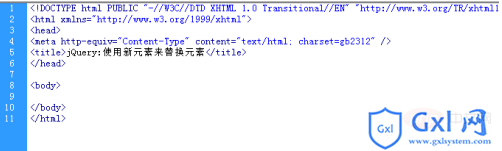
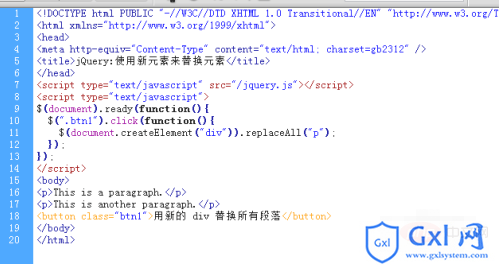
1、新建html文件

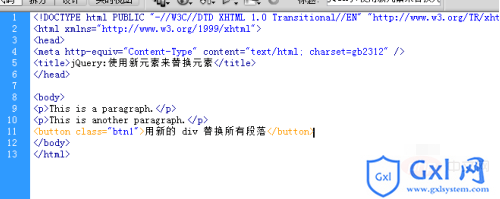
2、创建p元素和按钮

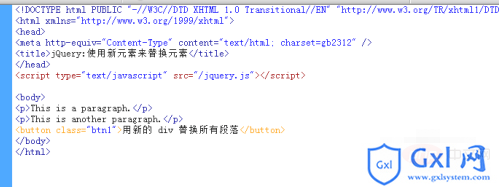
3、引入jquery.js

4、用新的 div 替换所有段落

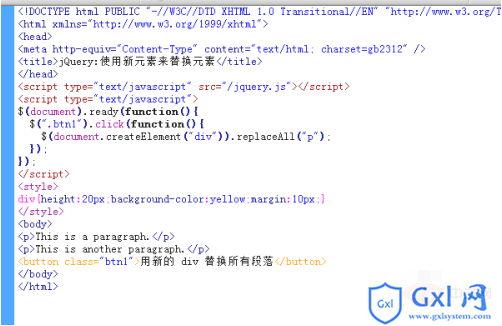
5、设置div的样式

6、用新的 div 替换所有段落

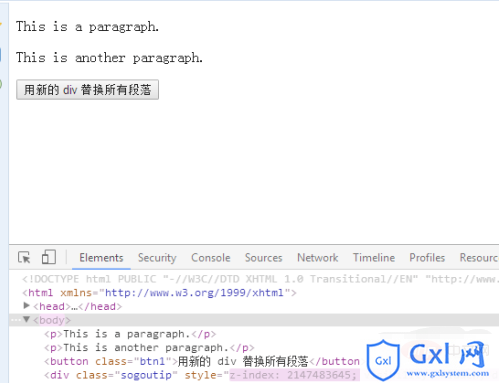
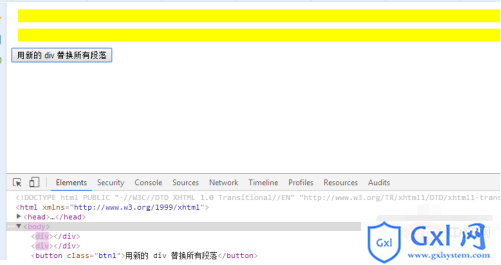
7、点击按钮,用新的 div 替换所有段落,预览效果如图

相关学习推荐(免费):javascript视频教程
以上就是jquery如何使用新元素来替换所选元素的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























