layui.laypage怎么用
时间:2022-02-11 17:38
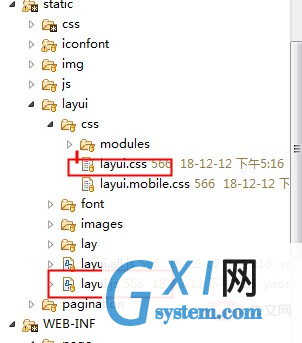
layui.laypage的使用方法:首先下载layui.laypage插件;然后通过“$('.layui-laypage .layui-laypage-curr em').css('background','')”方式使用模块即可。 推荐:《layUI教程》 参考 layui.laypage 官方文档 https://www.layui.com/demo/laypage.html 第一步下载插件 (注意不能只引入引入 layui.css和layui.js ,官方已经做了自动化构建,要把这个解压之后的文件放入项目根路径,文件的路径一定不能错!) 正确路径为 第二步就是模块的使用 在这里有一个坑就是,理所当然的用了页面加载进来请求数据的接口,虽然代码是一样,但是跑起来会无限循环,所以要重新封装一下数据请求函数 以上就是layui.laypage怎么用的详细内容,更多请关注gxlsystem.com其它相关文章!

//分页 function cutPage(pagesCount){
layui.use(['laypage', 'layer'], function(){ var laypage = layui.laypage,
layer = layui.layer; //总页数大于页码总数 laypage.render({
elem: 'cutPage',//分页容器 ,html代码为 <p id='cutPage'></p>
count:pagesCount ,//数据总数,数据总数后台会在第一次页面加载的时候返回给你
limit:5, //每页展示的数据条数
jump: function(obj){ //jump主要是包含要执行的函数
console.log(obj.curr) //分页器的页码,作为请求参数
$('.layui-laypage .layui-laypage-curr em').css('background','#009688')
cutAdvertList(obj.curr) //这个是数据请求接口的函数封装
}
})
})
} list=( i=;i<data.info.list.length;i++



























