CSS块级元素有可继承的属性吗?
时间:2020-11-23 16:01
在CSS中,块级元素有可以继承的属性,分别为:1、text-indent属性,用于规定文本块中首行文本的缩进;2、text-align属性,用于指定元素文本的水平对齐方式。

CSS 块级元素有可继承的属性。
块级元素可以继承的属性:
1、text-indent
text-indent 属性规定文本块中首行文本的缩进。
注意: 负值是允许的。如果值是负数,将第一行左缩进。
属性值:
length 定义固定的缩进。默认值:0。
% 定义基于父元素宽度的百分比的缩进。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 400px;
border: 1px solid #000;
padding: 10px;
text-indent: 1cm
}
</style>
</head>
<body>
<div>
www.gxlsystem.com
www.gxlsystem.com
www.gxlsystem.com
www.gxlsystem.com
www.gxlsystem.com
www.gxlsystem.com
www.gxlsystem.com
www.gxlsystem.com
www.gxlsystem.com
www.gxlsystem.com
</div>
</body>
</html>
2、text-align
text-align属性指定元素文本的水平对齐方式。
属性值:
left 把文本排列到左边。默认值:由浏览器决定。
right 把文本排列到右边。
center 把文本排列到中间。
justify 实现两端对齐文本效果。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
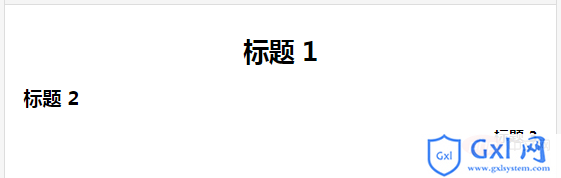
h1 {text-align:center}
h2 {text-align:left}
h3 {text-align:right}
</style>
</head>
<body>
<h1>标题 1</h1>
<h2>标题 2</h2>
<h3>标题 3</h3>
</body>
</html>
更多编程相关知识,请访问:编程学习课程!!
以上就是CSS块级元素有可继承的属性吗?的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























